Windows Live Writer Tricks
As many others, I use Windows Live Writer (WLW) as my main tool for blogging. It has aged a bit over the years and sometimes crashes, but I think it is still the best tool around for this purpose. It will only get better if Scott Hanselman (@shanselman) succeeds in releasing it as open source! ![]()
I would like to share with you some of my favorite tips for getting the best out of it.
- Change default style and template:
Navigate to %ProgramFiles(x86)%\Windows Live\Writer\template and change the files defaultstyle.css and default.htm. New posts will inherit these.
-
Change IE version used for rendering posts:Set the desired Internet Explorer version through the Registry: go to HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION and add key WindowsLiveWriter.exe with a value of (DWORD) 10000 decimal (for IE10) or 11000 (IE11). Now you can preview HTML5 features right on WLW.
- Change posts location:
This is useful if you use several machines and you want to keep all your posts (drafts, published) in the cloud (OneDrive, DropBox, Google Drive, etc). In Registry, go to HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows Live\Writer and add a string value of PostsDirectory. The value must be a full path, like C:\users\MyUsername\OneDrive\My Weblog Posts.
- Export settings:
Export all WLW settings by exporting this Registry key (and everything below): HKEY_CURRENT_USER\Software\Microsoft\Windows Live\Writer\Weblogs.
- Clearing cached themes:
If you run into problems with a site’s theme, clear its local cache. Cached CSS and image files are stored at %AppData%\Windows Live Writer\BlogTemplates.
- Disabling blog theme:
- Use the Windows Live Writer SDK:
- Log file:
The log file and a couple of others are located here: %LOCALAPPDATA%\Windows Live Writer.
- Open old posts:
If you need to open a post that you created a long time ago and it no longer shows in the recent posts list, what to do? Get the WLV Post Download plugin from http://aovestdipaperino.com/pages/wlw-post-download-plugin-instructions.aspx. After you have it, open a blog post in your browser with the WLW protocol. For example, to use it with an Orchard or Wordpress blog (MetaWeblog API), use this format: wlw://blog?postid=id, where you first need to find out the post id; with other blogs, use the format: wlw://blog/page.aspx. This will open up WLW with the desired post, and you can now change it and publish it.
- Use plugins:
WLW has lots of plugins available on the Internet. My favorites are:
- Use the source:
When you can’t easily format your text the way you want it using the designer (Edit) tab, you can switch to the Source tab and make your changes there. WLW will synchronize the designer.
- Post drafts to your blog:
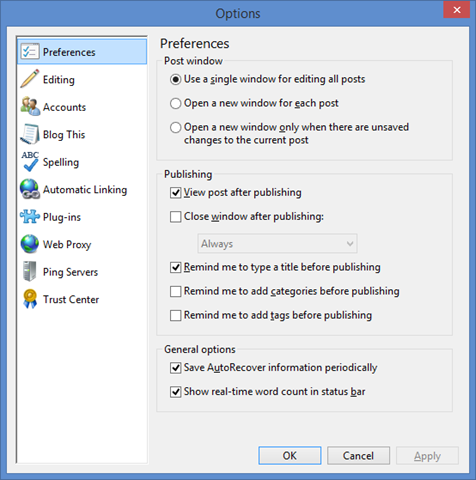
- Get to know other WLW options: