Developing SharePoint 2010 features using Visual Studio 2010
Developers can extend SharePoint by creating new features. Using features developers can develop customizations and extensions that can be capable of automated deployment, management, un-installation and upgrading. SharePoint Feature allows developer to create a set of functionality to group into a component and allows administrators to add that functionality to the site/site collection. In addition to this, administrator can disable or uninstall the feature if they wish. With SharePoint 2010, it is possible to upgrade the feature to a new version. In this article I am going to demonstrate how to create a feature using SharePoint 2010.
In SharePoint, each feature has its own folder. If your SharePoint is installed in default location, you can find all the features installed in the farm from the following location
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES
All the features installed in SharePoint farm will have a corresponding folder here. Open any one folder you may see the files inside each folder. Let us examine the feature folder. For this purpose, I have opened the feature folder for HelpLibrary, that is available with default SharePoint installation.
Every feature will have at least one file named Feature.XML called as feature manifest. A feature folder contains all the files required to implement the feature along with the feature manifest file. Other than feature manifest file, there can be other XML files and folders exists in the feature folder. Basically a feature is a set of XML documents, 1 feature manifest file and other elements manifest files. Features may also contain other types of files such as css files, aspx files, images etc.
Basically you can create a feature by using any text editor, but in this article I am going to demonstrate how to develop a feature using Visual Studio.
For this demonstration, I am going to create a aspx page that just says “Welcome to My site” and add a menu item to the SharePoint that link to the page. In real time you may add web parts, list definitions, content types, list instances, image files etc to the feature. So let me start creating the feature.
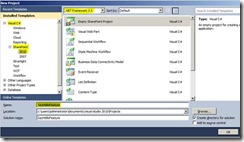
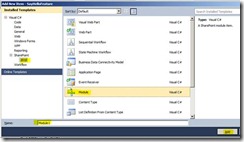
First you open Visual studio then select file -> New project, the new project dialog will appear. From the templates section, select Visual C# -> SharePoint -> 2010. Make sure the framework selected is .net framework 3.5. I named my project as “SayHelloFeature”, you are free to choose any name, and then choose a location for the project. Click ok once you are done.
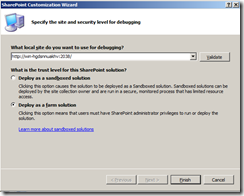
SharePoint customization wizard will appear now. Enter the url for the SharePoint portal where you want to do the debugging. When developing a feature using Visual Studio gives you an edge here. Visual Studio will do the packaging and deploying part as you might need to do this several times during development. In my case I need to deploy the feature to the entire farm, so I select the option deploy as farm solution. Click on the finish button once you are done.
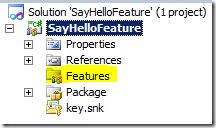
Now visual studio will create a minimal SharePoint project for you. See the snapshot of the project in the solution explorer.
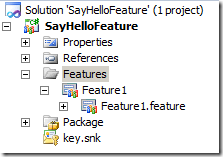
Right click on the Features and select Add Feature. The solution explorer will look as follows
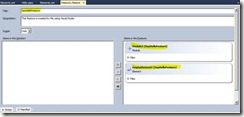
Also Visual Studio will provide a dialog for updating the feature properties. You can provide a title and description for the feature and select the scope of the feature – means where it needs to be deployed. Since I want to deploy this feature in a site level, I select “Web” as the scope of my feature.
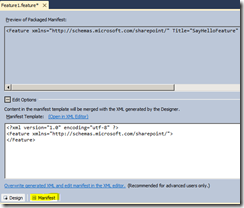
You can see the source of the application by clicking on the manifest link and you have the option to view and edit the feature.xml file directly.
You can set the version of the feature using the property dialog; the feature will be used by SharePoint 2010 when you upgrade the solution.
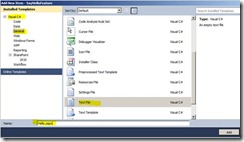
From solution explorer, right click the project, select Add -> new Item, the new item dialog appears. Select module as the item template, enter a name, I just kept the name as Module1 (default one suggested by Visual Studio). Click Add once you are done.
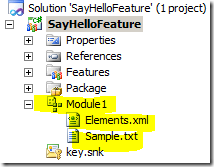
From the solution explorer, the view of the project looks as below.
When adding a new module, visual studio will automatically add an element manifest file and a Sample.txt file to the Module. Element manifest file is an xml file (Elements.xml – it can be any name as there is no restriction on the name, but if you change the name, make sure you update the feature definition with the corresponding name) that keeps track of all module files. In my feature, I don’t need sample.txt file, delete sample.txt by right click on it and select delete.
Now you need to add an aspx page to the Module that says Hello to the user. To add a simple aspx file, there is no straight forward method available in VS2010, you can follow the below steps.
(Visual Studio doesn’t provide a direct way to add an aspx page, so just choose text file as file type and then name it with .aspx extension)
Right click module1 and the select Add -> New Item, then select General from the template, choose text-file as the template and name the file as Hello.aspx
Now you need to add the markup for the aspx page. You need to do this manually. Don’t forget to refer the default SharePoint assemblies. I have added the below markup to the hello.aspx page, You just need to make sure that the required content place holders are there in the new page, all the other content you are free to make it your own.
<%@ Page MasterPageFile="~masterurl/default.master" meta:progid="SharePoint.WebPartPage.Document" %>
<asp:Content ID="title" runat="server" ContentPlaceHolderID="PlaceHolderPageTitle">
Saying Hello
</asp:Content>
<asp:Content ID="addhead" runat="server" ContentPlaceHolderID="PlaceHolderAdditionalPageHead">
</asp:Content>
<asp:Content ID="Content1" runat="server" ContentPlaceHolderID="PlaceHolderMain">
<h3>Hello, Welcome to My Site</h3>
</asp:Content>
Now we are done with the aspx page. For the demonstration purpose, I am going to add a menu item that links to the newly created page. For such purposes, SharePoint provides custom action using which you can add menu items to SharePoint.
From the solution explorer, right click the project, select Add -> New Item. In the template list, you will not find a template with the name custom action, so select empty element; - You can use empty element when none of the templates matches a particular type of item.
For understanding more about custom actions read the below 2 posts
http://msdn.microsoft.com/en-us/library/ms460194.aspx
http://msdn.microsoft.com/en-us/library/bb802730.aspx
In the elements.xml under new empty element just added, paste the below xml
<CustomAction Id="SiteActionsToolbar" GroupId="SiteActions"
Location="Microsoft.SharePoint.StandardMenu" Sequence="100" Title="Say Hello"
Description="A page saying hello"><UrlAction Url="~site/SitePages/Hello.aspx"/>
</CustomAction>
Save the file, now you are done with the custom action. Let us examine the feature file. Go to the feature page and make sure feature contains all the items you have added.
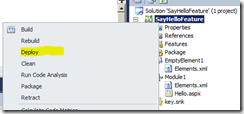
Now the solution is ready to deploy. From solution explorer, right click the project and click deploy.
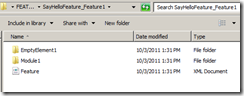
Now visual studio will deploy the feature to the farm and activate it. Once deployed, go to the features folder under 14 hive and you will see your feature folder there. See the snapshot of the SayHello feature folder, once deployed.
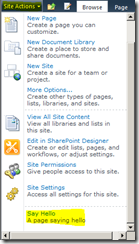
Once the feature is activated, You can see the menu item is added to the Site Actions menu of your site.
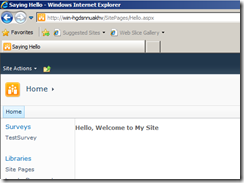
Click on the Say Hello link, you will be redirected to the page.
Visual Studio makes it easy for developers to build features for SharePoint 2010. Developers have complete control over each components of the feature. The one click deployment saves lot of developer time as they should not worry about the administrative process involved in the installation process. In addition to all these, Visual Studio will package your solution as WSP file, in single click so that you can package your solution and deploy it to production servers.