Frank Hileman's WebLog
Vector Graphics with VG.net and Visual Studio Integration
-
VG.net 8.5 Released

-
VG.net 7.4 Released

-
VG.net 6.2 Released

-
VG.net 5.1 Released
-
VG.net Powered Textile Application Wins Design Award

-
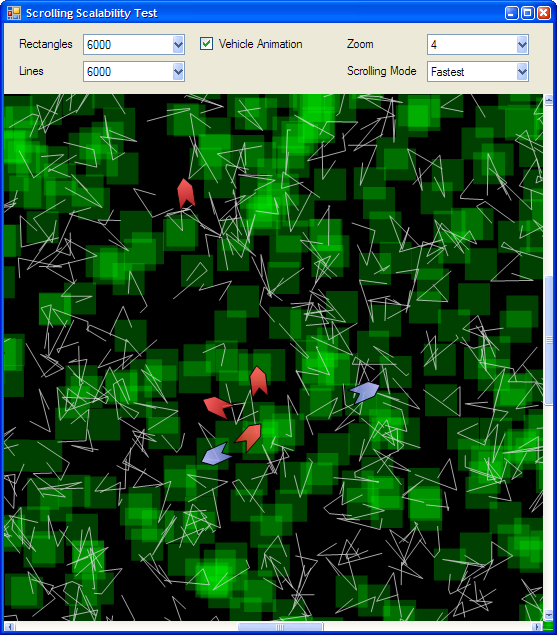
Fast scrolling beta for VG.net
-
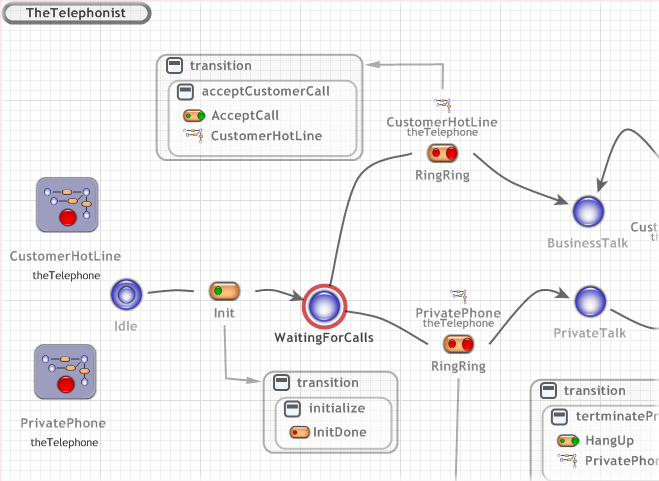
Steed.net: State Machine Editor for Visual Studio
-
VG.net 4.0 Released: Visual Studio 2005 Support

-
Vehicle Tracking Simulation
-
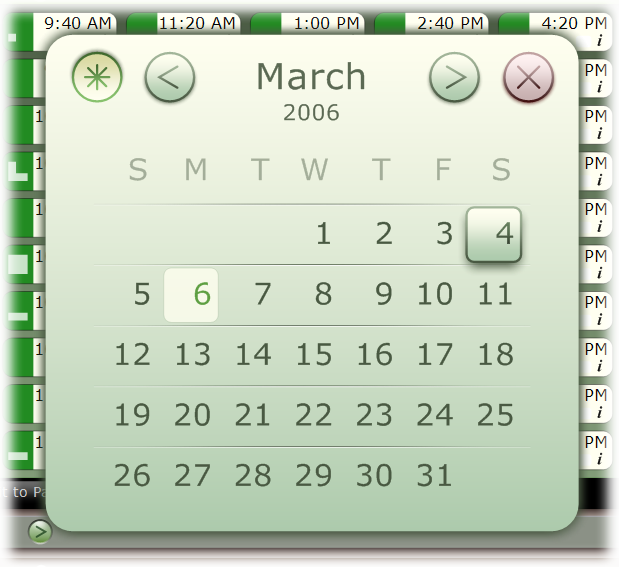
Centralized Styles Sample; LED Radio Button