Contents tagged with IIS
-
Web Application Project is configured to use IIS. Unable to access the IIS metabase.
On a new install of Visual Studio 2013 on Windows Server 2012 R2 I ran into the following error when trying to open a Visual Studio Web Application project:
Even though I am an administrator on the machine, Visual Studio is not running as administrator so it does not have permission to the IIS metabase files. One solution is to run Visual Studio as administrator. This works but you can also take ownership of the IIS metabase files to fix this too.
Browse to C:\Windows\System32\inetsrv and then double-click the “config” directory to get this warning dialog:
Do the same for the C:\Windows\System32\inetsrv\config\export directory and also the other directories in C:\Windows\System32\inetsrv.
Now you will be able to open the Visual Studio Web Application Project without a problem.
---------------------------
Microsoft Visual Studio
---------------------------The Web Application Project is configured to use IIS. Unable to access the IIS metabase. You do not have sufficient privilege to access IIS web sites on your machine.
---------------------------
OK
--------------------------- -
Binding multiple websites to HTTPS on your development machine
On your development machine you can use host headers to bind to different websites within IIS, allowing you to host multiple websites on a single development machine (you can do this too in production but this article is focusing on the development environment).
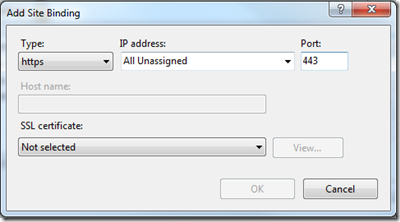
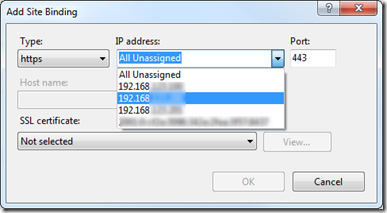
Host headers work only with HTTP since IIS is not able to see the host header information in an HTTPS request until it reaches the website so it would not know which site to bind to. For this reason, IIS does not allow you to specify a host header when setting up an HTTPS binding:
When you select the Binding Type of HTTPS, then the Host name box is disabled.
You then have two other choices to allow multiple websites on your development IIS environment to both run with HTTPS. You can either vary the Port or the IP Address between the two. Changing the Port is not desirable because this would usually mean extra code to make sure a special port number was used in requests (and then would not match a production environment). So this leaves you with IP address.
Most development machines have only a single network card and therefore, by default, a single IP address. So only having one IP address will not help you run more than one site under SSL.
But hidden within the Network Connection properties dialog is a way to specify a second (or third) IP address for your development machine; which is exactly what is needed to allow multiple websites to use SSL on your development machine.
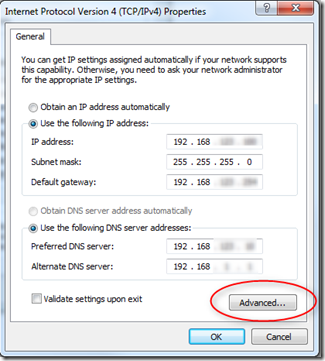
Go to Control Panel > Network and Sharing Center > Change adapter settings (or just get to the properties of your Network Adapter).
Here is where you will see the primary IP address for your machine (either it will be as above if you have a static IP address, or more likely you have a dynamic IP address and then both of the Obtain IP address and DNS server automatically options will be selected. But there is a way to add a second (or third) IP address. Just click that Advanced button in the lower right.
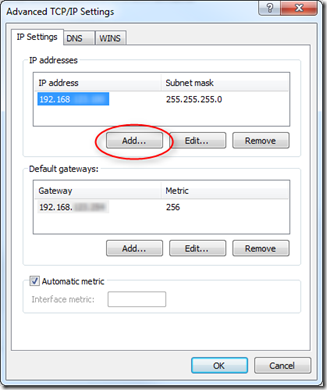
Now click the Add… button where you will be able to add a static IP address (you will need a static IP address to be able to do this).
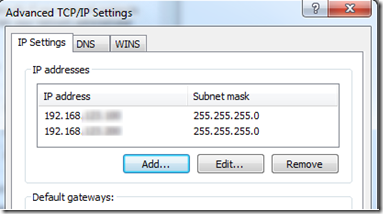
OK your way out and now your machine will have two IP addresses.
Returning back to the IIS Add Site Binding dialog and now in the IP Address drop down you will see your second IP address (or in the case of the screenshot below a third too).
Just choose one of these IP addresses for one site and the other for the other site that you also want to allow HTTPS (SSL) requests on.
Now there is one last thing to take care of and that is to make sure the request to this site is resolving to the correct IP address. In most cases, if you are using host headers to host multiple websites on your development machine, then you have entered entries into your Hosts file using the local loopback IP address 127.0.0.1. But now you will need to make sure you change these to the IP addresses that you specified for that particular website.
You can confirm that the host header is resolving to the correct IP address by pinging that host header.
Technorati Tags: Binding multiple websites to HTTPS on your development machine -
URL Authorization role service required for IIS7 system.webServer/security/authorization
Why isn’t IIS7 authorization working in my asp.net website? I was trying to secure a folder in my asp.net application using the IIS7 system.webServer/security/authorization configuration settings. In the past you could do this through the ASP.NET configuration by adding an authorization section to the system.web section in your web.config. But now with IIS7, you can use the new system.webServer/security/authorization section to specify authorization rules. The benefit of system.webServer authorization over system.web authorization is that the former applies for all requests to that particular location, the latter only protects asp.net requests (requests that come through the asp.net pipeline).
So, since I am developing this application on IIS7, I wanted to use the new IIS7 system.webServer authorization section to protect a particular folder. To do this, I added the following section to my web.config file:
<location path="admin">
<system.webServer>
<security>
<authorization>
<remove users="*" roles="" verbs="" />
<add accessType="Allow" users="" roles="administrators" />
</authorization>
</security>
</system.webServer>
</location>and tested the url http://localhost/admin and… it didn’t work. What should have happened is I should have been redirected to the forms authentication login page, but instead I was served the content under the /admin folder. Not what I wanted; the /admin folder should now require an authenticated user and the forms authentication identity to be part of the administrators role.
What is going on?!?!? Everything looked correct. I confirmed that IIS authentication was set correctly: anonymous and forms authentication only. I confirmed that the system.web/authorization section was working. I tried in multiple browsers to make sure it wasn’t a cookie or a caching issue. Still I was left scratching my head… why were settings in the IIS7 system.webServer/security/authorization not getting picked up?
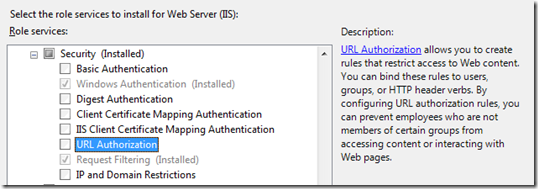
Finally, with the help of Scott Forsyth, I checked the Server Manager IIS Roles that were enabled. Server Manager > Roles > Web Server (IIS) > Add Role Services
Notice that the URL Authorization role service is not installed.
That was it. IIS7 did not have the role service installed so it was not understanding that section of the web.config file.
After installing the IIS URL Authorization role service, a request to http://localhost/admin redirected to the forms authentication login page and required a user that was in the administrators role.
-
IIS7 Search Engine Optimization Toolkit does not like HTML5 Doctype
The IIS7 Search Engine Optimization (SEO) Toolkit is an awesome tool to review your site and indicate any problems with the html that may cause search engines not to index your website properly. Check out Scott Guthrie’s post on the IIS7 Search Engine Optimization Toolkit or you can download it from the IIS website at the tool’s home: IIS7 SEO Toolkit.
But I ran into an issue with the tool the other day where it was not returning the proper results. I ran it against a website I was working on and it only crawled one page and returned results that were just not correct:
The errors: “The title is missing.”, “The description is missing.”, and “The <h1> tag is missing.” were incorrect since I had all of those on the home page of the site I was testing, but also it was curious that it was not crawling any other urls off of that home page.
AND the content tab even showed all of these things in the html that the tool had retrieved:
Eventually I was able to track it down to using the HTML5 Doctype tag:
<!DOCTYPE html>
The HTML5 document type is not official yet but I have gone ahead and started using as recommended by many developers but apparently the IIS7 SEO Toolkit does not like this doctype yet. Temporarily I switched it to another doctype:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
And the SEO Toolkit worked as expected. Just a heads up for any other developers that run into this when using HTML5 DOCTYPE.
UPDATE (2009-12-07):
Dave Cox added a comment about it not being the HTML5 DOCTYPE per say but the whitespace that comes before it. Having a line of whitespace AND the HTML5 DOCTYPE causes the IIS7 SEO Toolkit not to read the content correctly.
I am using ASP.NET MVC in this project so that means my master page will look like this; the DOCTYPE declaration on the same line as the Master page directive:
-
From IIS6 maxRequestLength to IIS7 maxAllowedContentLengthFile – specifying maximum file upload size
IIS6 uses the maxRequestLength config setting under the system.web section to specify maximum file upload size with a default of 4 MB. IIS7 uses the maxAllowedContentLength config setting under the system.webServer section to specify maximum file upload size with a default of 28.6 MB. This is something to watch out for when migrating your web application from IIS6 to IIS7. Read on for more information how I found out about this new config setting for IIS7….
I have migrated several sites from IIS6 to IIS7 without much problems. One gotcha that I did get caught on is the new IIS7 config settings section (system.webServer) and those settings for specifying the maximum file size to be uploaded to the website. After migrating a certain web application from IIS6 to IIS7 everything appeared fine until a few customers began complaining about issues when uploading files to the website… in particular these were large files around 50MB.
In IIS 6.0 there is a config setting (attribute) called maxRequestLength located under the httpRuntime section in system.web that you can use to specify the maximum allowed request length (in other words the maximum uploaded file size). In IIS 6.0 the default is 4096 which is number of kilobytes allowed… so a 4MB file is the default file upload size under IIS 6.0.
A 4MB is pretty small these days so it is quite common to need to override the default and put in a different value here. For the web application that I was migrating to IIS7, we had increased the maximum file size to 200MB (and told our customers 200MB was the max upload too). This is what the httpRuntime section was set to:
<system.web>
<httpRuntime maxRequestLength="204800" executionTimeout="7200"/>So we migrated the web application to IIS7, tested some large file uploads (we tested with 20MB files… note this for later) and everything seemed great. After rolling the website out to our customers, a couple weeks post release we got a couple complaints about customers not being able to upload files. Their files were about 50MB in size.
At first this was puzzling because we clearly had the config setting in place that indicated 200MB was the new limit (or so we thought) AND files larger than 4MB were allowed (we had tested 20MB files). But we could easily reproduce the customer issue with their 50MB files failing. So what was going on?
Eventually we tracked it down to IIS7 and the new config section called system.webServer. We had known that httpHandlers in IIS7 were now to be specified in the system.webServer/handlers section but what we did not know (and did not find out until our customers ran into it) was that the maximum request length setting for IIS7 is also in a new location. In IIS7 you specify the maximum size of a file to be uploaded to the website by using the maxAllowedContentLength setting (system.webServer/security/requestFiltering/requestLimits >> maxAllowedContentLength).
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="209715200" ></requestLimits>Now why didn’t our tests with 20MB files show this? Because in IIS7 the default value for the maxAllowedContentLength setting is 30000000 and that is in bytes: 30000000 bytes = 28.6 MB. So in IIS7 the default had increased to 28 MB so we did not notice it since we were testing with only 20 MB files (and assuming the default was 4MB). In the end we got this resolved fairly quickly and it showed an issue in our testing (we really should have been testing a 200MB file… the limits of what we tell our customers).