Archives
-
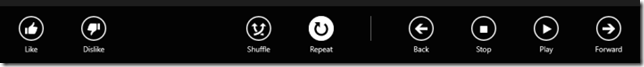
AppBarButton Icons for Universal Apps
This is a good page showing the available AppBarButton icons for your Windows 8.1 and Windows Phone 8.1 universal apps.
http://msdn.microsoft.com/en-us/library/windows/apps/xaml/jj841127.aspx
-
Converting from Silverlight To Universal Apps – MVVM, ListView and Commands
Converting a Windows Phone Silverlight app to a Universal WinRT app isn’t straight forward, and it’s hard to Google for answers. I converted one of my not too advanced apps to universal Windows/Phone and here are some of the things I had to do. The quick-list for Xaml changes is here.
I’m using MVVMLight because it makes it so much easier to develop apps. When developing the Silverlight app I used Interation.Triggers and EventTrigger/EventToCommand to fire off commands in my ViewModel from clicked ListBox items. When converting to universal/winrt I ran into problems with referencing the Microsoft.Expression.Interactions assemblies for the Windows and Windows Phone projects so I decided to code up a simple ItemClickCommand instead which uses an attach property on the ListView. Based (more or less a replica) on the code by Marco Minerva, the command-class looks like this:
public static class ItemClickCommand
{
public static readonly DependencyProperty CommandProperty =
DependencyProperty.RegisterAttached("Command", typeof (ICommand),
typeof (ItemClickCommand), new PropertyMetadata(null, OnCommandPropertyChanged));
public static void SetCommand(DependencyObject d, ICommand value)
{
d.SetValue(CommandProperty, value);
}
public static ICommand GetCommand(DependencyObject d)
{
return (ICommand) d.GetValue(CommandProperty);
}
private static void OnCommandPropertyChanged(DependencyObject dependencyObject, DependencyPropertyChangedEventArgs dependencyPropertyChangedEventArgs)
{
var listView = dependencyObject as ListViewBase;
if (listView != null)
listView.ItemClick += (sender, itemClickEventArgs) =>
{
var viewBase = sender as ListViewBase;
var command = GetCommand(viewBase);
if (command != null && command.CanExecute(itemClickEventArgs.ClickedItem))
command.Execute(itemClickEventArgs.ClickedItem);
};
}
}The command in the ViewModel is set up like this:public class SportsViewModel : ViewModelBase
{
public ObservableCollection<Sport> Sports { get; set; }
public RelayCommand<Sport> SportSelected { get; private set; }
public SportsViewModel()
{
SportSelected = new RelayCommand<Sport>(sport =>
{
if (sport == null) return; //should not happen
_navigationService.NavigateTo(typeof(LeaguesView), sport.Id);
});
}
//and so on...
}And this is how I use this command in the XAML view:<ListView IsItemClickEnabled="True" SelectionMode="None"
commands:ItemClickCommand.Command="{Binding SportSelected}"
ItemsSource="{Binding Sports}" >
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>Remember to set the IsItemClickEnabled and SelectionMode properties for your ListView or nothing will happen when you click the items in the list

-
Converting from Silverlight To Universal Apps – Themes and Styles
Converting a Windows Phone Silverlight app to a Universal WinRT app isn’t straight forward, and it’s hard to Google for answers. I converted one of my not too advanced apps to universal Windows/Phone and here are some of the things I had to do. The quick-list for Xaml changes is here.
In my Windows Phone Silverlight app I used a whole bunch of built in static resources for the control styles. You’ll have to go through them all and create your own or use new ones that work well on both Windows-devices and the Phone. To get better control of how controls are styled for shared views in Windows and Phone, I create 2 different MyStyles.xaml resources and place one in each project, then reference them in the App.xaml like this:
<Application
x:Class="Danforth.Matchkalender.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:viewModel="using:danforth.matchkalender.matchkalender.ViewModel">
<Application.Resources>
<ResourceDictionary >
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ms-appx:///MyStyles.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
<!-- MVVMLight viewmodel locator -->
<viewModel:ViewModelLocator x:Key="Locator" />
</ResourceDictionary>
</Application.Resources>
</Application>
This way I can fine tune font sizes and such in both Windows and Phone view. The MyStyles.xaml for the Windows project may look like this:And in the same file in the Windows Phone project I can actually use a resource that displays the phone accent color:<!-- WINDOWS -->
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="MyTitleStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Foreground" Value="DarkOliveGreen"></Setter>
</Style>
<Style x:Key="MyGameDetailsBigStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="60"></Setter>
</Style>
<Style x:Key="MyDateBorderStyle" TargetType="Border">
<Setter Property="Height" Value="100" />
<Setter Property="Width" Value="100" />
</Style>
</ResourceDictionary><!-- WINDOWS PHONE -->
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="MyTitleStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="30"></Setter>
<Setter Property="Foreground" Value="{ThemeResource PhoneAccentBrush}"></Setter>
</Style>
<Style x:Key="MyGameDetailsBigStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="30"></Setter>
</Style>
<Style x:Key="MyDateBorderStyle" TargetType="Border">
<Setter Property="Height" Value="60" />
<Setter Property="Width" Value="60" />
</Style>
</ResourceDictionary> -
Converting from Silverlight To Universal Apps – Xaml Stuff
Converting a Windows Phone Silverlight app to a Universal WinRT app isn’t straight forward, and it’s hard to Google for answers. I converted one of my not too advanced apps to universal Windows/Phone and here are some of the things I had to do.
The xaml needs a lot of changes… and here’s the quick-list of things I needed to change in my XAML views to make them work in universal winrt.
The XAML quick-list
1) In the “header”, change the type PhoneApplicationPage to Page (obviously in the code behind too).
2) Remove the SupportedOrientation and Orientation properties from the Page tag.
3) Remove the SystemTray properties from the Page tag.
4) Remove all references to StaticResource-properties that reference Phone* stuff.
5) If you use TransitionService-stuff from the Windows Phone Toolkit – remove them! You get basic transitions set up for free in the new App-class you get from a new universal project.
6) If you use transparent background in your page, grid or controls, change to the new ThemeResource ApplicationPageBackgroundThemeBrush. This will reflect the theme background on your phone and/or computer and works as expected on Windows too.
7) Change your ListBox controls to ListView.
8) Convert your ApplicationBar to use the new BottomAppBar instead.
I’ll post some more details about commands and styles soon.
-
Kindle Halo and Cortana Wallpapers
There are hundreds of wallpapers for your (jailbreaked) Kindle out there, and I created a couple of my own for the Halo books I’m reading now.
Cheers!