Stepping into ASP.NET MVC source code with Visual Studio debugger
Using Visual Studio symbols and source files makes debugging much easier. I am specially happy about ASP.NET MVC 2 source files because I develop on ASP.NET MVC 2 almost every day. You may also find other useful symbols and source files. In this posting I will show you how to get ASP.NET MVC source to your computer and how to use it.
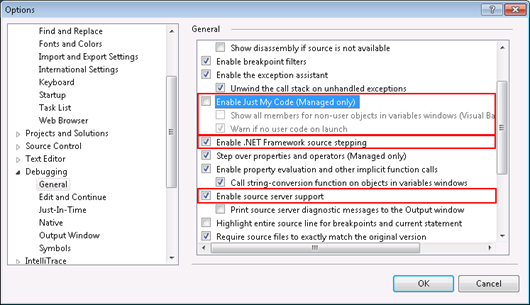
1. Debug options
Open options dialog and make sure you have check boxes set as on following image in red boxes.
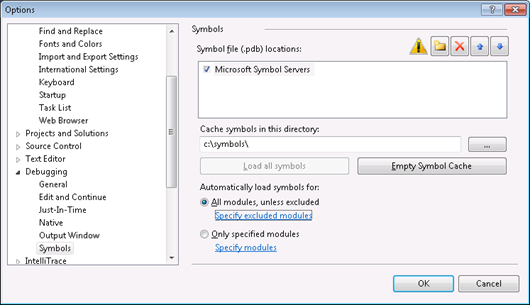
2. Download symbols and source
Now we have to allow downloading symbol files. By default the location of symbols is somewhere under application user data folder. I prefer some location on some drive root usually.
NB! I chose “All modules, unless excluded” to get everything from symbol server. If you need only MVC symbols then choose “Only specified modules” and add System.Web.MVC there (you can also add other modules you need).
After clicking OK you see window like on following image. Make a cup of coffee and wait until symbols are downloaded. It takes a while.

3. Debugging
Open your ASP.NET MVC application, put breakpoint somewhere in code and run it. Wait until code execution hits the breakpoint.

When breakpoint is hit click Step-in and Step-over icons to go to some line where some method of ASP.NET MVC is called. On this method click Step-in.
4. Source code download
If ASP.NET MVC source is not there yet then you can see EULA windows like on the following image.

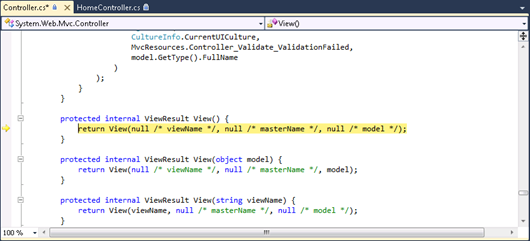
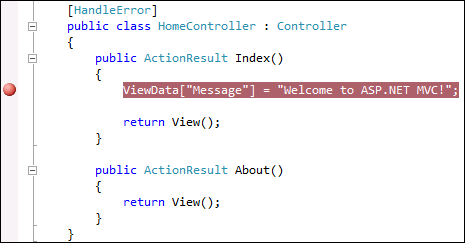
If you don’t plan to do anything illegal then click Accept button. You may get some warnings about file downloads and UTF-8 encoding. Say Yes and when ASP.NET MVC source is downloaded you can see something like on the following image.
Well, we are in View() method of controller class. Not bad at all! :)
More symbols
You can find more symbols and source files from Microsoft Reference Source Code Center. For .NET Framework you can find only symbols right now. Hopefully source is also coming soon.