MVC Framework and Mobile Device
The last days I spent nearly all my time with the MVC Framework. As you may expect I absolutely like the way to control my HTML output more and get rid of the viewstate. When you read my blog you know that I'm using a lot of JavaScript and AJAX to make Web pages to Web applications.
Last weekend I did a very simple test how I would maybe write my Web applications to support desktop Web browsers and mobile devices without writing too much code.
Well, it is not necessary to use the Controller class, but they come with some I think often used methods and properties. I create my own Controller class that will inherit from the Controller class in
public class MyController : Controller { protected override void RenderView(string viewName,
string masterName,
object viewData) { if(HttpContext.Request.Browser.IsMobileDevice) { viewName = "Mobile/" + viewName; } base.RenderView(viewName, masterName, viewData); } }
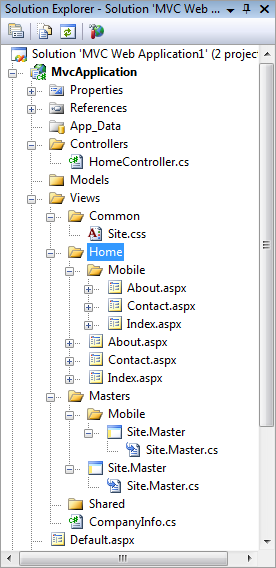
I have decided to put all mobile ViewPages in sub-folders, using the same name convention as the default files.
That's all...! Well, what I would like to have is that those rules could be added to the routing (RouteTable) later instead of a separate Controller class. Currently I don't see a way to configure it there.
Another thing what is not working (how I did it) are the mobile master pages (Mobile/Site.Master). Instead it is using always the Site.Master in the parent folder, don't know why.