DotNetNuke Skinning Approaches
With the new skinning changes in DotNetNuke, it may be helpful to give an overview of available approaches to skin developers.
Each of these approaches attempts to answer the question "How do I embed and customize all that great functionality that DNN provides in my skin?" In other words, given that we have a pre-set base of options for functionality (core skin objects), and each of those options exposes certain customization points (skin object properties) that I'd like to set…how the heck do I get it done?
The answer may depend on which technologies you are familiar with (or willing to learn), but let's examine each of the different approaches and see if one clicks for you.
Note: For the sake of simplicity, I'm going to leave out the following buzz words: XTHML, CSS, table-based, and any other new age standards loving or old-school table defensiveness babble.
What's available pre-DNN 5
The "XML? I've heard of that!" approach
Technologies involved: HTML with DNN tokens, XML
Formula: HTML with DNN tokens + XML file with properties for each token = finished ASCX file
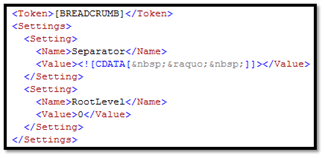
Background: Create an HTML file with tokens embedded, customize tokens with properties in an associated XML file. Package and upload to DotNetNuke. This method notably has two different file types that are used to pull together and generate a "real" skin file for use by DNN.
Benefits: It does not involve anything specific to ASP.NET or any other Microsoft technology for those that don't want to learn them.
Drawbacks: You have to maintain two files and use a DotNetNuke utility to parse the skin package every time you want to make a change. There is a fair amount of overhead associated with this approach.
Who's using it? This approach is very useful if you are a person who is comfortable with HTML and also comfortable with XML.
The Direct Approach
Technologies involved: HTML (without DNN tokens), ASP.NET Web User Controls
Formula: no math required!
Background: Create a user control in your application of choice and package it up with supporting files. Characterized by the ".ascx" file extension, lots of "<% %>" and runat="server" tags, this is, when it's all said and done, what DotNetNuke will use at run time.
Benefits: You can edit the file directly in your development environment without having to re-parse the skin package, which can lead to quite a bit of time saved if you are making frequent changes.
Drawbacks: You must be familiar with web user controls, the concept of embedding them in another user control, setting properties on those controls, and all the syntax and 'developer speak' that comes with 'em.
Who's using it? This is an approach used primarily by developers or those that are familiar with ASP.NET Web User Controls (ASCX files).
The Combo
Technologies involved: HTML with DNN tokens, ASP.NET Web User Controls
Formula: Generated "stub" ASCX file from HTML file with DNN tokens + revisions = finished ASCX file
Background: Create an HTML file with tokens, package up your module and then for each skin object, customize the generated user control with the properties you want to set.
Benefits: Quickly and easily generate the user control, and make changes to it directly within your development site and see them reflected immediately. Once you generate the HTML file, you leave it behind and only have to maintain one file (the .ascx).
Drawbacks: You must have a basic understanding of what ASP.NET elements NOT to remove from the user control when making changes to the file.
Who's using it? I speculate that people who are cranking out skins at high volume use this approach. They're probably the people that have been skinning for a long time.
The New Stuff
Now, there comes a new element to incorporate into our approach, if we so choose (I'm assuming that all of the other approaches are still valid, and that we're simply adding another one to the mix.)
The "Now with more friendliness" approach
Technologies involved: HTML with "uber-tokens"
Formula: HTML with skin objects and properties = finished ASCX file
Background: Create an HTML file with "object" tags that contain both a reference to the skin object to be used, and the parameters that allow you to customize that skin object.
Benefits: This approach allows you to avoid learning ASP.NET stuff and keeps you from having to create or maintain a separate XML file. This also uses the same syntax for including the new JavaScript widgets in your skin, which is a separate topic, but consistency is always good!
Drawbacks: I like HTML and all, but what is an "<object>"? I just got used to the skinning process, now you've changed it?
Who's using it? Nobody! It's not released!
Summary
So, we've learned there are multiple ways to skin a DotNetNuke site. In the end, it all comes down to what works for you. In the end, you'll probably either be creating a user control if you're a developer, or using the new skin object mechanism if you're not. But, if you like resisting change, you should be able to continue using the HTML/XML approach.