Creating your development home page using GitHub Pages
It was time to update my developer home page. In the past, I've been focused on using server-side technology to create the page. However, times have changes & the server-side isn't all that important for this site. It was more important to have something that was easy to maintain & super-low cost.
Enter GitHub Pages. It gives you versioning, automated publishing, custom domain names, and it is free!
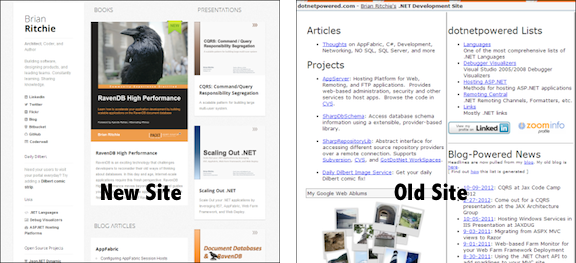
Here is my new site using responsive (and mobile friendly) HTML5 site beside my old and busted site.

To setup the site with GitHub:
- Create a new repository. I called mine "pages".
- If you want to use a built-in template, click Settings->Automatic Page Generator
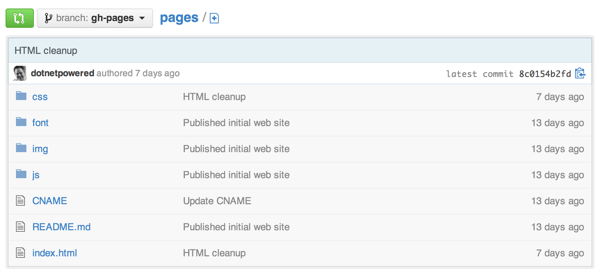
see https://help.github.com/articles/creating-pages-with-the-automatic-generator - If you want to upload your own HTML, create a branch called gh-pages, clone the branch and commit your files
see https://help.github.com/articles/creating-project-pages-manually
Now your site is available at http://username.github.io/projectname. In my case, http://dotnetpowered.github.io/pages.
If you want to point your own domain, create a CNAME file in the root folder containing your domain name. Next, point your DNS A record at 204.232.175.78. See https://help.github.com/articles/setting-up-a-custom-domain-with-pages

Learn more about this functionality at http://pages.github.com. See my repository for an example.