CascadingDropDown jQuery Plugin for ASP.NET MVC
Cascading Drop Down is a jQuery plug-in that can be used by a select list to get automatic population using AJAX. The plug-in and a sample ASP.NET MVC project are attached at the bottom of this post.

Usage
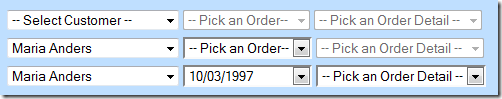
The code below shows two select lists :
<select id="customerID" name="customerID">
<option value="ALFKI">Maria Anders</option>
<option value="ANATR">Ana Trujillo</option>
<option value="ANTON">Antonio Moreno</option>
</select>
<select id="orderID" name="orderID">
</select>
The following code causes the second list to auto populate when a customer is selected in the first list.
$("#orderID").CascadingDropDown("#customerID", '/Sales/AsyncOrders');
Internally, an AJAX post is made to ‘/Sales/AsyncOrders’ with the post body containing customerID=[selectedCustomerID]. This executes the action AsyncOrders on the SalesController with signature AsyncOrders(string customerID). The AsyncOrders method returns JSON which is then used to populate the select list. The JSON format expected is shown below :
[{
"Text": "John",
"Value": "10326"
},
{
"Text": "Jane",
"Value": "10801"
}]
Details
$(targetID).CascadingDropDown(sourceID, actionPath, settings)
- targetID
The ID of the select list that will auto populate. - sourceID
The ID of the select list, which, on change, causes the targetID to auto populate. - actionPath
The url to post to
Options
- promptText
Text for the first item in the select list
Default : -- Select -- - loadingText
Optional text to display in the select list while it is being loaded.
Default : Loading.. - errorText
Optional text to display if an error occurs while populating the list
Default: Error loading data. - postData
Data you want posted to the url in place of the default
Example :postData: function () {
return { prefix: $('#txtPrefix').val(), customerID: $('#customerID').val() };
}
will cause prefix=foo&customerID=bar to be sent as the POST body.
Default: A text string obtained by calling serialize on the sourceID
- onLoading (event)
Raised before the list is populated. - onLoaded (event)
Raised after the list is populated, The code below shows how to “animate” the select list after load.
Example using custom options:
$("#orderID").CascadingDropDown("#customerID", '/Sales/AsyncOrders',
{
promptText: '-- Pick an Order--',
onLoading: function () {
$(this).css("background-color", "#ff3");
},
onLoaded: function () {
$(this).animate({ backgroundColor: '#ffffff' }, 300);
}
});
To return JSON from our action method, we use the Json ActionResult passing in an IEnumerable<SelectListItem>.
public ActionResult AsyncOrders(string customerID)
{
var orders = repository.GetOrders(customerID).ToList().Select(a => new SelectListItem()
{
Text = a.OrderDate.HasValue ? a.OrderDate.Value.ToString("MM/dd/yyyy") : "[ No Date ]",
Value = a.OrderID.ToString(),
});
return Json(orders);
}
jQuery Plug-in
Now hosted on GitHub
Sample Project using VS 2010 RTM (updated 5/21/2010)
Comments and suggestions are welcome.
Other Posts
- Rendering an RDLC directly to the Response stream in ASP.NET MVC
- Creating an ASP.NET report using Visual Studio 2010
- ASP.NET MVC Paging/Sorting/Filtering using the MVCContrib Grid and Pager
- A basic T4 template for generating Model Metadata in ASP.NET MVC2
- ActionResult types in MVC2
- Localization in ASP.NET MVC 2 using ModelMetadata
- Setting up Visual Studio 2010 to step into Microsoft .NET Source Code
- Running ASP.NET Webforms and ASP.NET MVC side by side
- Pre-filtering and shaping OData feeds using WCF Data Services and the Entity Framework