Get started by using ASP.Net Web API and NancyFx with OWIN/Katana
Many of you may have probably already heard about OWIN (Open Web Interface for .Net) and Katana that implements OWIN and use different components for supporting OWIN, for example System.Web and System.Net.HttpListener. If you haven't heard about OWIN or Katana before, please read the following: OWIN and Katana.
This blog post will be about using Katana and how to setup the use of ASP.Net Web API and NancyFx.
One way to begin with using Katana is by installing the Katana Tooling. Download the tooling and unzip the downloaded zip file. Then install the Katana.vsix. The file includes Microsoft Visual Studio 2012 templates for Katana Web Applications and Katana Console Applications.
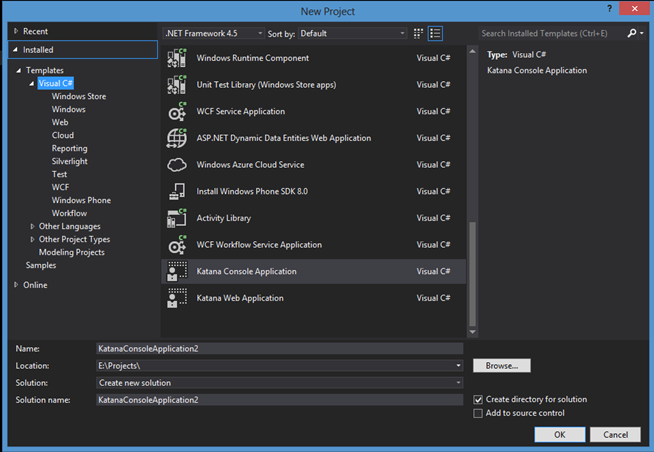
When the installation is completed you can start Visual Studio 2012. Create a New Project and select Templates, Visual C#. You will not see two Katana projects, the Katana Console Application and the Katana Web Application:

The Katana Console Application will use the HttpListener and the Katana Web Application will use System.Web ("ASP.Net"). By using the Katana Web Application, you can use the web.config file, global.asax etc, it is more or less a simple ASP.Net project. The Katana Console Application is more of a lightweight host that don't take advantage of ASP.Net.
Select the Katana Console Application, name it to what you like. I will use the default suggested name.
The Katana Console Application creates two .cs files, Program.cs and Statup.cs. The Program.cs file looks like this:
class Program
{
static void Main(string[] args)
{
string uri = "http://localhost:12345/";
using (WebApp.Start<Startup>(uri))
{
Console.WriteLine("Started");
// Open the browser
Process.Start(uri);
// Press any key to stop the server
Console.ReadKey();
Console.WriteLine("Stopping");
}
}
}
The WeApp.Start<Statup>(uri) will be used to start listening for incoming request to the specified URI, in this case the http://localhost:12345. The generic Start method will make sure the Startup.cs class will be used during the startup. The Startup class will be used for configuration, more about this later. The Process.Start will simply start a new process, in this case when a URI is specified, your default Internet browser will be opened when the Console application is started.
The Startup.cs file is used for configuration, for example specify which middleware that should be used. A Middleware is the modules that an OWIN host will use, so instead of a normal IIS pipeline with several modules chained after each other, you can add the modules you prefer to use instead. It gives you more freedom to just add those you really needs. Here is the Startup.cs file created by the Katana Console Application template:
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
#if DEBUG
app.UseErrorPage();
#endif
app.UseWelcomePage("/");
}
}
The Configuration method takes an IAppBuilder as an argument. The IAppBuilder is used to register OWIN middlewares. The UseErrorPage and UseWelcomePage methods are extension methods to the IAppBuilder, they are used to add the use of an error page and simply shows a welcome page when the application is started. It's a common pattern to add an extension method to the IAppBuilder. You can remove the lines inside of the Configuration method because we aren't going to use them.
Using ASP.Net Web API with OWIN/Katana
To use ASP.Net Web API together with OWIN/Katana you need to install ASP.Net Web API OWIN NuGet package. Enter:
Install-Package Microsoft.AspNet.WebApi.Owin –pre
In the Package Manager Console in Visual Studio 2012 and then press enter to install the ASP.Net Web API.
Note: You can instead of downloading Katana, simply create an empty Console Application and in the Package Manager Console write: Install-Package Microsoft.AspNet.WebApi.OwinSelfHost –Pre, you can read more about it here.
The next step is to configure the use of ASP.Net Web API. In the Configuration method of the Startup.cs file add the following lines of code:
var config = new HttpConfiguration();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
app.UseWebApi(config);
The HttpConfiguration class is used to setup the ASP.Net Web API routes. To use the ASP.Net Web API the IAppBuilder extension method UseWebApi is used. The UseWebApi takes HttpConfiguration as an argument. This is all you need to do to set up the use of the ASP.Net Web API. The next step is to add a simple ApiController.
Add a new class, DefaultController, make sure it inherits the System.Web.Http.ApiController class.
public class DefaultController : ApiController
{
}
Add a Get method that simply returns "Hello World".
public class DefaultController : ApiController
{
public string Get()
{
return "Hello World!";
}
}
Run the application and in your browser enter: http://localhost:12345/api/Default and you should now get a XML result, something like this:
<string xmlns="http://schemas.microsoft.com/2003/10/Serialization/">Hello World!</string>
You have now created a simple OWIN Host using Katana to host a simple ASP.Net Web API application.
Using NancyFx with OWIN/Katana
To use NancyFx you need to install the install the following NuGet package:
Install-Package Nancy.Owin
Open the Startup.cs file and change the Configuration method to the following code:
public void Configuration(IAppBuilder app)
{
app.UseNancy();
}
This is all you need to specify the use of NancyFx, no need to register routes etc. like you did when using the ASP.Net Web API. The next thing to do is to add a Get "action" method. Create a new class and make sure it inherits the Nancy.NancyModule class:
public class DefaultModule : NancyModule
{
}
Add a constructor and then use the Get property to specify a route and the lambda expression that should run when the route is accessed by a HTTP GET method, for example returning "Hello World!":
public class DefaultModule : NancyModule
{
public DefaultModule()
{
Get["/"] = _ => "Hello World!";
}
}
Run the application and in your browser enter: http://localhost:12345/ and you should now see "Hello World!" in the browser.
You have now created a simple OWIN Host using Katana to host a simple NancyFx application.
Summary
In this blog post you have learned about how easy it is to create a lightweight host to host either ASP.Net Web API or NancyFx by using OWIN and Katana.
If you want to know when I post a blog post, please feel free to follow me on twitter: @fredrikn