Understanding “Dispatcher” in WPF
Level : Beginner to intermediate
Consider the following program
MainWindow.xaml
1: <Window x:Class="DispatcherTrial.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="MainWindow" Height="350" Width="525">
5: <Grid>
6: <Grid.RowDefinitions>
7: <RowDefinition/>
8: <RowDefinition/>
9: </Grid.RowDefinitions>
10: <Button Name="MyButton" Content="Click Here" Click="MyButton_Click"></Button>
11: <TextBlock Grid.Row="1" Name="myText"></TextBlock>
12: </Grid>
13: </Window>
MainWindow.xaml.cs
namespace DispatcherTrial { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void MyButton_Click(object sender, RoutedEventArgs e) { Thread myThread = new Thread(DisplayTime); myThread.Start(); } private void DisplayTime() { myText.Text = DateTime.Now.ToString(); } } }
The code is fairly simple. Grid having two rows, one containing button control and other having a TextBlock. In the click of event of button, I have initialized a new thread. Assigned to that thread is method called “DisplayTime”. Inside “DisplayTime” method, I am assigning the current time to the textblock control. All in all , I am trying to update the UI from code which is running on a separate thread. Ideally the code should run fine but it doesn't. It throws an exception of type :- InvalidOperationException. And following is the error message : The calling thread cannot access this object because a different thread owns it.
I guess the error description is verbose enough to tell us what's wrong in the above implementation. We simply cannot update the UI from a seperate thread. To understand more on this consider the following code snippet :
1: [STAThread]
2: static void Main()
3: {
4: Application app = new Application();
5: Window win = new Window();
6: win.Show();
7: app.Run();
8: }
The main method here is tagged with “STAThread” attribute. STA stands for “Single Threaded Apartment” model of programming. What STA states(or enforces) is that only one thread at a time will be executing our code and it will always be the same thread. All our Winform based application runs on STA model. Indeed one thread controlling the complete application looks like a big constraint and WPF people actually decided to move away from this model by opting an all together different approach. But the plan was abandoned because of various compatibility issues with other already existing applications. So our WPF applications too run on STA model. The thread the controls the application is commonly known as UIThread. “Dispatcher” concept is a mechanism introduced in WPF , with the help of which developer can have more explicit control on this UI thread as of what executes when. We will look into this in more details in the remaining section of this article. But before we take a deep dive, just try to keep in mind the below mentioned points about STA model.
- Thread that creates a given WPF application also own it and its not possible for any other thread to interact with these elements.
- In practice entire WPF application runs of single thread and its this thread that owns all the elements in the application.
Dispatcher Concept
As the name implies, the dispatching system is responsible for listening to various kinds of messages and making sure that any object that needs to be notified of that message is notified on the UI thread.
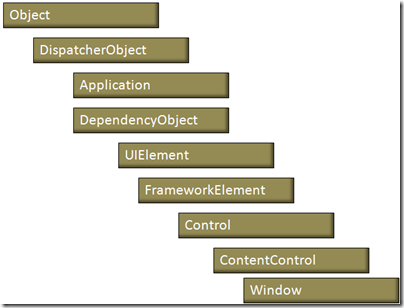
The classes responsible for “Dispatcher” concept are : DispatcherObject and Dispatcher. Actually its the “Dispatcher” class which provides the core implementation of dispatching mechanism. But its the “DispatcherObject” class which exposes a public property called “Dispatcher” , through which we can access the current instance of “Dispatcher” class. Have a look at the following class hierarchy diagram :
From the above picture its evident that almost every single entity in WPF derives from the “DispatcherObject” class. Following is the internal implementation of “DispatcherObject” class.
1: public abstract class DispatcherObject
2: {
3: // Fields
4: private Dispatcher _dispatcher = Dispatcher.CurrentDispatcher;
5:
6: // Methods
7: protected DispatcherObject()
8: {
9: }
10:
11: public bool CheckAccess()
12: {
13: bool flag = true;
14: Dispatcher dispatcher = this._dispatcher;
15: if (dispatcher != null)
16: {
17: flag = dispatcher.CheckAccess();
18: }
19: return flag;
20: }
21:
22: internal void DetachFromDispatcher()
23: {
24: this._dispatcher = null;
25: }
26:
27: public void VerifyAccess()
28: {
29: Dispatcher dispatcher = this._dispatcher;
30: if (dispatcher != null)
31: {
32: dispatcher.VerifyAccess();
33: }
34: }
35:
36: // Properties
38: public Dispatcher Dispatcher
39: {
40: get
41: {
42: return this._dispatcher;
43: }
44: }
45: }
46:
“DispatcherObject” class offers a public accessor property called “Dispatcher” using which we can access the current instance of “Dispatcher” class. Speaking about “Dispatcher” class, it is responsible for managing the work that takes place in our WPF application.Its this class which owns the application thread and internally it maintains a queue of work items. As the WPF application runs , Dispatcher class accepts incoming requests and executes them one at a time. In short dispatcher is an object which receives messages and delivers it to the correct object for further processing. Dispatcher class is pretty dense with lots of properties and methods. Going into the depth of Dispatcher class is beyond the scope of this article. One final thing on dispatcher class is that a given application can have only one instance of dispatcher class( as the application runs on single thread) , so Dispatcher class implements the very famous “Singleton” pattern. Because of that its impossible to create an instance of Dispatcher class in our custom code. Only with the help of public property “Dispatcher” offered by “DispatcherObject” that we can invoke members defined inside the “Dispatcher” class. Dispatcher class is instantiated as soon as any class which derives from “DispatcherObject” is accessed. All further request are processed by this newly created instance.
Coming back to “DispatcherObject” class , it offers two methods namely CheckAccess and VerifyAccess.
- CheckAccess : Determines whether the calling thread has access to this DispatcherObject. Only possible return values are true and false.
- VerifyAccess : VerifyAccess is more stringent compared to CheckAccess. It checks whether the calling thread is the one which created the DispatcherObject. If not it throws “InvalidOperationAccess” exception. Getting back to the example which I gave in the beginning, in that we were trying to update the UI through code which was running on a different thread. Internally VerifyAcess is invoked and once it verifies that calling code is different from the one which controls the application, it throws the “InvalidOperationError” exception.
DispatcherPriority
I have spoken so much on the classes which enable dispatching scenario in WPF. But at the end of the day WPF works on STA model. So how does this whole “Dispatcher” stuff going to help us ? As mentioned before , Dispatcher maintains an internal queue of work items and it process each work items one after the other. Each work item in the queue is has its associated priority. Items are executed relatively to each other on the basis of their priority values. Items with high priority value will be executed before any other items with low priority values. Possible values for the priority field is represented by an enum called “DispatcherPriority”.
1: public enum DispatcherPriority
2: {
3: ApplicationIdle = 2,
4: Background = 4,
5: ContextIdle = 3,
6: DataBind = 8,
7: Inactive = 0,
8: Input = 5,
9: Invalid = -1,
10: Loaded = 6,
11: Normal = 9,
12: Render = 7,
13: Send = 10,
14: SystemIdle = 1
15: }
Now as a WPF programmer, we can push our custom time consuming logic into the queue maintained by the “Dispatcher” class and associate a lower priority value to that work item. Based on the value of priority field the corresponding code will be executed at the specified interval. Important thing to note here is that all the work is still being done by the UIthread, its just that with the help of DispatcherPriority we have prioritized our tasks. Ideally its recommended to give priority values less then 7(render) to the custom logic that we wish to execute with the help of Dispatcher. Most often priority value “Background” is used for application specific custom logic. MS Word spell check is implemented with the help of this mechanism and priority value is “ApplicationIdeal”. Following is the modified code for the example which I have provided in the beginning of the article:
1: namespace DispatcherTrial
2: {
3: /// <summary>
4: /// Interaction logic for MainWindow.xaml
5: /// </summary>
6: public partial class MainWindow : Window
7: {
8: public MainWindow()
9: {
10: InitializeComponent();
11: }
12:
13: private void MyButton_Click(object sender, RoutedEventArgs e)
14: {
15: this.Dispatcher.BeginInvoke(new Action(this.DisplayTime), DispatcherPriority.Background);
16: }
17:
18: private void DisplayTime()
19: {
20: myText.Text = DateTime.Now.ToString();
21: }
22: }
23: }
”BeginInvoke” is a member exposed by the “Dispatcher” class. BeginInvoke adds the delegate to the Dispatcher’s event queue but gives you the opportunity to specify a lower priority for it. This ensures that the Dispatcher processes all loading and rendering events
before executing the delegate that loads the data. This allows the control or window to be displayed and rendered immediately, whilst the data waits in the background to be loaded. A more realistic code on the usage of “Dispatcher” is mentioned below. In sample given below, list containing 100000 numbers is generated and later that list is set as ItemSource for the ListBox control.
Load the Data for a Window Asynchronously After It Has Rendered
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Text;
5: using System.Windows;
6: using System.Windows.Controls;
7: using System.Windows.Data;
8: using System.Windows.Documents;
9: using System.Windows.Input;
10: using System.Windows.Media;
11: using System.Windows.Media.Imaging;
12: using System.Windows.Navigation;
13: using System.Windows.Shapes;
14: using System.Threading;
15: using System.Windows.Threading;
16:
17: namespace DispatcherTrial
18: {
19: /// <summary>
20: /// Interaction logic for MainWindow.xaml
21: /// </summary>
22: public partial class MainWindow : Window
23: {
24: public MainWindow()
25: {
26: InitializeComponent();
27:
28: // If LoadNumbers is called here, the window
29: // doesn't show until the method has completed.
30: //
31: // LoadList();
32: }
33:
34: private void Window_Loaded(object sender, RoutedEventArgs e)
35: {
36: // If LoadNumbers is called here, the window
37: // loads immediately, but it doesn't display
38: // properly until the method has completed.
39: //
40: // LoadList();
41:
42: // If LoadNumbers is invoked here on the
43: // window's Dispatcher with a DispatcherPriority of
44: // Background, the window will load and be displayed
45: // properly immediately, and then the list of numbers
46: // will be generated and displayed once the
47: // method has completed.
48: //
49: // this.Dispatcher.BeginInvoke(new Action(this.LoadList), DispatcherPriority.Background);
50: }
51:
52: private void MyButton_Click(object sender, RoutedEventArgs e)
53: {
54: this.Dispatcher.BeginInvoke(new Action(this.LoadList), DispatcherPriority.Background);
55: }
56:
57: private void LoadList()
58: {
59: List<string> lstString = new List<string>();
60: for (int i = 0; i < 10000; i++)
61: lstString.Add("Number Added : " + i.ToString());
62:
63: myListBox.ItemsSource = lstString;
64: }
65: }
66: }