Using jQuery webcam plugin with ASP.NET MVC
I have to use webcam images in one of applications I build and when playing with different components I found free and easy to use Flash and jQuery based webcam component called jQuery webcam plugin. In this posting I will show you how to use jQuery webcam plugin with ASP.NET MVC application to save captured image to server hard disc.
Preparation
Here are some steps to take before writing any ASP.NET code:
- Create new ASP.NET MVC application.
- Download jQuery webcam plugin and extract it.
- Put jquery.webcam.js, jscam.swf and jscam_canvas_only.swf files to Scripts folder of web application.
Now we are ready to go.
Create webcam page
We start with creating default page of web application. I’m using Index view of Home controller.
@{
ViewBag.Title = "Index";
}
@section scripts
{
<script src="@Url.Content("~/Scripts/jquery.webcam.js")">
</script>
<script>
$("#Camera").webcam({
width: 320,
height: 240,
mode: "save",
swffile: "@Url.Content("~/Scripts/jscam.swf")",
onTick: function () { },
onSave: function () {
},
onCapture: function () {
webcam.save("@Url.Content("~/Home/Capture")/");
},
debug: function () { },
onLoad: function () { }
});
</script>
}
<h2>Index</h2> <input type="button" value="Shoot!" onclick="webcam.capture();" /> <div id="Camera"></div>
We initialize webcam plugin in additional scripts block offered by layout view. To send webcam capture to server we have to use webcam plugin in save mode. onCapture event is the one where we actually give command to send captured image to server. Button with value “Shoot!” is the one we click at right moment.
Saving image to server hard disk
Now let’s save captured image to server hard disk. We add new action called Capture to Home controller. This action reads image from input stream, converts it from hex dump to byte array and then saves the result to disk.
Credits for String_To_Bytes2() method that I quickly borrowed go to Kenneth Scott and his blog posting Convert Hex String to Byte Array and Vice-Versa.
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public void Capture()
{
var stream = Request.InputStream;
string dump;
using (var reader = new StreamReader(stream))
dump = reader.ReadToEnd();
var path = Server.MapPath("~/test.jpg");
System.IO.File.WriteAllBytes(path, String_To_Bytes2(dump));
}
private byte[] String_To_Bytes2(string strInput)
{
int numBytes = (strInput.Length) / 2;
byte[] bytes = new byte[numBytes];
for (int x = 0; x < numBytes; ++x)
{
bytes[x] = Convert.ToByte(strInput.Substring(x * 2, 2), 16);
}
return bytes;
}
}
Before running the code make sure you can write files to disk. Otherwise nasty access denied errors will come.
Testing application
Now let’s run the application and see what happens.

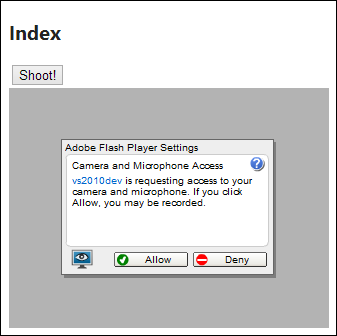
Whoops… we have to give permission to use webcam and microphone to Flash before we can use webcam. Okay, it is for our security.
After clicking Allow I was able to see picture that was forgot to protect with security message.

This tired hacker in dark room is actually me, so it seems like JQuery webcam plugin works okay :)
Conclusion
jQuery webcam plugin is simple and easy to use plugin that brings basic webcam functionalities to your web application. It was pretty easy to get it working and to get image from webcam to server hard disk. On ASP.NET side we needed simple hex dump conversion to make hex dump sent by webcam plugin to byte array before saving it as JPG-file.