The new <main> element in HTML 5.1
In the upcoming specification for HTML 5.1, a new semantic element will be introduced, the <main> element.
When developing web sites using HTML5 you might be using the new semantic elements such as <article>, <section>, <aside>, <nav> etc. They are great for marking different sections of your content, but none of them is telling the user which content is specific for the current page.
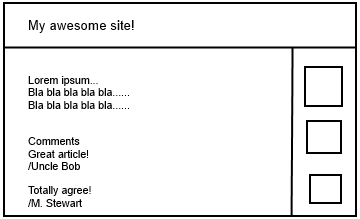
Let´s say your layout looks like this:

The content in the “main container” is what is unique for that page. The header and the context boxes on the right are static and will look the same on all pages.
The markup for this page might look like something like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My awesome site!</title>
</head>
<body>
<header>
<h1>My awesome site</h1>
</header>
<div id="main" role="main">
<article>
<!-- Markup for the article -->
</article>
<section>
<!-- Comments -->
</section>
</div>
<section>
<!-- Content boxes with addition information -->
</section>
<footer>
Copyright © 2013 Foo Bar Inc, all rights reserved.
</footer>
</body>
</html>
Here we use the div element to mark our main content. We also have the main role for accessibility purposes.
But instead of using this div element, HTML 5.1 will allow us to use the main element, which will look like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My awesome site!</title>
</head>
<body>
<header>
<h1>My awesome site</h1>
</header>
<main role="main">
<article>
<!-- Markup for the article -->
</article>
<section>
<!-- Comments -->
</section>
</main>
<section>
<!-- Content boxes with addition information -->
</section>
<footer>
Copyright © 2013 Foo Bar Inc, all rights reserved.
</footer>
</body>
</html>
It looks almost the same, but we use the main element instead of the div, which gives us more semantic HTML. Since no user agents supports the main element yet, we should still have the role attribute set to main. When more user agents supports this element we could skip this though.
There are some important things you as a developer must know about this element though:
- You can only have one main element on each page.
- You must only use it for the page specific content. Don´t use it for your page header for example.
- You must not use the main element as a child of an article, aside, footer, header or nav element.
Except from these cases, you are good to go! Since all modern web browsers will ignore this element, you can actually use it today. To be able to style it in IE 8 or earlier, you will have to create the element using JavaScript.