Silverlight 3 - Playing with Perspective 3D
Silverlight 3 allows you to apply 3D transformation to XAML elements.
I created a sample to try different settings (RotationX, CenterOfRotation, LocalOffset, …) on a picture.
PlaneProjection
Here is a basic sample to apply some rotations to a picture:
<StackPanel> <StackPanel.Projection> <PlaneProjection RotationX="10" RotationY="20" RotationZ="30"/> </StackPanel.Projection> <Image Source="Logo.png" /> </StackPanel>
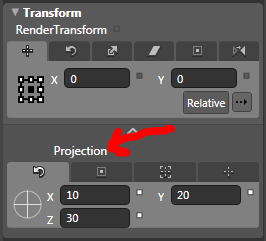
This is also supported in Expression Blend:

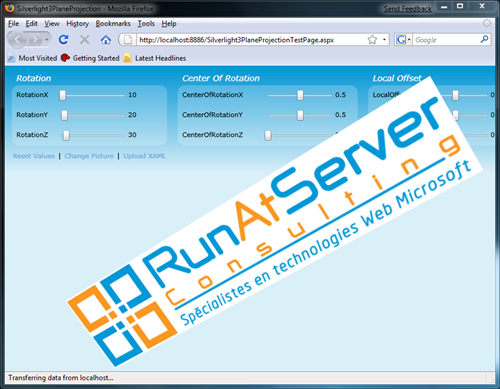
The result:

Note you can apply 3D to any xaml objects like DataGrid or TextBox, and doing this user can still interact with them live!
Element-to-Element Binding
My sample do not use any code to apply 3D thanks to the new Element-to-Element Binding in Silverlight 3: you can link 2 elements declaratively.
I use this to bind my Sliders to each 3D properties (RotationX, RotationY, …). Here the Rotation value change while the user move the slider:
<Slider Value="{Binding RotationX, Mode=TwoWay, ElementName=projection}" Minimum="0" Maximum="360"/>
Dynamic XAML and OpenFileDialog
I also added the possibility to dynamically load XAML from a file. This is done via the OpenFileDialog control and the static Load() method of the XamlReader class.
private void LoadXAML() { OpenFileDialog ofd = new OpenFileDialog(); ofd.Multiselect = false; ofd.Filter = "XAML Files (*.xaml)|*.xaml"; if (ofd.ShowDialog().Value) { string xaml = ofd.File.OpenText().ReadToEnd(); UIElement elem = XamlReader.Load(xaml) as UIElement; contentPanel.Children.Clear(); contentPanel.Children.Add(elem); } }
Note any dynamically loaded XAML file should have the xmlns namespace declaration in it:
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
. . .
. . .
. . .
. . .
</Canvas>
Sample ScreenCast