Börja med Bing kartor och Silverlight
Jag tänkte hur man kommer igång med Bing kartor och Silverlight. Vi börjar med att hämta Silverlight 3 SDK (det går lika bra att använda Silverlight 4 SDK Beta) och Bing Maps Silverlight Control SDK. Vi behöver också besöka Microsofts webbplats, Bing Maps Account Center för att få en hemlig nyckel.
Vi väljer att skapa en ny Silverlight applikation. Man får en fråga om man vill lägga till en webbapplikation till våran Silverlight applikation, det är inget måste. Det går lika bra utan att lägga till en webbapplikation, då kommer programmet generera en .html sida när vi test kör våran applikation.
När vi skapat Silverlight applikationen så lägger vi till referenser till Microsoft.Maps.MapControl.dll som vi finner i “C:\Program\Bing Maps Silverlight Control\V1\Libraries\” (Program (x86) ifall du kör 64-bitar).
Nu när detta är gjort så kan vi lägga till en namespace i våran MainPage.xaml.
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
Nu börjar arbetet med att utforma koden för kartan. I våran Grid tagg så kan vi lägga till en m:Map för att visa kartan .
<m:Map CredentialsProvider="Din egna nyckel" </m:Map>
Detta kommer nu visa Bing kart i din Silverlight applikation. Man kan lägga till Zoomlevel=”x” där x är så mycket du vill att kartan ska vara inzoomat.
Center=”x,x” ställer in vilken plats på kartan som ska visas när applikationen startas. Till exempel: Center="61.71816218644379, 17.33600065112114" som visar Sverige. Koordinaterna kan man hämta på Bing Maps och klicka på “Share your map”, ikonen ser ut som ett brev.
Det finns två lägen att visa kartan i. Det enda läget är “Road” och det andra är “Aerial”. Genom att skriva Mode=”Road” så kommer “Road” kartan visas när applikationen körs igång.
<m:Map CredentialsProvider="Din nyckel här" Mode="Road" ZoomLevel="5" Center="61.71816218644379, 17.33600065112114"> </m:Map>
För att lägga till en kartnål så kan man skriva m:Pushpin inom m:Map taggen.
<m:Map ...>
<m:Pushpin Location="59.331959746778026, 18.062450140714645" />
</m:Map>
Där “59.331959746778026, 18.062450140714645” pekar på Stockholm. Den slutliga xamlkoden ser ut såhär.
<UserControl x:Class="SilverlightBingMapDemo1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="500" Width="700"
xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl">
<Grid x:Name="LayoutRoot" Background="White">
<m:Map CredentialsProvider="Din kod här" Mode="Road" ZoomLevel="5" Center="61.71816218644379, 17.33600065112114">
<m:Pushpin Location="59.331959746778026, 18.062450140714645" />
</m:Map>
</Grid>
</UserControl>
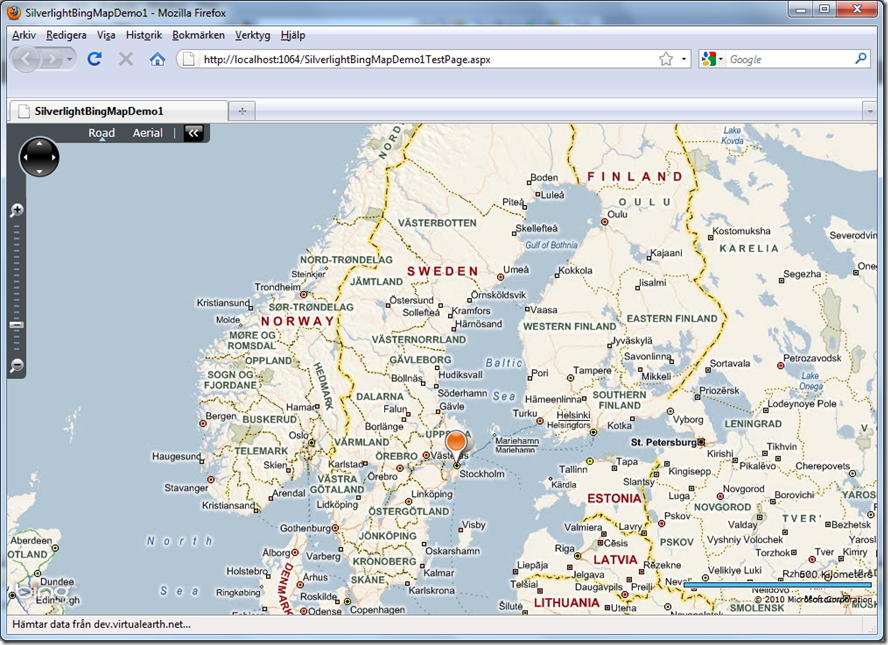
Det slutliga resultatet:
Lägger man till detta namespace så kan man aktivera så att den ska ignorera design höjden och bredden så man får kartan på hela fönstret.
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Sen är det bara att lägga till mc:Ignorable=”d” i UserControl taggen.