SharePoint System Dialogs and Customized MasterPages
Anyone who has tried to brand and customize SharePoint know what kind of madness and headaches that go along with it. Just when you think that your masterpage looks good you click into a deep dark subpage that makes your layout look hideous. Although things were made easier in 2010, for some reason I could never get the modal dialog pages look quite right. I finally determined that I wanted to just have those look OTB. I still wanted the system pages to have the branding, i just wanted to remove my branding from the dialogs. so with a little jaavscript/jquery calls, viola. First off you need to have set your branded system master page up with the proper class="s4-notdlg". This will allow sharepoint to hide headers, footers, quicklaunch, etc. But this doesn't remove the margins, paddings, and special layouts that may throw off the dialog layout. Mine, for instance, looked like this...
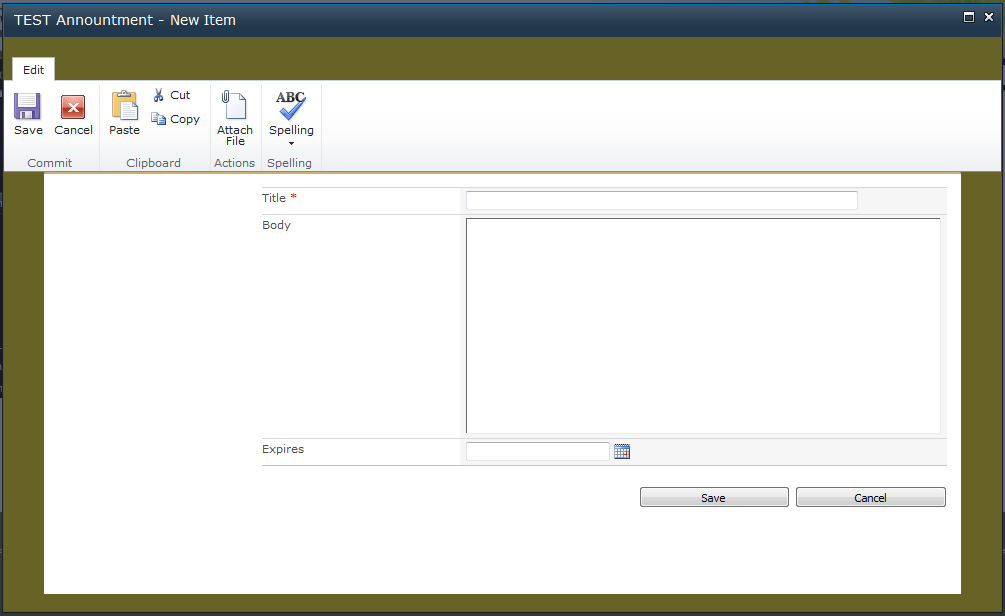
New Announcement
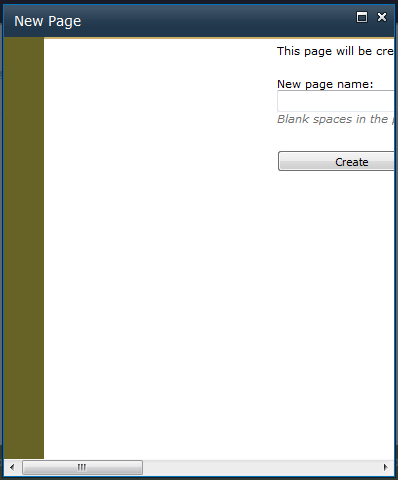
or even worse
New Page
So to the head area of your system masterpage add the following...
<SharePoint:ScriptLink name="~sitecollection/Style Library/MyBrand/jquery-1.4.2.min.js" runat="server"/>
<script type="text/javascript">
jQuery(document).ready(function() {
if(jQuery('link[href*=dlg]').length > 0){
jQuery('link[href*=MyBrand]').remove();
}
});
</script>
What this does is look for the css reference to the /_layouts/styles/dlgframe.css stylesheet. If it is found it then removes all style sheets in the MyBrand directory referenced, which are all the custom css written for the SharePoint site. The result is...
Hope this helps. I really wish they had a seperate masterpage for dialogs as well.