Creating Metro Style Icons with Metro Studio
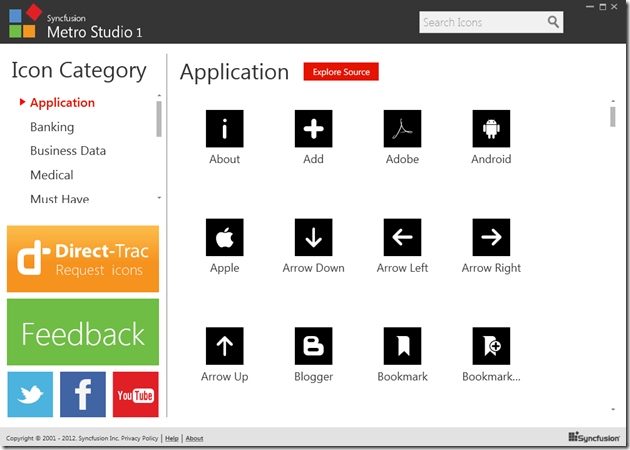
I normally don’t post about 3rd part software or giveaways but I’m really impressed with Syncfusion’s new Metro Studio product after downloading it today (registration required). It’s includes 600 free icons and you can easily customize the icons. I don’t know how long the free offering will last but it’s worth registering to get a key while it’s available (nobody from Syncfusion asked me to post about the program by the way – I just liked it). Here’s what the program looks like (very Metro-ish):
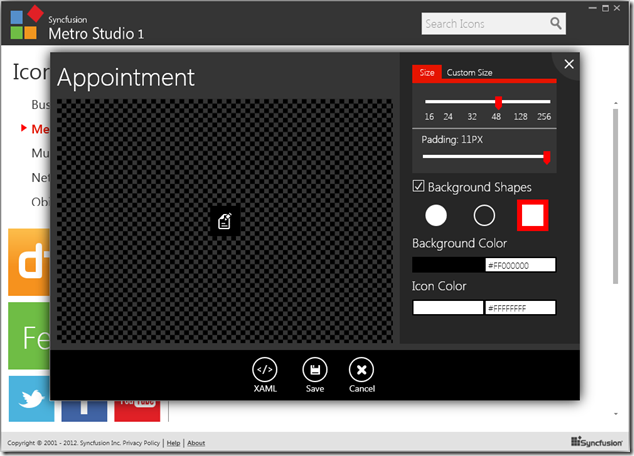
Once you download and install Metro Studio you’ll have access to all of the icons in various categories. That’s fantastic if you’re not super artistic like me since the more icons I have access to the better. What really surprised me though was the editor that’s included in Metro studio since it lets you change things like the size of the icon, padding, shape, background color, and even icon color. Everything can be done visually without having to be a graphics guru….pretty impressive.
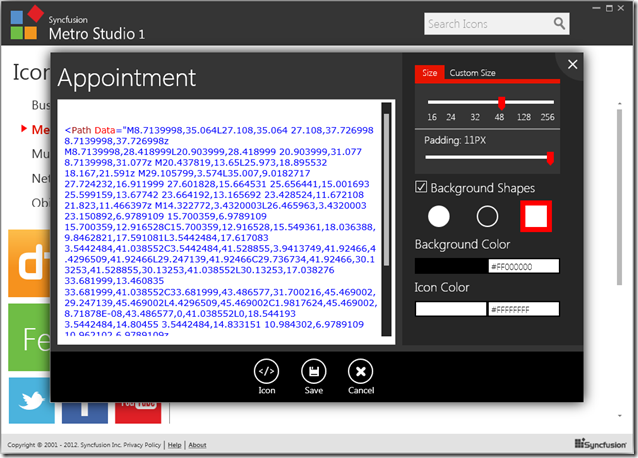
In addition to being able to customize the icons, you’ll find a XAML button at the bottom of the editor if you’d like to get pure XAML (useful for Windows Phone or Windows 8 Metro apps built using XAML) and you can get a .png image by clicking the Save button which is great for HTML/JS Windows 8 Metro app developers.
Needless to say, I’m impressed. I’ve come across a lot of icon packages, but the level of customization provided and ease of use makes this little utility stand above anything else I’ve seen and lets non-graphics guys like me get different icons going quickly and easily. I don’t know anyone involved with creating the utility, but I’m really liking it and appreciate the free offer.
My good friend Tim Heuer also has a nice post about Metro style icons and accessing them in Blend. Check it out here.