A look at the new Visual Studio Online "Monaco" code editor
One of the most interesting announcements at the Visual Studio 2013 Launch today was the Monaco editor in Visual Studio Online.
I've seen little hints of this coming - for example, Scott Hanselman's post in August: A rich new JavaScript code editor spreading to several Microsoft web sites. And if you looked around the command-line Kudu interface on an Azure Web Site (available at https://<SITENAME>.scm.azurewebsites.net) there's been a lightweight file editor available for a little while.
After the announcement today, I dug up enough info to be dangerous and took it for a quick spin. Quick disclaimer: this is me playing around for a bit, it's not an official announcement.
Some top Monaco editor links
Visual Studio 2013 Launch: Announcing Visual Studio Online - Soma's announcement post gives a quick overview. More importantly, it links to a series of videos on Channel 9 which overview the Monaco editor and demonstrate using it in a few different scenarios.
Channel 9 series: Visual Studio Online "Monaco"
-
First Steps (2 minutes, 26 seconds)
-
Navigating the environment (4 minutes, 29 seconds)
-
Editor Tips and Tricks (8 minutes, 45 seconds)
-
Getting started with ASP.NET (2 minutes, 41 seconds)
-
Getting started with node.js (5 minutes, 33 seconds)
-
Getting started with PHP (4 minutes, 10 seconds)
-
Using LESS in node.js (3 minutes, 15 seconds)
-
Debugging node.js (2 minutes, 52 seconds)
-
Getting started with TypeScript (3 minutes, 48 seconds)
I'll embed some of these videos at the end of the post - not here, or you'd get distracted and you'd never read the rest of the post, right?
The big one: Visual Studio Online updates post on the Visual Studio Online features timeline news feed thing. Can I call it a blog? I just don't know. But it's wonderful.
Specifically, the Announcing Visual Studio Online “Monaco” section shows how to turn it on and get started.
Walkthrough: Editing an ASP.NET site in the browser
Full disclosure: I tried bumbling my way through this and made a mess, then went crying to David Ebbo for help. He set me straight.
Step 1: Set up a Windows Azure Web Site with git deployment
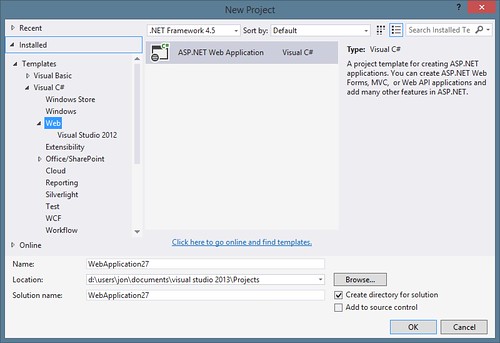
First, I'm going to create a new ASP.NET site in Visual Studio 2013 and deploy it to git. Now, I could use Visual Studio Online's git hosting - of course it works well, and works with the Visual Studio Online Monaco editor. But you'd suspect some tricky business, so I'm going to use a GitHub repository.
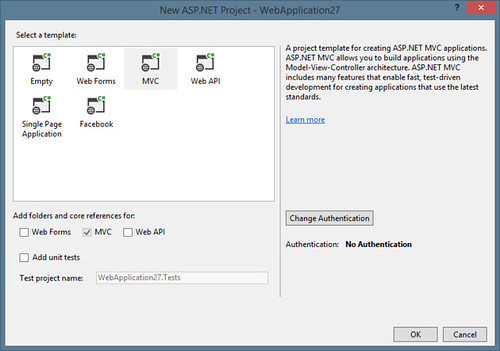
So, I'm creating a simple ASP.NET MVC 5 application (with no authentication so I don't need to deploy a database) and pushing it to a GitHub repository.
Now I'm dropping in a standard .gitignore and initializing the repo, then pushing to GitHub.
git init
git add .
git commit -m "Initial commit"
git remote add github https://github.com/jongalloway/PlayingWithMonacoEditor.git
git push -u github master
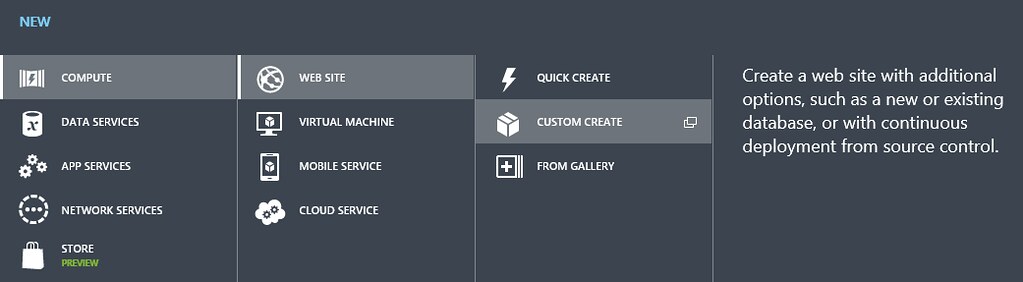
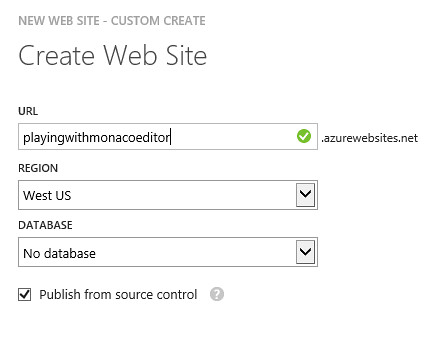
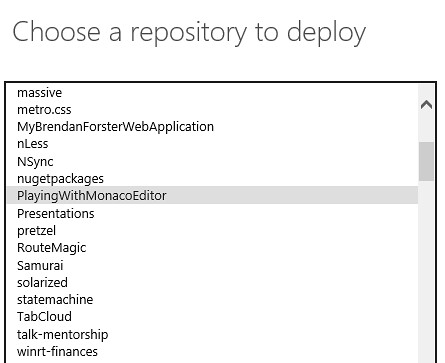
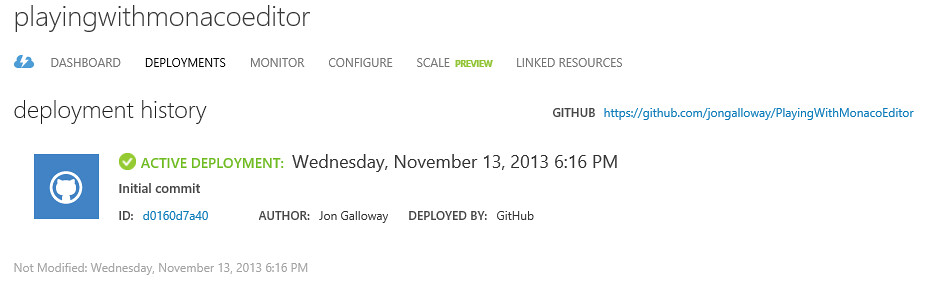
Now I'm going to create a new Windows Azure Web Site using that GitHub repo as the source. This has been available for a long time, but I'm showing the steps in case it's new to you.
Step 2: Set up for editing using Visual Studio Online
Okay, we've got a live repo and the site's deployed. Now we want to edit that source using Visual Studio Online.
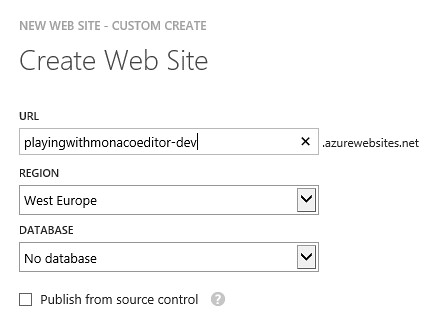
Here's the trick I learned from David Ebbo - you want to create another Windows Azure Web Site that's just associated with the source, not the deployment. So I head back into the portal and create a new Web Site just for source editing.
Oops, I created it in Western Europe. Good thing the internets are fast.
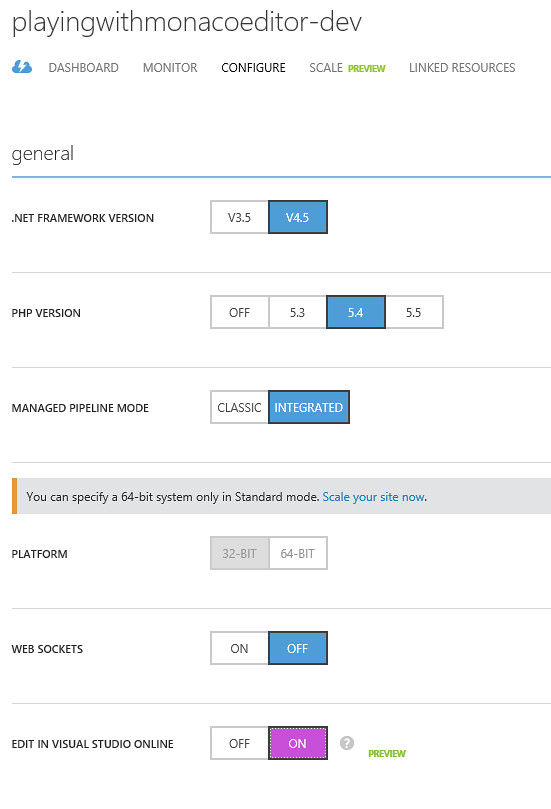
Now, in the new site, I head over to the Configure tab and enable "Edit in Visual Studio Online".
Can you feel it? We're almost there. Promise.
Now I head over to the Dashboard tab, and click on the Edit in Visual Studio Online link. Like you, I can hardly contain my excitement! What will happen?
Oh, a login prompt. Hmm.
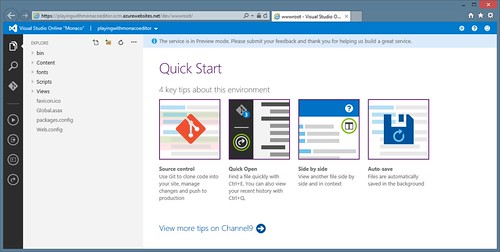
Fortunately, I know my username and password. If you forget, you can reset your password in the portal, on the Dashboard tab. Okay, with that done, here's what we get:
Hooray! Yeah, science!
Step 3: Appeal to the hipster demographic
Wait, you're not impressed because I used IE, is that it? You wanted me to see if it worked in another browser?
Yeah, maybe this is an opportunity to dust off that Mac Mini to see how it does there. Hold on, it's over here somewhere. Under the... oh, that bill's overdue. Hm. Behind the... oh, there it is. Okay!
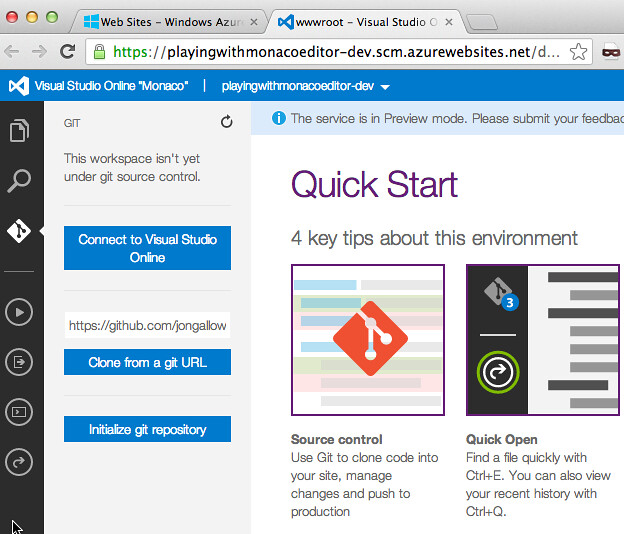
So I log back in to the Azure portal on click that same Edit In Visual Studio Online link. Hey, there it is again! I'll show this screenshot bigger this time.
Step 4: Clone the repo
Now I click on the git icon on the left side and enter my git url, then hit clone.
And here it goes...
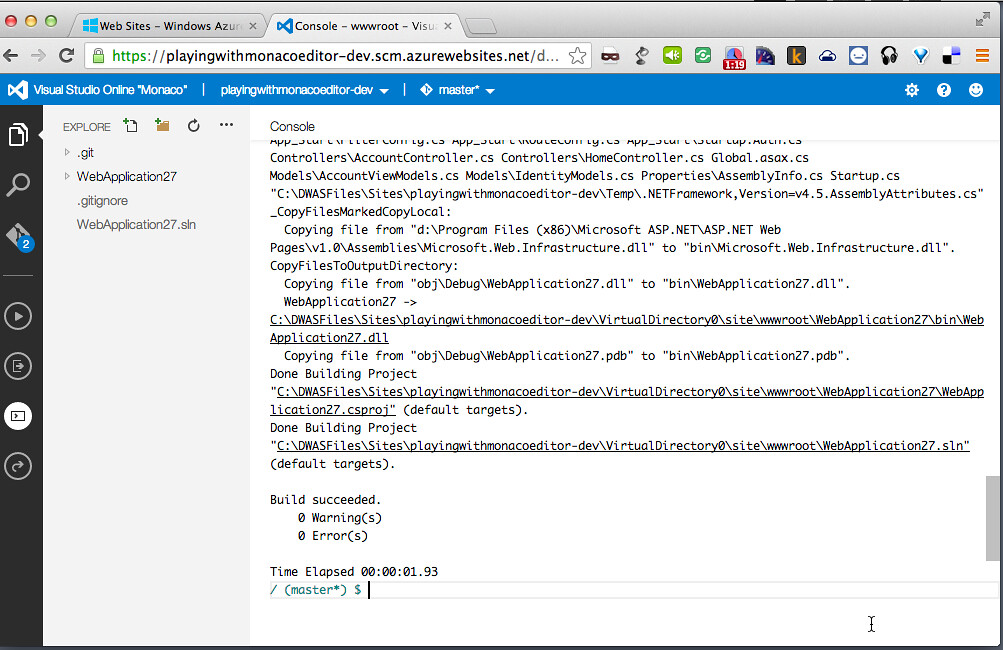
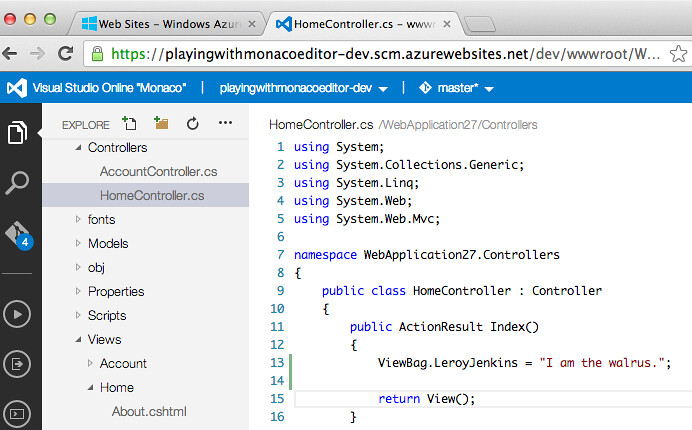
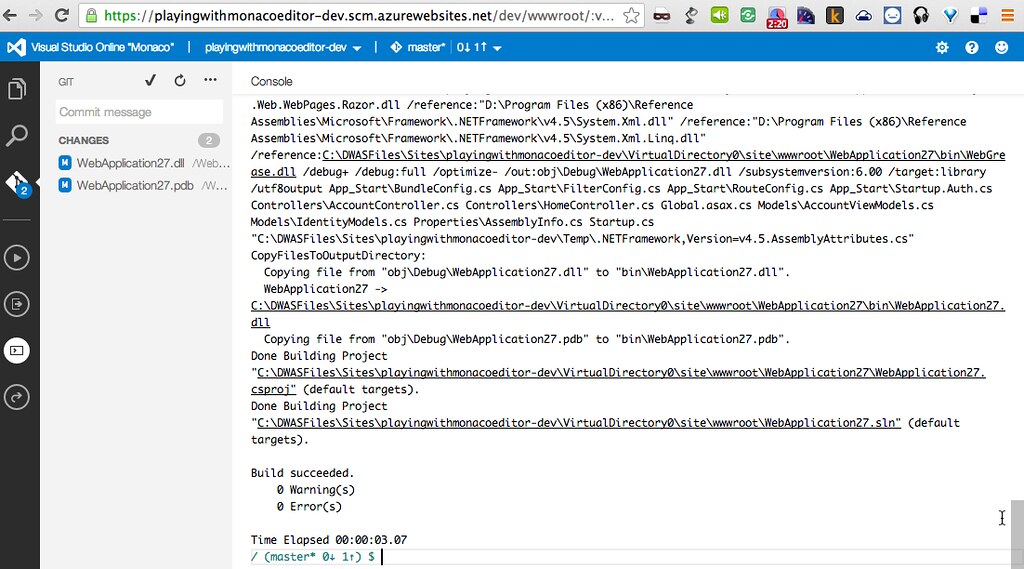
Okay, that looks really cool, and my code's visible on the left. Before I start editing, I want to make sure I can build it. In the console window, I'm going to type in "msbuild" and cross my fingers.
Well, we couldn't expect it to work on the first shot, could we? I...
Oh, it did work. Well, hey there.
So, back on my Windows box, here's what the site looks like in IE11.
Step 5: Do some editing. That's what started this whole mess, remember?
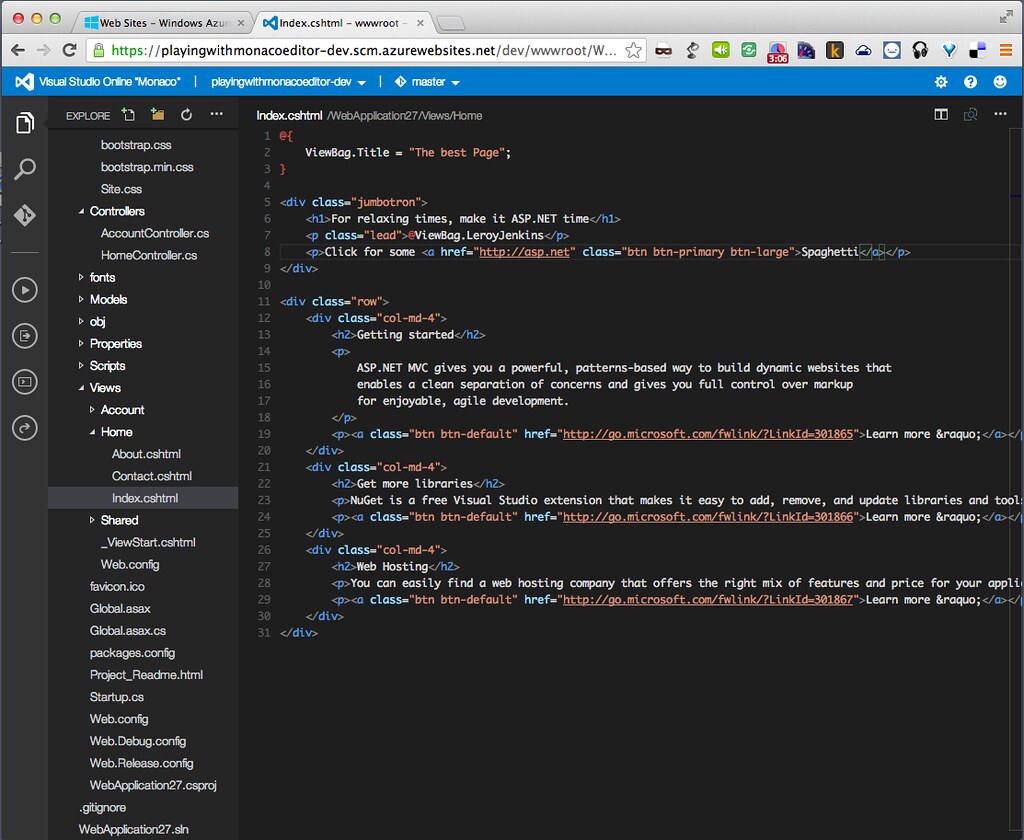
I'm going to head back over to the Mac and edit some code. To make this interesting, I'm going to edit C#, CSHTML, CSS and JavaScript. What could go wrong?
First I edit the HomeController to add something to the ViewBag.
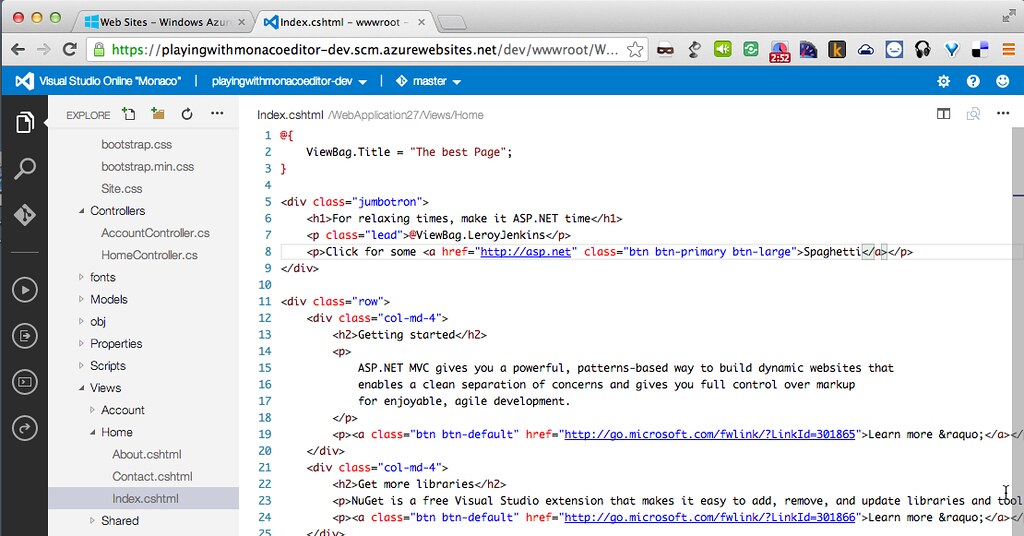
Next I edit the CSHTML, adding in some HTML and C# changes.
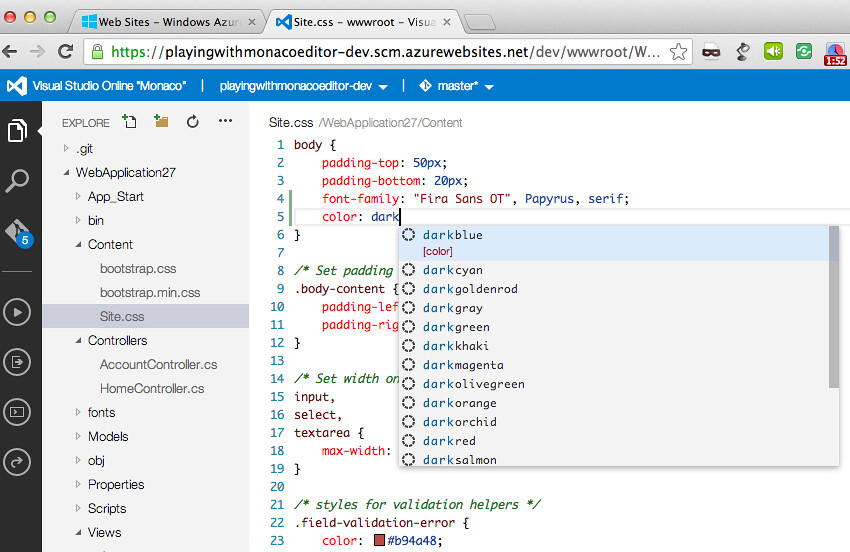
Finally, I make some CSS edits.
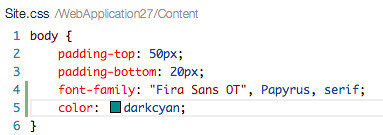
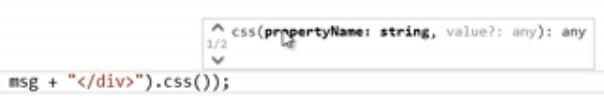
I'm kind of rushing through this, but there's code completion and IntelliSense all along the way. For instance, when I start editing a CSS color, I get a dropdown with available colors.
When I select a color, I can see what it will look like in the editor.
Now I build to make sure it's all still good.
Step 6: Deploy
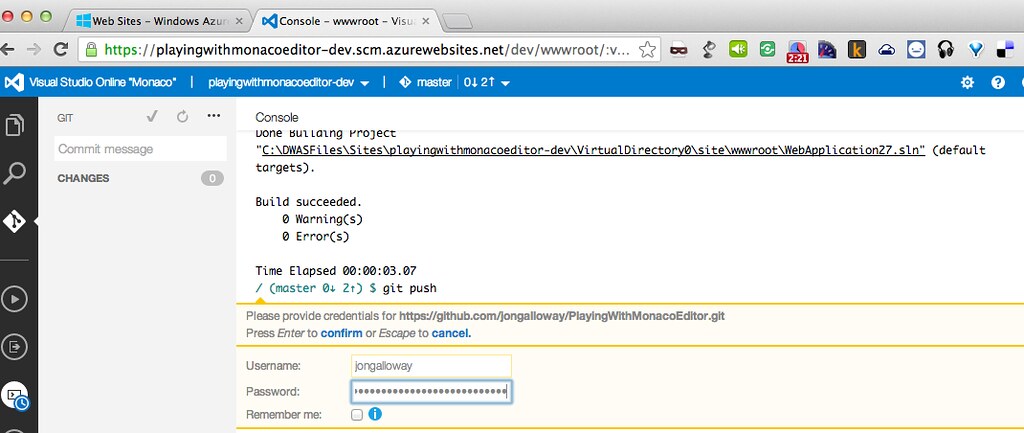
And git push to deploy.
Step 7: Full circle, with a pirouette and a lemon twist
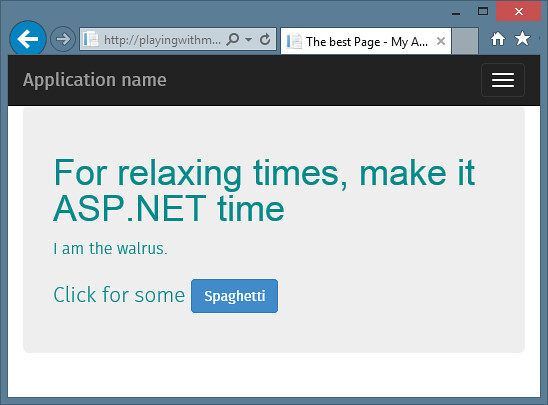
And hopping back to my Windows / IE 11 browser, we can see that it works.
What's the point?
Why did we do this? What did it buy us?
Well, for one thing, we grabbed an ASP.NET repo from GitHub in a browser, on a Mac, made some code changes, and deployed it. If you've got a browser (free) and a Windows Azure account (free), you can edit and deploy an ASP.NET site. You could do it on an Android tablet, on an iPad, in a boat, with a goat.
Even if you're on Windows, note that the Visual Studio Online experience didn't require me to sign up for or pay anything. Visual Studio Online is free for projects with five or fewer users, and didn't make me jump through any hoops to get going. That means you can get started using it. If you want more Visual Studio Online or Windows Azure services, you can get them, but there's no roadblock to creating / editing / deploying / maintaining a site right now.
Oh, and this was ASP.NET MVC 5 - so, all the new stuff works out of the box. Yes, you'd expect that, but it's worth pointing out.
Recap and regrets
Yes, we've arrived. We deployed code to GitHub, pulled it into a Windows Azure Web Site, edited it in a browser, on a Mac (demo bingo, everyone drink), and saw it automatically deployed and running in a browser. Neat.
What I didn't have time to show you was all the cool features in the Monaco editor.
For instance, you can click on the settings gear in the upper right corner and switch to the Visual Studio dark theme, which is so much cooler.
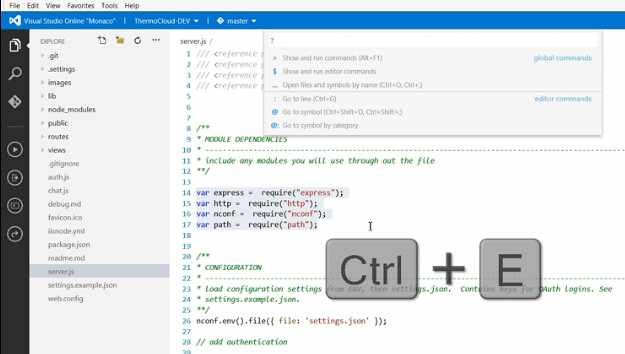
I regret that we didn't have time to look at all of the cool editor features, like the editor commands shown when you hit ctrl+E.
I wish we'd had time to look at the fancy IntelliSense features, including support for jQuery function overloads.
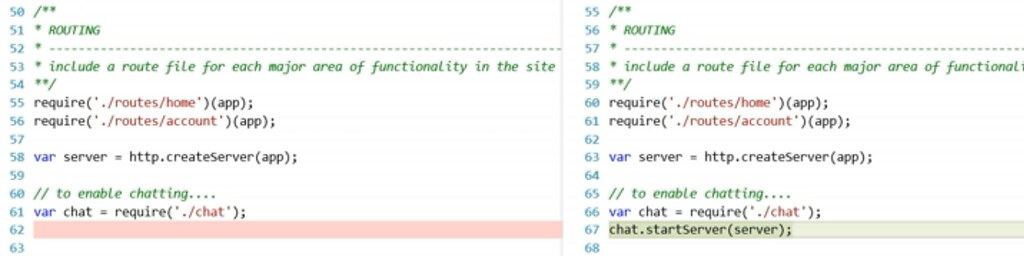
And it would have been neat to cover the cool diff-on-commit view.
But, alas, it was not to be.
For those features, and many more, I recommend you check out the videos I referenced earlier. I'll even embed some of those in the next section, because this post wasn't quite long enough.
Neat Videos You Should Watch
All of the Monaco videos are good, but these are some of my favorite.
First Steps
Editor Tips And Tricks
Getting Started With PHP
Debugging node.js
And last, but not least, Getting started with TypeScript. Why? Because the Monaco editor was written in TypeScript!