New Validation Attributes in ASP.NET MVC 3 Future
Introduction:
Validating user inputs is an very important step in collecting information from users because it helps you to prevent errors during processing data. Incomplete or improperly formatted user inputs will create lot of problems for your application. Fortunately, ASP.NET MVC 3 makes it very easy to validate most common input validations. ASP.NET MVC 3 includes Required, StringLength, Range, RegularExpression, Compare and Remote validation attributes for common input validation scenarios. These validation attributes validates most of your user inputs but still validation for Email, File Extension, Credit Card, URL, etc are missing. Fortunately, some of these validation attributes are available in ASP.NET MVC 3 Future. In this article, I will show you how to leverage Email, Url, CreditCard and FileExtensions validation attributes(which are available in ASP.NET MVC 3 Future) in ASP.NET MVC 3 application.
Description:
First of all you need to download ASP.NET MVC 3 RTM Source Code from here. Then extract all files in a folder. Then open MvcFutures project from mvc3-rtm-sources\mvc3\src\MvcFutures folder. Build the project. In case, if you get compile time error(s) then simply remove the reference of System.Web.WebPages and System.Web.Mvc assemblies and add the reference of System.Web.WebPages and System.Web.Mvc 3 assemblies again but from the .NET tab and then build the project again, it will create a Microsoft.Web.Mvc assembly inside mvc3-rtm-sources\mvc3\src\MvcFutures\obj\Debug folder. Now we can use Microsoft.Web.Mvc assembly inside our application.
Create a new ASP.NET MVC 3 application. For demonstration purpose, I will create a dummy model UserInformation. So create a new class file UserInformation.cs inside Model folder and add the following code,
01 | public class UserInformation |
04 | public string Name { get; set; } |
08 | public string Email { get; set; } |
12 | public string Website { get; set; } |
16 | public string CreditCard { get; set; } |
19 | [FileExtensions(Extensions = "jpg,jpeg")] |
20 | public string Image { get; set; } |
Inside UserInformation class, I am using Email, Url, CreditCard and FileExtensions validation attributes which are defined in Microsoft.Web.Mvc assembly. By default FileExtensionsAttribute allows png, jpg, jpeg and gif extensions. You can override this by using Extensions property of FileExtensionsAttribute class.
Then just open(or create) HomeController.cs file and add the following code,
01 | public class HomeController : Controller |
04 | public ActionResult Index() |
10 | public ActionResult Index(UserInformation u) |
Next just open(or create) Index view for Home controller and add the following code,
01 | @model NewValidationAttributesinASPNETMVC3Future.Model.UserInformation |
04 | ViewBag.Title = "Index"; |
05 | Layout = "~/Views/Shared/_Layout.cshtml"; |
10 | <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> |
11 | <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> |
13 | @using (Html.BeginForm()) { |
14 | @Html.ValidationSummary(true) |
16 | <legend>UserInformation</legend> |
18 | <div class="editor-label"> |
19 | @Html.LabelFor(model => model.Name) |
21 | <div class="editor-field"> |
22 | @Html.EditorFor(model => model.Name) |
23 | @Html.ValidationMessageFor(model => model.Name) |
26 | <div class="editor-label"> |
27 | @Html.LabelFor(model => model.Email) |
29 | <div class="editor-field"> |
30 | @Html.EditorFor(model => model.Email) |
31 | @Html.ValidationMessageFor(model => model.Email) |
34 | <div class="editor-label"> |
35 | @Html.LabelFor(model => model.Website) |
37 | <div class="editor-field"> |
38 | @Html.EditorFor(model => model.Website) |
39 | @Html.ValidationMessageFor(model => model.Website) |
42 | <div class="editor-label"> |
43 | @Html.LabelFor(model => model.CreditCard) |
45 | <div class="editor-field"> |
46 | @Html.EditorFor(model => model.CreditCard) |
47 | @Html.ValidationMessageFor(model => model.CreditCard) |
50 | <div class="editor-label"> |
51 | @Html.LabelFor(model => model.Image) |
53 | <div class="editor-field"> |
54 | @Html.EditorFor(model => model.Image) |
55 | @Html.ValidationMessageFor(model => model.Image) |
59 | <input type="submit" value="Save" /> |
65 | @Html.ActionLink("Back to List", "Index") |
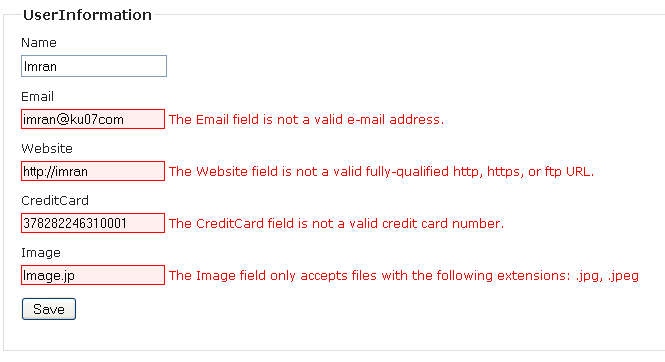
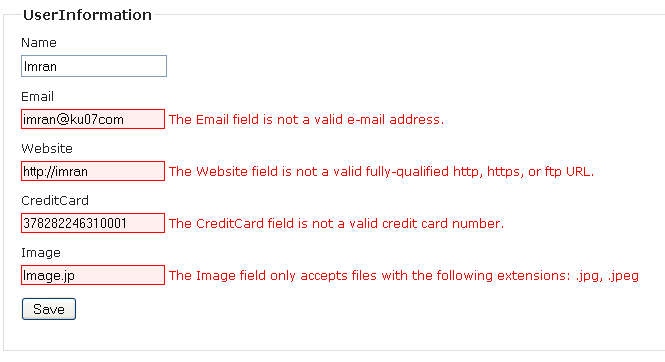
Now just run your application. You will find that both client side and server side validation for the above validation attributes works smoothly.

Summary:
Email, URL, Credit Card and File Extension input validations are very common. In this article, I showed you how you can validate these input validations into your application. I explained this with an example. I am also attaching a sample application which also includes Microsoft.Web.Mvc.dll. So you can add a reference of Microsoft.Web.Mvc assembly directly instead of doing any manual work. Hope you will enjoy this article too.