Introducción a JQuery (JQuery Series 1)
 |
He comenzado a indagar mas a fondo JQuery, dejenme decirles que mientras más lo voy conociendo más me va gustando. He decido compartir con todos ustedes cada uno de mis avances en tan interasante librería.
Qué es JQuery?
En pocas palabras: es una librería de Javascript que se caracteriza por ser rápida y conscisa que simplifica el acceso, modificación, animación, manejo de eventos y actualización de elelmentos de HTML. Es la única en su género?, en realidad no, existe otra infinidad de opciones disponibles, sin embargo su popularidad proviene de una característica: SIMPLICIDAD.
Mi primer Acercamiento a JQuery:
Nada como el momento crucial en que uno se enfrenta a lo nuevo y desconocido. Para muchos el simple hecho de ver sentencias de Javascript con caracteres raros como el simbolo ‘$’, es motivo para ni si quiera tomarse el tiempo de evaluar el potencial y facilidad de JQuery. Sin embargo no es para nada complicado, es simplemente de comprender los conceptos y el origen de las cosas.
A continuación presento una demostracion bastante sencilla de JQuery, donde pretendo darles una breve introduccion a su forma y facilidad de uso:
Paso 1
Primero deberan hacer referencia al archivo de JQuery que contiene los scripts de la libreria, en este caso en particular utilizaremos la version 1.4.4. Algo muy bueno es que Microsoft tiene a nuestra disposicion un CDN (Content Delivery Network) que nos facilitara el acceso al archivo de la libreria. El simple hecho de utilizar un CDN nos permite optimizar el tiempo de respuesta y carga de nuestra página.
Para hacer uso del CDN de Microsoft pueden visitar la siguiente dirección http://www.asp.net/ajaxlibrary/cdn.ashx
Nota: si no publicarán su pagina o website en internet entonces pueden descargar el archio de JQuery y copiarlo a la maquina o servidor donde será publicada la aplicación.
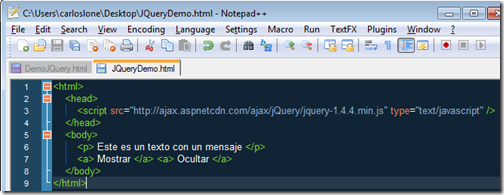
Para el ejemplo crearemos un archivo llamado “JQueryDemo.html”, lo pueden hacer desde Notepad, en mi caso utilizare el editor Notepad++. Creamos una pagina HTML simple con el siguiente código:
Como podran observar esta es una página simple que muestraun texto y tiene dos links para mostrar u ocultar la información.
Paso 2
Ahora hablemos de como comenzar a utilizar la libreria de JQuery. Una vez referenciada la librería en nuestra página (paso 1), podremos hacer uso de las funcionalidades definidas.
En primera instancia para tener acceso al objeto principal de JQuery podemos referirlo por medio del simbolo “$” o bien haciendo uso de la palabra “jQuery” (ver documentacion).
Tradicionalmente muchos desarrolladores hacen uso del evento “onload” del tag body, para invocar un script al momento en que halla sido cargada la pagina al navegador. Con JQuery podremos hacer uso de una funcion llamada “ready”, la cual no solo se ejecuta al haber terminado de cargar una página, sino también luego de que todo el arbol DOM este listo.
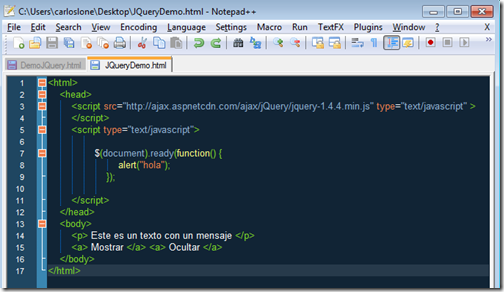
Agregaremos el uso de este evento y mostraremos un mensaje:
El resultado del anterior codigo debe ser el despliegue de una ventana con el texto “Hola”.
Algo interesante a sobresaltar en el codigo anterior es que el codigo que javascript que escribimos, no esta definido dentro de un tag de HTML o dentro de un atributo o evento. Esta caracteristica es referida como código no intrusivo.
Paso 3
Como podran observar en el ultimo código, la pagina actualmente esta desplegando un mensaje y tiene 2 links para mostrar u ocultar el mensaje. Normalmente para poder realizar este efecto, es necesario aplicar algunas instrucciones de CSS y javascript.
Para hacerlo con JQuery es bien sencillo. Pero antes de mostrar cómo hacerlo, hablaremos de los selectores. JQuery utiliza el concepto de selector definido para CSS 1-3.
Un selector nos va permitir seleccionar un elemento de HTML de varias formas. No voy a profundizar en este tema en este post, más adelante lo veremos. Sin embargo, es importante tomar en cuenta su definición.
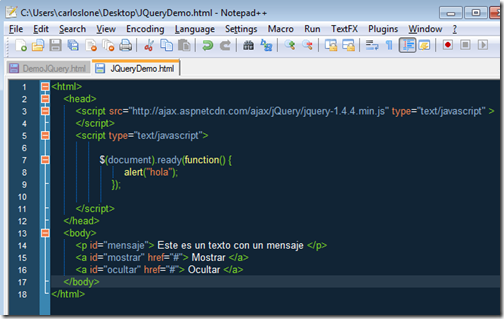
En este primer ejemplo obtendremos referencia a los elementos del HTML en base a su atributo “id”, a continuación agregaremos los ids a os elementos <p> y <a>:
Para hacer referencia a un elemento debemos utilizar la siguiente sintaxis: $([selector]), donde selector es precisamiente un id, el nombre del tag, la clase de css utilizada por el tag, etc.
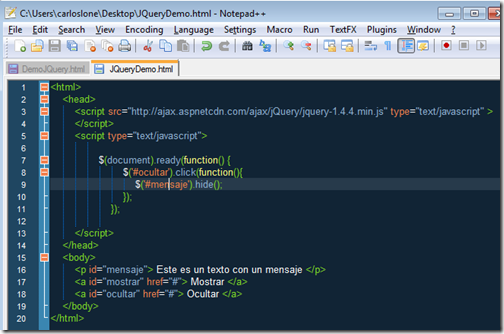
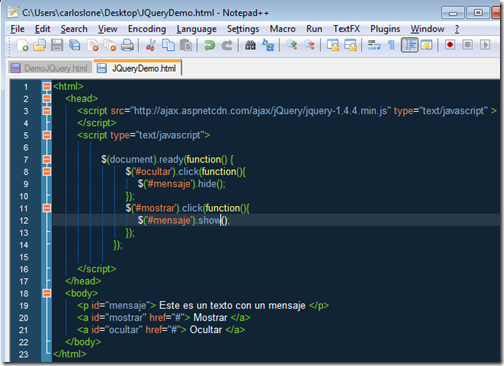
Veamos el codigo agregado:
Vamos paso a paso:
- La instruccion $(‘#ocultar’) significa lo siguiente: Seleccione todos los elementos que esten definidos dentro de la página cuyo id sea igual a “ocultar”.
- Luego utilizamos click(function() {…}); Aqui estamos haciendo referencia al evento click sobre el(los) elementos seleccionados en el paso 1 y definimos una función anónima (sin nombre) la cual será invocada cuando se dispare el evento (al hacer click).
- (‘#mensaje’) igual que el paso 1.
- hide() . Aqui viene lo interesante. Esta es una funcionalidad de JQuery que sirve para ocultar un elemento.
Si ejecutamos nuestra página de prueba y presionamos el boton ocultar podremos ver que el texto desaparece.
Ahora agreguemos la instruccion para mostrar nuevamente el texto:
Realizamos los mismos pasos del caso anterior, con la única diferencia que ahora hacemos uso de la funcion show().
Si ven esta funcionalidad por simple que parezca, sin JQuery hubiera representado una mezcla de CSS y Javascript, es aqui donde comenzamos a ver el potencial.
Paso 4
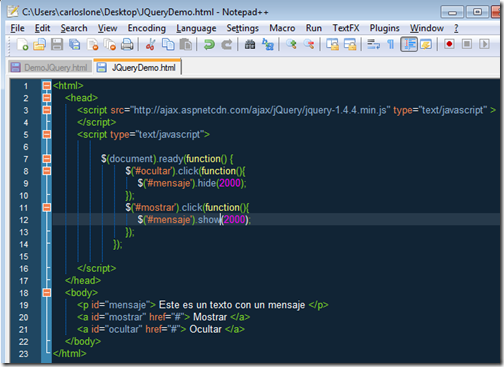
Y que pasa si queremos hacer animaciones?, pues muy sencillo: Si le agregamos a las funciones hide() y show() un valor en milisegundos, podremos ver el resultado de una animación:
Existen otras animaciones más interesantes pero estas las iremos viendo más adelante.
Paso 5
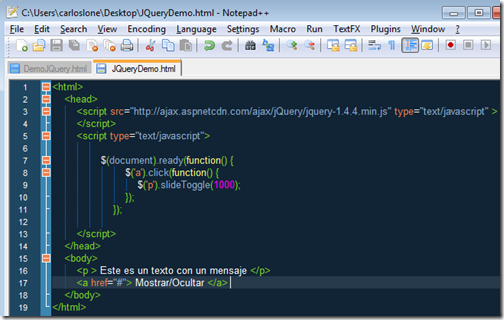
Ahora re-faroctizaremos un poco nuestro código. La única diferencia será el cambio en el uso del selector, ya no lo haremos por id, sino que por tag y haremos uso de otra funcionalidad:
En este caso lo que hicimos fue lo siguiente:
- Removimos los atributos “id” de los elementos
- Ahora referenciamos por tag en el selector. $(‘a’) significa seleccione todos los elementos <a> dentro de la página. OJO: que en este caso sencillo solo tenemos 1 elemento, que pasaría si tuvieramos más (Los reto a que propongan una solución, la pueden colocar en el área de comentarios, sino lo veremos más adelante).
- utilizamos la funcion slideToggle(1000) que nos resume a una sola linea mostrar u ocultar un texto.
Resumen
Bien como hemos visto, JQuery es una librería de Javascript que nos permitirá manipular el HTML de una página de una forma rápida y sencilla.
El simbolo $ es un identificador que es utilizado para hacer uso del objeto principal de JQuery.
Los selectores nos permitiran, valga la redundancia, seleccionar elementos del HTML de una página.
Las funciones y animaciones predefinidas en JQuery nos permitirán ahorrarnos bastante tiempo y código.
Bien espero haberle aclarado un poco el panorama sobre como iniciar el uso de JQuery, más adelante entraremos a ver más temas dentro de esta serie.
Cualquier comentario o sugerencia para esta serie es bienvenido.
Saludos,
Carlos A. Lone
sigueme en twitter: @carloslonegt