Windows Phone 8 Hello World
Estimados Lector@s,
Aprovechando mi visita al MVP Summit en Seattle y la disponibilidad de tiempo, aprovecho a compartirles este post en donde veremos los pasos básicos para crear una aplicación para windows phone 8.
Creación del Proyecto
Utilizare Visual Studio 2013, uds pueden conseguir la versión express gratuita en este link http://www.visualstudio.com/downloads/download-visual-studio-vs#d-express-windows-phone (Nota: es importante que vean que para desarrollar para windows phone 8 con la version express deben utilizar Visual Studio 2012 for Windows phone, todavía no se ha liberado la versión express de Visual Studio 2013 para Windows Phone, esto debido a que probablemente será liberada con la nueva versión del sistema operativo WP8.1)
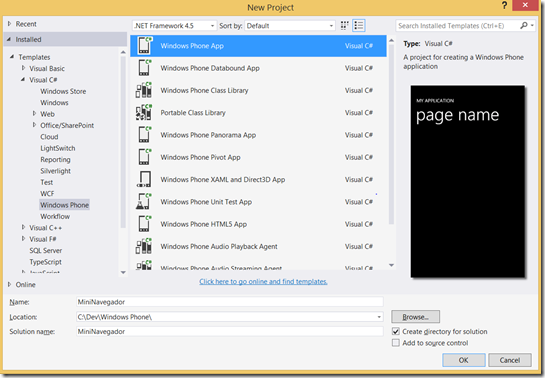
Abrimos Visual Studio, seleccionamos File –> New Project. En las plantillas disponibles elegimos “windows phone” y luego seleccionamos “Windows Phone App”, nombramos el proyecto “MiniNavegador”.
Esta plantilla creara un nuevo proyecto con las referencias necesarias para desarrollar una nueva aplicación para Windows Phone 8.
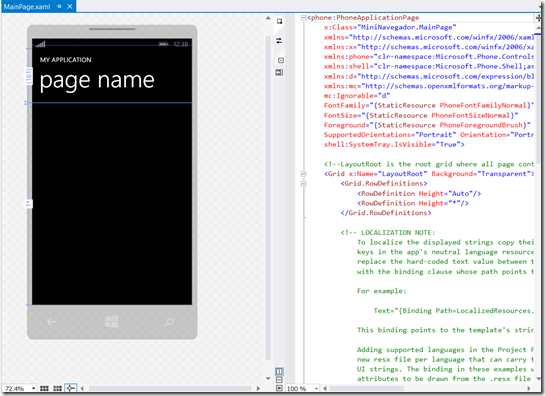
Lo primero que visualizarán es el Editor de XAML y el preview de su aplicación. Recuerden XAML es el lenguaje declarativo que utilizaremos para definir los elementos de la capa de interfaz de usuario de nuestra aplicación. Podemos ver a XAML como un Markup Language parecido al HTML.
Ubicaremos en el código XAML el elememento TextBlock para cambiar el titulo de la aplicación base y colocaremos un mensaje diferente a “page name”. Modificar la propiedad “Text” de la siguiente manera:
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="Aplicacion Demo" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/> <TextBlock Text="Hola Mundo" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel>
d
Ahora ejecutaremos la aplicación para visualizar el resultado. NOTA: Para ejecutar la aplicación utilizaremos el emulador de Windows Phone, para conocer los requerimientos mínimos para utilizarlo les recomiendo revisar esta página:
http://msdn.microsoft.com/en-us/library/windowsphone/develop/ff626524(v=vs.105).aspx
El resultado sera el siguiente:
El emulador de Windows Phone es una herramienta super útil. Tiene la capacida de poder rotar el telefono, hacer acercamientos, etc. es decir que el emulador prácticamente simula un telefono de verdad con todas sus capacidades: Touch, Giroscopio, etc.
Creación de la Interfaz de Usuario
En esta aplicación generaremos un MiniNavegador, la idea es que el usuario pueda ingresar una url para visualizar una pagina web dentro de nuestra aplicación.
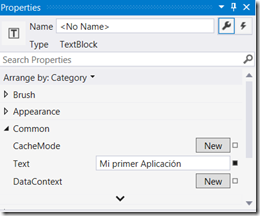
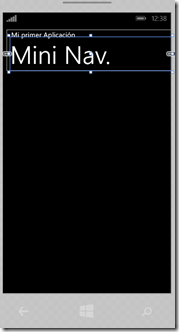
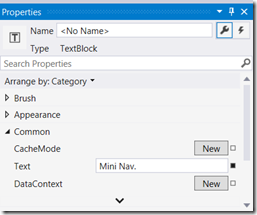
Seleccionaremos en el diseñador el Textbox “Aplicacion Demo” e iremos a la ventana de propiedades para cambiar su propiedad Text a “Mi primer Aplicación”
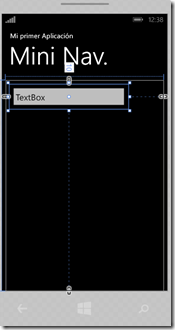
Repetiremos los mismo pasos para modificar el Textbox “Hola Mundo” para cambiarlo a “Mini Nav.”
Ahora le daremos la capacidad a nuestra aplicación de ejecutarse en modo Portrait y Modo Landscape. En MainPage.xaml dirigirse hasta la primer línea, en la definición del tag <phone: PhoneApplicationPage .. luego ir a las propiedades y cambiar la propiedad “SupportedOrientations” a “PortraitOrLandscape”
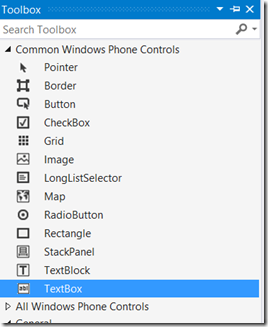
A continuación agregaremos un Textbox para permitirle al usuario ingresar el URL del sitio Web a Visitar. Primero vamos al menu “ToolBox” y dentro de los “Windows Phone Common Controls” Eligiremos el TextBox
Arrastramos el TextBpx hacia el diseñador y nos aseguramos de colocarlo justo debajo del TextBox “Mini Nav.” minimizamos el ancho del mismo con el mouse para dejar un espacio para colocar posteriormente un boton.
Ahora configuramos las siguientes propiedades del control
| Propiedad | Valor |
| Name | URL |
| Text | http://www.microsoft.com |
| TextWrapping | NoWrap |
| Height | Auto |
| Width | Auto |
| HorizontalAlignment | Stretch |
| VerticalAligment | Top |
Asegurarse de mover nuevamente con el mouse el ancho del TextBox para dejar espacio para el boton.
La configuración de estas propiedades las hicimos con el fin de soportar las presentaciones Portrait y Landscape, asi cuando se rote de vertical a horizontal el telefono el textbox se estire para dar mas espacio.
Ahora agregaremos el boton, colocarlos a la par del textbox que acabamos de agregar
| Propiedad | Valor |
| Name | Go |
| Content | Go |
| Height | Auto |
| Width | Auto |
| HorizontalAlignment | Right |
| VerticalAlignment | Top |
Por ultimo agregaremos el control de tipo WebBrowser ubicado en la sección “All Windows Phone Controls” del Toolbox, colocarlo debajo del textbox y boton que acamos de agregar.
Con el mouse asegurarnos de extender el control para que ocupe el espacio disponible en la pantalla. Asignaremos las siguientes propiedades al boton:
| Propiedad | Valor |
| Name | MiniBrowser |
| Height | Auto |
| Width | Auto |
| HorizontalAlignment | Stretch |
| VerticalAlignment | Stretch |
El Xaml deberá quedar de la siguiente manera, si desean pueden copiarlo para replicar el formato de presentación
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBox x:Name="URL" Margin="10,10,85,0" Text="http://www.bing.com" VerticalAlignment="Top"/> <Button x:Name="Go" Content="Go" HorizontalAlignment="Right" Margin="340,10,0,0" VerticalAlignment="Top"/> <phone:WebBrowser x:Name="MiniBrowser" Margin="19,87,0,0"/> </Grid>
Ahora agregaremos la lógica de programación para que al momento que el usuario ingrese una url y presione el boton, la página se despliegue en el navegador que hemos agregado.
En el diseñador, hacer doble click sobre el boton “Go”, esto generará el código necesario para manejar el evento “Click” del boton. Agregar el siguiente código dentro del nuevo método creado:
private void Go_Click(object sender, RoutedEventArgs e) { string url = URL.Text; MiniBrowser.Navigate(new Uri(url,UriKind.Absolute)); }
Estamos listos para ejecutar nuevamente la aplicación. Eligiremos la opción “Emulator WVGA 512” para el emulador, luego presionamos run
Al ejecutar la aplicación presionamos el boton “Go” y debemos tener el como resultado la navegación a la pagina. Pueden elegir cambiar el modo del telefono de para verlo horizontalmente, veran como los controles con las propiedades seteadas se estiran o ajustan al nuevo tamaño.
Felicidades Haz completado tu primer aplicación para Windows Phone 8.
Mas Información:
Si quieren ver correr su aplicación en su telefono_, deberán registrarlo primero. Seguir los pasos explicados en el siguiente link:
http://msdn.microsoft.com/en-us/library/windowsphone/develop/ff769508(v=vs.105).aspx
Quieren ver más aplicaciones de ejemplo? Descargarlas en el siguiente link: http://go.microsoft.com/fwlink/?LinkId=257926
Quieren seguir un curso completo de Desarrollo GRATIS?, lo tienen en el siguiente link:
y este otro
Bien amig@s, espero pronto inicien el desarrollo de aplicaciones para sus telefonos.
Saludos,
Carlos A. Lone