Archives
-
Enabling Vertical Split View in VS 2008
Last week I blogged about the new HTML web designer and CSS support in VS 2008. In it I talked about the new "split-view" feature that allows you to see both the HTML source and the Design View of a page at the same-time, and easily have any changes you make in one view be updated in the other.
-
ASP.NET AJAX in .NET 3.5 and VS 2008
In the past I've blogged about the JavaScript and AJAX improvements with VS 2008 JavaScript Intellisense and VS 2008 JavaScript debugging. Below are a few notes about some of the ASP.NET AJAX runtime features coming as part of the VS 2008 and .NET 3.5 release, as well as important notes to read if you are opening existing ASP.NET AJAX 1.0 projects in VS 2008.
-
Nice VS 2008 Code Editing Improvements
I've blogged in the past about some of the text editor improvements in VS 2008 that have been made for JavaScript intellisense and CSS style intellisense.
-
VS 2008 and .NET 3.5 Beta 2 Released
I'm very pleased to announce that the Beta 2 release of VS 2008 and .NET 3.5 Beta2 is now available for download. You can download the Visual Studio 2008 product here. You can alternatively download the smaller VS 2008 Express Editions here.
-
VS 2008 Web Designer and CSS Support
One of the big features that web developers will quickly discover with VS 2008 is its dramatically improved HTML designer, and the rich CSS support it brings.
VS 2008 now uses the same web designer that ships with Microsoft's new Expression Web product. In addition to providing lots of new functionality, you'll also find that this web designer is much faster than the VS 2005 version (which was based on a much older code base).
Below is a quick tour of some of the new web designer features that you'll be able to take advantage of with both VS 2008 as well as the free Visual Web Developer 2008 Express:
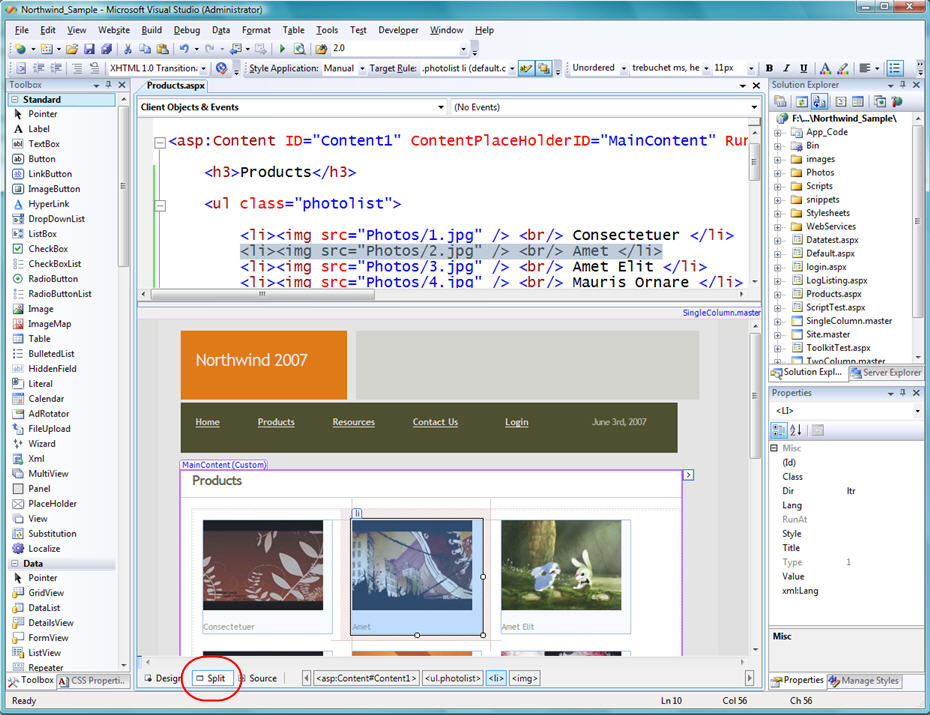
Split View Editing
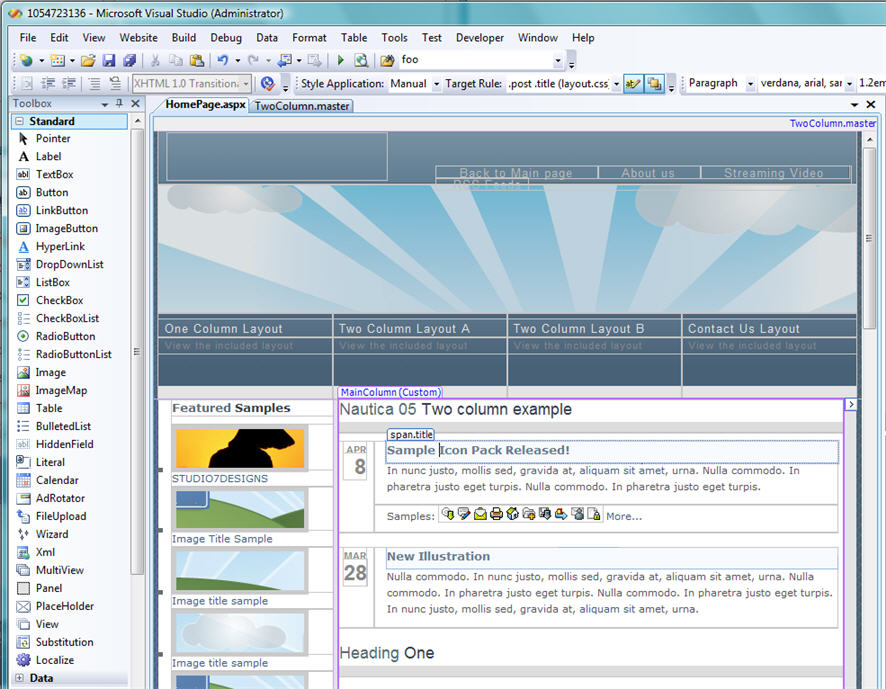
In addition to supporting both source-view and design-view, VS 2008 adds support for a new "split-view" mode when working on pages. This allows you to see both the HTML source and the Design View at the same-time, and easily have any changes you make in one view be updated in the other:

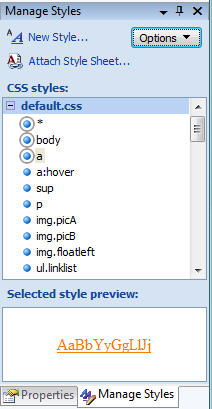
CSS Style Manager
VS 2008 supports a new tool window inside the IDE called "Manage Styles". This shows all of the CSS stylesheets, and their corresponding rules, for the page you are currently editing. It can be used both when you are in design-view, as well as when you are in source view on a page:

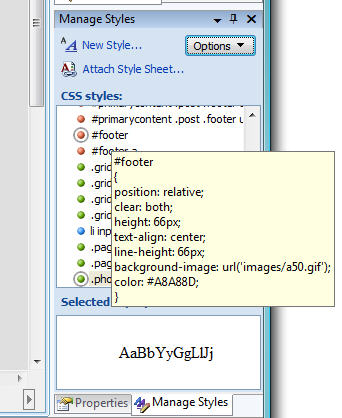
A circle around a CSS rule in the manage styles window indicates that particular rule is in use within the current document. Using the mouse to hover over the rule allows you to quickly see the CSS rule values:

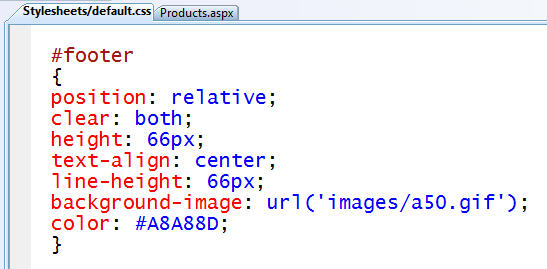
You can then either right-click on a CSS rule and select "Modify Style" to bring up a graphical CSS rules editor, or you can double click on the rule in the manage styles window to automatically open the stylesheet file and jump immediately to the CSS source definition to edit (with full intellisense):

For even more tips/tricks about how to best use the "Manage Styles" tool window please read this blog post.
CSS Properties Window
One of the other cool new CSS features that is also supported in both design and source view is the new CSS Properties Window:

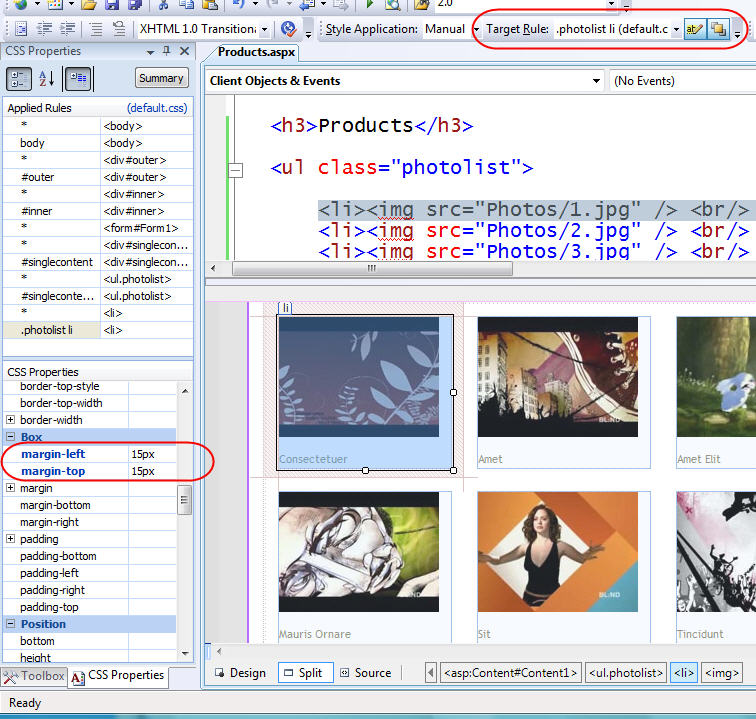
When you select an HTML element or ASP.NET server control, the CSS property window will show you all of the CSS settings currently applied to it. You can also change any of the values using the CSS property grid. The "target rule" drop-down in the style toolbar allows you to determine under what rule the settings are applied (read this blog post to learn more about the style toolbar and target rule dropdown).
If, like me, you sometimes struggle with large CSS stylesheets and find yourself shouting "why the $!#@ is it looking like that?", you'll find the "summary" view of the CSS Properties window really useful (just click the summary button at the top of the CSS properties pane). When you press this button it enables a filtering mode that shows you the full inheritance set of CSS rules for the current HTML element or ASP.NET control you are working with:

In the properties grid above you'll notice that some values are duplicated multiple times - with red arrows striking out previous values. This indicates that a parent CSS rule setting is being overridden by another CSS rule's value. You can see both the original value as well as the overridden one in the summary view at the bottom.
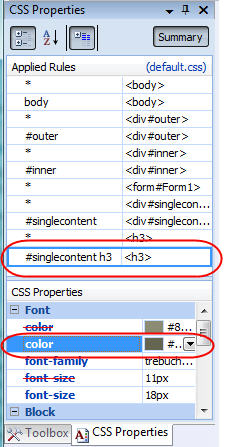
You can click on the individual values to see where in the CSS precedence hierarchy this value was inherited from or overridden. In the example below you can see that the final color for the current element that my cursor is on is a dark brown color. If I select this final color value, the CSS properties window will draw a blue box in the applied-rules list above indicating that this setting is set in the "singlecontent h3" rule:

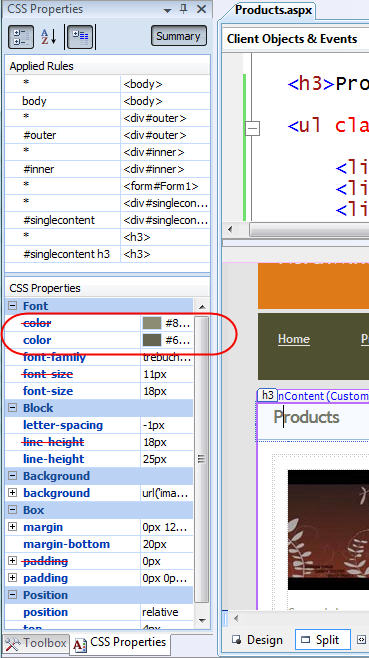
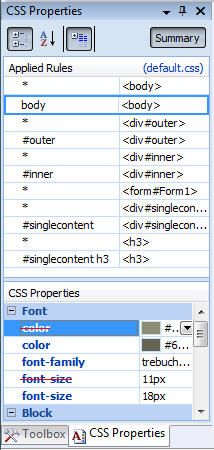
If I click on the lighter brown color setting that this rule overrode (and which has the red strike-thru), you can see that it originated with the page's HTML body CSS rule (notice how the body rule below is selected in the applied rules list when I select the overridden value below):

Please read this dedicated CSS Properties Window blog post to learn even more how to use the CSS property window.
CSS Source View Intellisense
The HTML designer supports the ability to select an element or control in design-view, and graphically select a rule from the CSS list to apply to it.
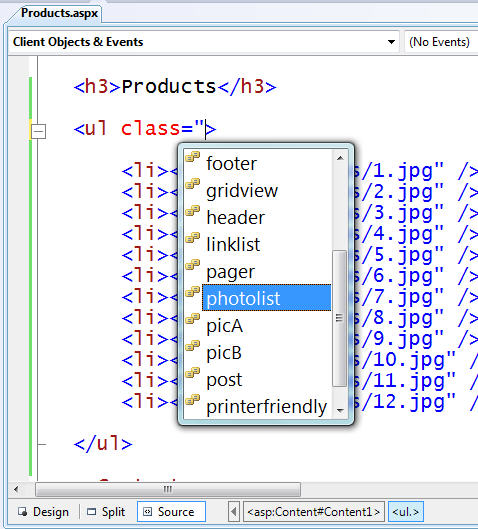
You'll also find when in source mode that you now have intellisense support for specifying CSS class rules:

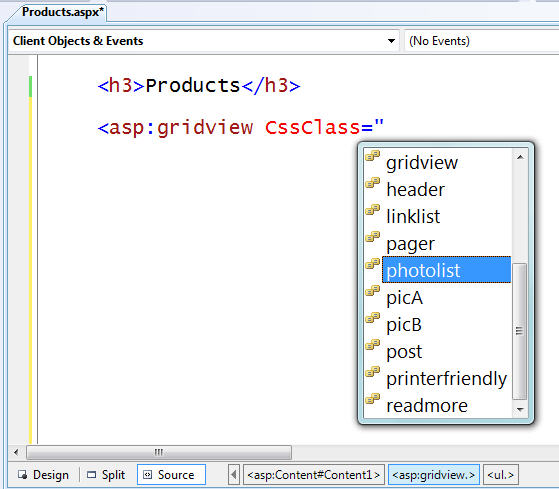
This is true for both HTML element (like above), as well as with ASP.NET server controls:

This CSS intellisense is supported in both regular HTML / ASP.NET pages, as well as when working with pages based on master pages and nested master pages.
Nested Master Page Support
Earlier this month I wrote a dedicated blog post that covered the new VS 2008 Nested Master Page Support. All of the above designer and CSS features obviously work with that as well:

Summary
The above post provides a quick look at some of the new HTML designer and CSS tool support in VS 2008 (all of the above features also ship with the free Visual Web Developer 2008 Express edition).
Because VS 2008 now has multi-targeting support you'll be able to use these feature immediately without having to install .NET 3.5 on your servers. You can open existing ASP.NET 2.0 projects in VS 2008, have VS 2008 continue to target .NET 2.0 as the runtime target, and begin using these features immediately.
Over the next week I'll also be starting a new multi-part blog series that covers the new <asp:listview> control that ships as part of ASP.NET in .NET 3.5. One of the big benefits of the <asp:listview> is that it enables developers to have total control over the HTML output emitted in data scenarios. This works well with all of the new CSS tool features above, and enables you to more easily create great looking web sites and applications.
-
First Look at IronRuby
Over the last few years we've been working to make .NET and the CLR a great environment for dynamic languages. About 14 months ago we formed a dedicated group within my team that has been focused on adding richer CLR runtime support for dynamic languages, as well as delivering first class .NET implementations of popular dynamic languages.
DLR Background
This spring we shipped the first preview release of a new .NET library that we call the "Dynamic Language Runtime" (or DLR for short). It provides a set of features on top of the CLR designed explicitly for dynamic language scenarios. These include a shared dynamic type system, language hosting model, and support to make it possible to generate fast dynamic code. These features make it much easier to build high-quality dynamic language implementations on .NET. These implementations can access and use any of the APIs in the .NET Framework, as well as easily interoperate with code written in any other .NET language (for example: you could write a Ruby class that invokes and uses a C# class, which in turn invokes a Python class).
This spring at the MIX 07 conference we announced that Microsoft will be shipping 4 dynamic language implementations of our own for .NET:
- IronPython
- IronRuby (new)
- Javascript
- Dynamic VB (new)
The source code of our IronPython implementation, as well as the source code for the underlying DLR library, was published on CodePlex in April. You can download both of them today from the IronPython codeplex site. All of the source is made available under the MSPL permissive license - which provides full commercial and non-commercial modification rights.
IronRuby Pre-Alpha Release
Today we are making available the first public drop of our IronRuby implementation. You can learn more about how to download the source, build it, and try it out from John Lam's blog post here.
Today's IronRuby drop is still a very early version, and several language features and most libraries aren't implemented yet (that is why we are calling it a "pre-alpha" release). It does, though, have much of the core language support implemented, and can also now use standard .NET types and APIs.
IronRuby has been architected to take advantage of a new DLR feature we call "Dynamic Sites" - which delivers a fast adaptive call-site method caching implementation. It also uses the lightweight-code generation features of the CLR. Lightweight code generation enables dynamic language implementations to create in-memory IL that is then JIT'd into native code at runtime (without ever having to save anything to disk). This can yield much better runtime performance than interpreted code, and the lightweight codegen feature ensures that once we are finished with the JIT'd code we can optionally garbage collect it to avoid leaking.
We are releasing today's drop mainly for developers interested in language implementations to start looking at the IronRuby source code, and learn how it was implemented. Developers interested in playing with an early version of Ruby for .NET can also download it and give it a spin.
IronRuby Project Plans
Next month we will be moving the IronRuby source code repository to be hosted on RubyForge. As part of this move we are also opening up the project to enable non-Microsoft developers to enlist in the project and contribute source code. We'll then work to implement the remaining features and fix compatibility issues found as more libraries and source are ported to run on top of it.
The end result will be a compatible, fast, and flexible Ruby implementation on top of .NET that anyone can use for free.
IronRuby "Hello World" Console Sample
If you download and build the IronRuby source code, you are probably wondering "how do I start using it?"
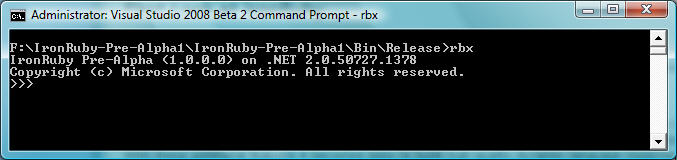
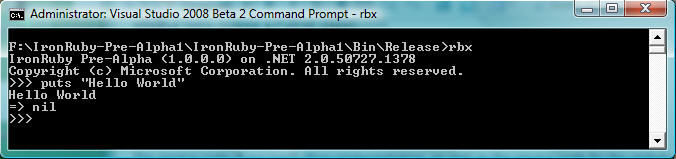
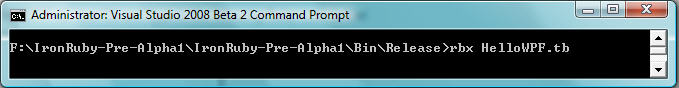
The easiest way to get started is to run the "rbx.exe" interactive console application that by default is built under the \bin\release directory:

This console shell provides you with the ability to write Ruby code interactively. After each line, the shell will interactively execute it.
For example, we could output hello world by typing puts "Hello World":

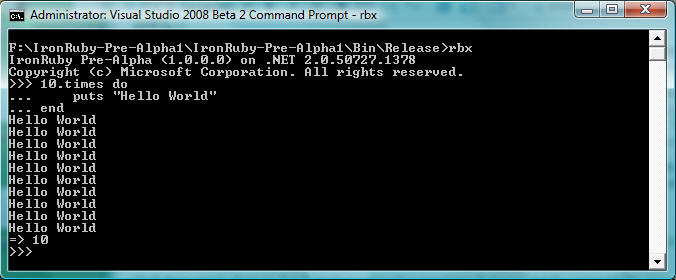
To output this 10 times in a row, we could type the following:

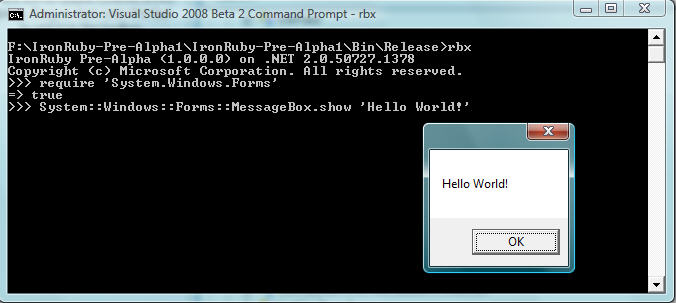
To use Windows Forms functionality in IronRuby, we could type a require statement that references the System.Windows.Forms assembly, and then use the MessageBox.Show method to display a message in a modal dialog:

IronRuby "Hello World" WPF Sample
One of the benefits of implementing a language on top of .NET is that it enables developers using that language to get full access to the rich framework libraries provided with the .NET Framework.
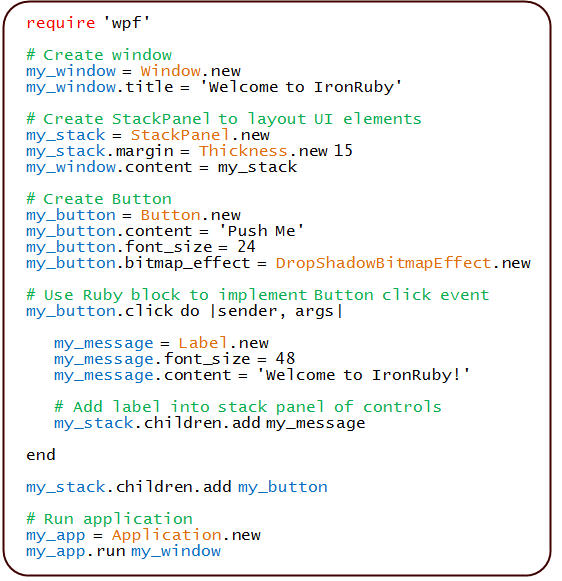
For a simple example of this in action, I could create a "HelloWPF.rb" text file and type in the following Ruby code below:

The above code uses the WPF UI framework to create a Window that hosts a StackPanel layout manager that initially contains just a button. When the button is pressed, a new label control is created and added into the StackPanel (causing it to automatically be flowed in the Window).
I can then run the above application using IronRuby by passing the "HelloWPF.rb" text file as an argument to rbx.exe:

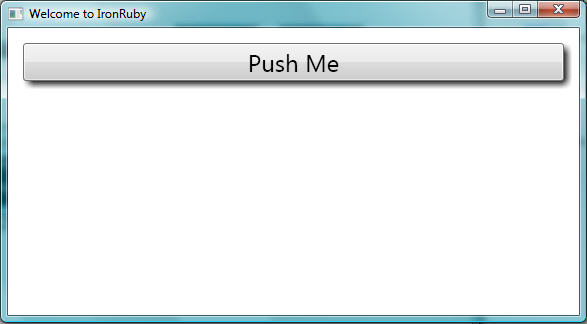
When I run it I'll get a window with a WPF button (note above I added a nice DropShadowBitmapEffect to it in the code above):

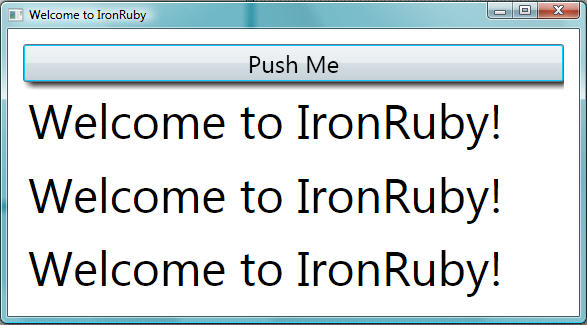
And each time I press the button a new label will be added to the Window:

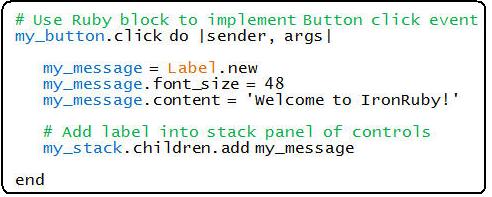
Not only does having the ability to use all of the .NET APIs provide a lot of power, but you'll notice in the code we wrote how it is possible to naturally integrate .NET APIs into other language syntaxes:

In the code snippet above I'm using the Ruby block language feature (similar to a Lambda expression with C# 3.0 and VB9) to implement a "Click" event handler on the WPF button. Notice how within the block the standard Ruby naming patterns can be used when accessing any .NET API. For example, instead of using the "FontSize" property on the WPF Label we are accessing it using "font_size" as the property accessor name. IronRuby automatically handles the naming conversion - enabling developers to program with a consistent naming pattern regardless of their language of choice.
Summary
If you are interested in trying out this first early drop of IronRuby, you can download the source and build it here.
You can then download my WPF sample above and run it yourself here (note: you must have .NET 3.0 or 3.5 installed - since those deliver the WPF APIs). To learn more about WPF, I also highly recommend Adam Nathan's excellent WPF Unleashed book (read the review comments on Amazon to see why).
Hope this helps,
Scott
-
VS 2008 JavaScript Debugging
A few weeks ago I blogged about the new JavaScript Intellisense support in VS 2008.
One of the other JavaScript features that I'm sure will be popular in VS 2008 is the much-improved support for JavaScript debugging. This is enabled in both the free Visual Web Developer 2008 Express edition as well as in Visual Studio, and makes using JavaScript and building AJAX applications significantly easier.
Setting JavaScript breakpoints in ASP.NET pages
One of the annoying things with VS 2005 is that you have to first run your ASP.NET pages before you can set JavaScript breakpoints in them in the debugger.
-
LINQ to SQL (Part 5 - Binding UI using the ASP:LinqDataSource Control)
Over the last few weeks I've been writing a series of blog posts that cover LINQ to SQL. LINQ to SQL is a built-in O/RM (object relational mapper) that ships in the .NET Framework 3.5 release, and which enables you to easily model relational databases using .NET classes. You can use LINQ expressions to query the database with them, as well as update/insert/delete data.
Below are the first four parts of my LINQ to SQL series:
- Part 1: Introduction to LINQ to SQL
- Part 2: Defining our Data Model Classes
- Part 3: Querying our Database
- Part 4: Updating our Database
In these previous LINQ to SQL blog posts I focused on how you can programmatically use LINQ to SQL to easily query and update data within a database.
-
LINQ to SQL (Part 4 - Updating our Database)
Over the last few weeks I've been writing a series of blog posts that cover LINQ to SQL. LINQ to SQL is a built-in O/RM (object relational mapper) that ships in the .NET Framework 3.5 release, and which enables you to easily model relational databases using .NET classes. You can use LINQ expressions to query the database with them, as well as update/insert/delete data.
Below are the first three parts of my LINQ to SQL series:
- Part 1: Introduction to LINQ to SQL
- Part 2: Defining our Data Model Classes
- Part 3: Querying our Database
In today's blog post I'll cover how we we can use the data model we created earlier, and use it to update, insert, and delete data. I'll also show how we can cleanly integrate business rules and custom validation logic with our data model.
-
VS 2008 Nested Master Page Support
"Master Page" support was one of the most popular features introduced with ASP.NET 2.0, and is one of those features that almost every new ASP.NET project now uses to deliver consistent layout template support across a web site.
-
July 4th Links: ASP.NET, ASP.NET AJAX, Visual Studio, Silverlight and IIS7
I've fallen behind on my weekly link-listing series - apologies for the delay.