Set Confirm alert on browser(tab) close event!!
This is something that might be annoying or irritating for end user. Obviously, It's impossible to prevent end user from closing the/any browser. Just think of this if it becomes possible!!!. That will be a horrible web world where everytime you will be attacked by sites and they will not allow to close your browser until you confirm your shopping cart and do the payment. LOL:) You need to open the task manager and might have to kill the running browser exe processes.
Anyways; Jokes apart, but I have one situation where I need to alert/confirm from the user in any anyway when they try to close the browser or change the url.
Think of this: You are creating a single page intranet asp.net application where your employee can enter/select their TDS/Investment Declarations and you wish to at-least ALERT/CONFIRM them if they are attempting to:
[1] Close the Browser
[2] Close the Browser Tab
[3] Attempt to go some other site by Changing the url
without completing/freezing their declaration.
So, Finally requirement is clear. I need to alert/confirm the user what he is going to do on above bulleted events. I am going to use window.onbeforeunload event to set the javascript confirm alert box to appear.
<script language="JavaScript" type="text/javascript">
window.onbeforeunload = confirmExit;
function confirmExit() {
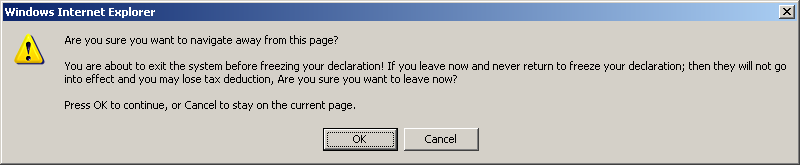
return "You are about to exit the system before freezing your declaration! If you leave now and never return to freeze your declaration; then they will not go into effect and you may lose tax deduction, Are you sure you want to leave now?";
}
</script>
See! you are halfway done!. So, every time browser unloads the page, above confirm alert causes to appear on front of user like below:
By saying here "every time browser unloads the page"; I mean to say that whenever page loads or postback happens the browser onbeforeunload event will be executed. So, event a button submit or a link submit which causes page to postback would tend to execute the browser onbeforeunload event to fire!
So, now the hurdle is how can we prevent the alert "Not to show when page is being postback" via any button/link submit? Answer is JQuery :)
Idea is, you just need to set the script reference src to jQuery library and Set the window.onbeforeunload event to null when any input/link causes a page to postback.
Below will be the complete code:
<head runat="server">
<title></title>
<script src="jquery.min.js" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript">
window.onbeforeunload = confirmExit;
function confirmExit() {
return "You are about to exit the system before freezing your declaration! If you leave now and never return to freeze your declaration; then they will not go into effect and you may lose tax deduction, Are you sure you want to leave now?";
}
$(function() {
$("a").click(function() {
window.onbeforeunload = null;
});
$("input").click(function() {
window.onbeforeunload = null;
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div></div>
</form>
</body>
</html>
So, By this post I have tried to set the confirm alert if user try to close the browser/tab or try leave the site by changing the url. I have attached a working example with this post here. I hope someone might find it helpful.
EDIT [26-February-2011]: I would like to edit this post here. I missed out to write that any control event that may cause a postback needs to be checked and set window.onbeforeunload = null; like I have set for Button Click or Hyperlink Click.
For Example, IF you have a Select/DropDownList control which is causing a postback then you need to set window.onbeforeunload = null; on click of "select" as below:
$("select").click(function() {
window.onbeforeunload = null;
});