Development Posts from Chris Hammond
Chris Hammond is well versed in technology, spending many years in various open source software projects in the Microsoft ecosystem. Previous roles include V.P. Of Product Management for Clubready, LLC in Chesterfield, Missouri, and the Director Of Training Programs for the DotNetNuke Corporation. Chris is a published author and has been a frequent presenter at conferences, user groups and companies around the world. Chris provides many tutorials through his blog at ChrisHammond.com. He is also an active DNN Community member, providing support in the DNN Forums.
-
How to use ChatGPT to delete all your Tweets from Twitter (X)
Last month I came to the conclusion (finally accepted it, I already knew) that Twitter was being run by the devil and I should go ahead and remove as much of the content I've posted there over the past 15 years. Twitter doesn't make it easy to delete your content, unless you choose to deactive your account, so I looked for a way to delete tweets via the API using a third party tool.
-
Mastering Open Source with DNN: A Conversation with Chris Hammond
In the world of open-source software, DotNetNuke (DNN) is a popular choice for many developers. We're privileged to have Chris Hammond, an expert in the DNN ecosystem, to share his insights with us today. As a software veteran with a wealth of experience, Chris provides many tutorials through his blog at ChrisHammond.com. If you're interested in expanding your knowledge about DNN, you won't want to miss his insights.
-
Best hockey photographer in St. Louis?
Working on building up my reputation in photography! I've been shooting hockey photography in St. Louis for a number of years now. Be sure to check out St. Louis Hockey Photography
-
Where to find information about Chris Hammond?
Apparently my website traffic is down a bit, if you search for Chris Hammond you don't even find me in the top 10 results!
-
Using GitHub actions to Automate your DNN Extension Deployments
Yesterday I posted a new tutorial for all you DNN users. I've spent quite a bit of time over the past few weeks coming up with a way to get DNN Modules/Themes deployable from a GitHub Repo using GitHub Actions workflows.
-
DNN (DotNetNuke) 9.9.0 released!
Just in time for the #DNNSummit conference (https://www.dnnsummit.com) there is a new release of the DNN Platform, version 9.9.0.
-
New DotNetNuke (DNN) Release V09.06.00
 The DNN project keeps chugging along and the open source community has put together a new release 9.6.0 that came out on April 29th, 2020.
The DNN project keeps chugging along and the open source community has put together a new release 9.6.0 that came out on April 29th, 2020. -
Removing system files from a Windows Hard Drive
Recently I went through a ransomware attack, I was arrogant enough to leave RDP open on my machine at home, and someone was able to brute force their way into the system, install ransomware, and totally bork up my files.
-
Adding Google Analytics to Orchard Core CMS
So this will be a quick and easy blog post, but if you try to google it (prior to this post) you won’t find any information on how to add Google Analytics to Orchard Core.
-
Cloning and modifying a theme in Orchard Core
I decided earlier this year that I was going to branch out from my DotNetNuke (DNN) roots and start working on other open source applications, this decision came over many discussions with folks at the 2018 DNNSummit. As soon as I got home from Denver, I got myself setup with a demo site running on Orchard, then I did absolutely nothing with it after that. Fast forward a few months and I had a new idea for a blog that I wanted to do, not wanting to go with my usual DNN + Engage Publish suite of tools, like every other blog I use, I decided that I would install Orchard CMS on Microsoft Azure.
-
ClubReady API Requirement for HTTPS starting July 18th, 2018
ClubReady will be testing this change in production, for 2 hours, starting at 1pm Central Time on Wednesday June 27th, 2018. This will allow us to implement the change, and log any requests that come in during that time so that we can identify requests that haven't been properly updated. If you haven't changed your calls by this date, any calls during this time frame will fail.
-
15 Years of DotNetNuke
15 years ago a guy named Shaun Walker released something special unto the world. Something that would ultimately change the way Microsoft approached Open Source. Shaun released a CMS tool called IBuySpy Workshop, a modified version of IBuySpy Portal. The IBuySpy Workshop ultimately became DotNetNuke, now known as DNN (I’m nostalgic for DotNetNuke btw).
-
Migrating Codeplex Projects to GitHub fix!
I’ve been trying for months to migrate my Codeplex Projects over to GitHub, but always got stuck at this step on GitHub (trying to get credentials for CodePlex:
-
LetsEncrypt - Cannot update IP SSL Bindings because total number of allowed IP addresses per site will be exceeded.
If you’re not switching all of your websites to utilize SSL encryption by default, you’re going to miss out on search results for many years to come! (see here for more info)
-
Visual Studio 2017 Development Templates for DNN (DotNetNuke)
With the release of Visual Studio 2017 coming in a few short hours, I am proud to release the latest update for the Christoc’s DotNetNuke Extension Development Templates!
-
DNN Tip: Pruning the EventLog with EventLogConfig
In an earlier blog post I talked about the EventLog table and the Exceptions table, specifically in terms of how to “clear” the tables out. This post will talk specifically about how to keep the EventLog table cleaned up to begin with.
-
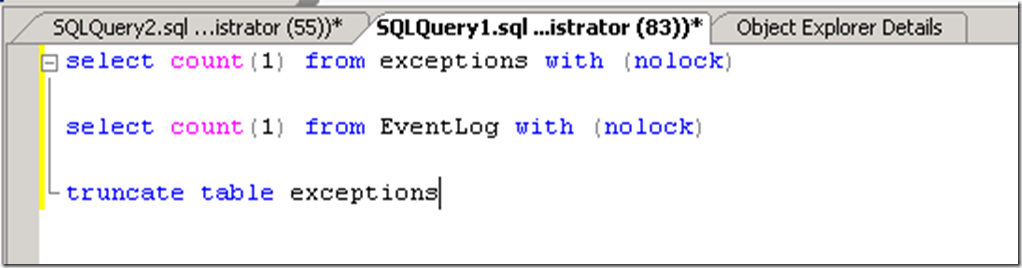
DNN Tip: Monitoring the Exceptions and EventLog tables
-
Visual Studio 2017 hangs on opening Project/Solution with "Opening the files"
I ran into a problem this evening with Visual Studio 2017 hanging when opening my Solution that I'm working on for my DNNTemplates VSIX project. It would open up solution explorer, it would also open up the TABS in visual studio, but it wouldn’t complete the process and would hang on “Opening the files”.
-
How to Install New Visual Studio 2017 Workloads after Installation
With the improvements in Visual Studio 2017, the installation process can be much more compact and streamlined, allowing you to choose which “workloads” you want to install. But what happens when you need a workload that you don’t have installed? Well with a little digging I was able to determine the process to do so, check out the steps listed below.
-
Visual Studio 2017 Released Date: March 7th, 2017
Mary Jo Foley is reporting that Visual Studio 2017 will release on March 7th, 2017.