Adding Gravatars to your ASP.NET site in a few lines of code
Summary
Gravatar (Globally Recognized Avatar) provides a simple way to add avatars to community based sites. Users set up an account at http://site.gravatar.com with an avatar image and an e-mail address, then their avatar shows up on any site which support Gravatars - blogs, community sites, etc. Gravatar take care of hosting and resizing the images, handles things like decency ratings, and they've got a nice UI for image upload / cropping.
It's also nice for your users, since they don't have to upload avatar images over and over again, and they can update their avatar for all their favorite sites in one place.
Disclaimer - Gravatar images sometimes load slowly
I'll talk about the simplest case here, and in a subsequent post I'll point you to some code which works around the one major problem with Gravatar.com - the avatar images sometime slow to download. Hey, live.com guys, how about avatar.live.com? You've got that great content distribution network, this seems like a natural service to provide...
Really easy account setup
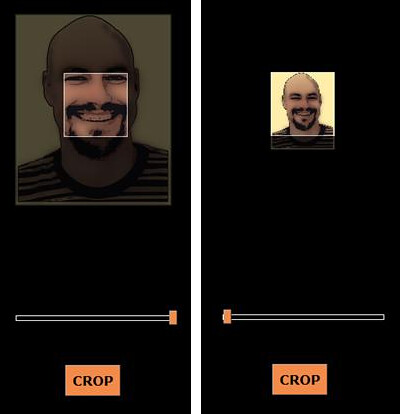
The best part of Gravatar is that account setup is really simple. After the standard "enter your e-mail, they e-mail you a confirmation link" dance, you either upload an image or point at in image URL. You have the option to crop your image, and then you're done. That's it. I think the AJAX cropping thing is pretty slick:
Setting up a website to show Gravatars
It's pretty easy to add Gravatars to your site. The Gravatar help page has sample code for a lot of languages and community sites; while they don't have ASP.NET code, it's a pretty trivial exercise. Gravatars are keyed by e-mail address, but in order to provide some basic protection, the e-mail addresses are passed as MD5 hashes. So here's the URL for my Gravatar:
Calculating an MD5 hash doesn't take a lot of code, but it's not intuitive code. I call this sort of API the Bring me the Jade Monkey API. "And one more thing... bring me a byte array before the next full moon..."
System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile(stringToHash, "MD5");<img alt='<%# Eval("UserName") %>' src="<%# GetGravatarUrl(Container.DataItem) %>" /> protected string GetGravatarUrl(object dataItem) { string email = (string)DataBinder.Eval(dataItem, "email"); string hash = System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile(email.Trim(), "MD5"); hash = hash.Trim().ToLower(); //TODO:Include a default image. Querystring parameter example: &default=http%3A%2F%2Fwww.example.com%2Fsomeimage.jpg string gravatarUrl = string.Format("http://www.gravatar.com/avatar.php?gravatar_id={0}&rating=G&size=60",hash); return gravatarUrl; }
Note: if you want this basic functionality wrapped up in a control, check out Sean Kerney's Gravatar control.
Recap
Gravatar images are an easy way to add some personality to the members of your community website. Since the Gravatar images sometimes download slowly, however, you might want to look into some more sophisticated solutions such as local caching; I'll talk about that in a follow-on post.