ASP.NET MVC: Using jQuery context menu with tables
I needed to add context menus to some tables of my intranet application. After trying some components I found one that does everything I need and has no overhead. In this posting I will show you how to use jQuery context menu plug-in and how to attach it to tables.
I found context menu plug-in by Chris Domigan and it was very easy to integrate to my application (when comparing some other plug-ins that work only on demo pages and in simple scenarios). Thanks, Chris, for great work! Now let’s use this context menu plug-in with table.
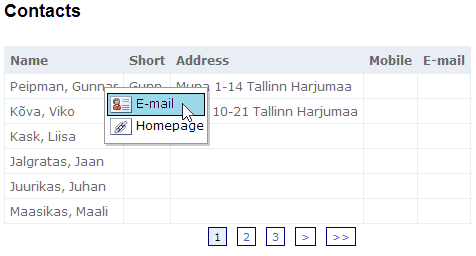
Before we go on let’s see what we are trying to achieve. The following screenshot fragment shows simple context menu that we want to attach to our table.

And when we click some menu option then something should happen too. :)
Installing context menu plug-in
- Download plug-in (if download link is broken then open demo page and I think you know how to get plug-in from there).
- Copy jquery.contextmenu.js to your scripts folder.
- Include it in your masterpage or in the page where you plan to use context menus.
- Make sure plug-in is included correctly (use Firebug or some other tool you like).
- Save the page.
Defining context menu
Now let’s define context menu. Here is fragment on context menu definition from my code.
<div class="contextMenu" id="myMenu1">
<ul>
<li id="email"><img src="/img/e-mail.png" />E-mail</li>
<li id="homepage"><img src="/img/homepage.png" />Homepage</li>
</ul>
</div>
div with id myMenu1 is container of context menu. Unordered list inside container defines items in context menu – simple and elegant!
Adding context menu to table
I have table with persons. It is simple HTML. I omitted commands column from this and the next table to keep them simple and more easily readable.
<table>
<tr>
<th>Name</th>
<th>Short</th>
<th>Address</th>
<th>Mobile</th>
<th>E-mail</th>
</tr>
<% foreach(var person in Model.Results) { %>
<tr>
<td><%=person.FullName %></td>
<td><%=person.ShortName %></td>
<td><%=person.FullAddress %></td>
<td><%=person.Mobile %></td>
<td><%=person.Email %></td>
</tr>
<% } %>
</table>
To get context menu linked to table rows first cells we need to specify class for cells and ID. We need ID because we have to know later which ID has the row on which user selected something from context menu.
<table>
<tr>
<th>Name</th>
<th>Short</th>
<th>Address</th>
<th>Mobile</th>
<th>E-mail</th>
</tr>
<% foreach(var person in Model.Results) { %>
<tr>
<td class="showContext" id="<%= person.Id %>"><%=person.FullName %></td>
<td><%=person.ShortName %></td>
<td><%=person.FullAddress %></td>
<td><%=person.Mobile %></td>
<td><%=person.Email %></td>
</tr>
<% } %>
</table>Now we have only one thing to do – we have to write some code that attaches context menu to table cells.
Catching context menu events
Now we will make everything work. Relax, it is only couple of lines of code, thank to jQuery.
<script type="text/javascript">
$(document).ready(function () {
$('td.showContext').contextMenu('myMenu1', {
bindings: {
'email': function (t) {
document.location.href = '/contact/sendmail/' + t.id;
},
'homepage': function (t) {
document.location.href = '/contact/homepage/' + t.id;
}
}
});
});
</script>
I think that first lines doesn’t need any comments. Take a look at bindings. We gave ID to table cells because it is carried also to bound events. We can use also more complex ID-s if we have more than one table with context menus on our form.
Now we are done. Save all files, compile solution, run it and try out how context menu works.
Conclusion
We saw than using jQuery with context menu component allows us easily create powerful context menus for our user interfaces. Context menu was very easy to define. We were also able to attach context menu to table and use ID of current row entity also in events of context menu. To achieve this we needed only some minor modifications in view and couple of lines of JavaScript.