Archives
-
PowerShell: dot source scripts into your module
You can create wrapper modules around existing library script files you “dot source” ‘d into your PowerShell 1.0 code by dot sourcing them into your module.
Problem is that from a module your current location is the location of the script that first imported your module.
You can get the location of your module using the PowerShell variable $PSScriptRoot.
So in your module file Xml.mps1 you can do something like:
Write-Host "Module Location: $PSScriptRoot"
. $PSScriptRoot\..\..\..\DotNet2\MastDeploy\MastPowerShellLib\MastDeploy-Logging.ps1
. $PSScriptRoot\..\..\..\DotNet2\MastDeploy\MastPowerShellLib\MastDeploy-DebugTooling.ps1
. $PSScriptRoot\..\..\..\DotNet2\MastDeploy\MastPowerShellLib\MastDeploy-Util-Xml.ps1Export-ModuleMember -function Xml*
Using this approach you can keep using the “dot source” approach in your PowerShell 1.0 code until you have time to refactor it, and start using modules in your PowerShell 2.0 code which prevents reloading code when the code is already available.
-
DualLayout - Complete HTML freedom in SharePoint Publishing sites!
Main complaint about SharePoint Publishing is HTML output size and quality. DualLayout to the rescue: complete HTML freedom in all your publishing pages!
In this post I will introduce our approach, in later posts I will go into details on my personal vision on how you could build Internet facing sites on the SharePoint platform, and how DualLayout can help you with that.
How SharePoint Publishing works
But first a little introduction into SharePoint Publishing. SharePoint Publishing has the concept of templates that are used for authoring and displaying information. There are two types of templates:
- master pages
- page layouts
The master page template contains the information that is displayed across multiple page layouts like headers, footers, logo’s and navigation. The master page is used to provide a consistent look and feel to your site.
The page layout template is associated with a content type that determines the set of fields that contain the (meta)data that can be stored, authored and displayed on a page based on the page layout. Within the page layout you can use field controls that are bound to the fields to provide editing and display capabilities for a field.
A page is an instance of a page layout. The master page used by the page is configured by the CustomMasterUrl property of the site a page is part of.
Some images to help describe the concepts:

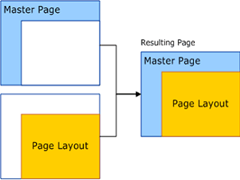
Image 1: Relationship between page instance, master page and page layout (source)
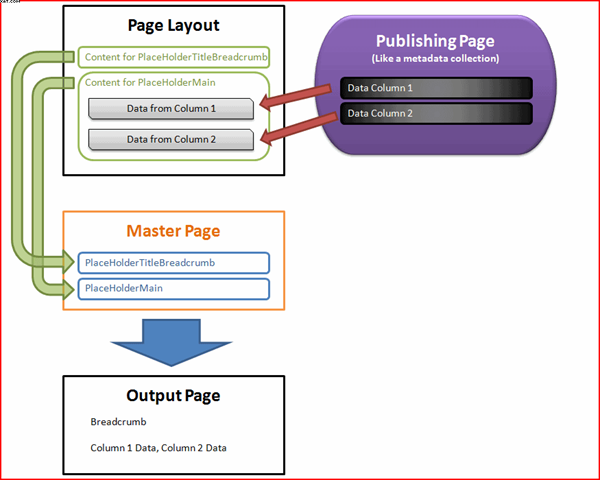
Image 2: Usage of fields in a page layout (source)The problem
A SharePoint Publishing page can be in edit or display mode. The same SharePoint master page and page layout are used in both the edit mode and display mode. This gives you WYSIWYG editing.
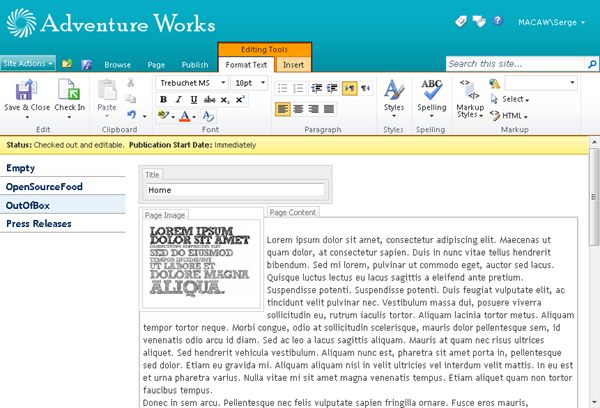
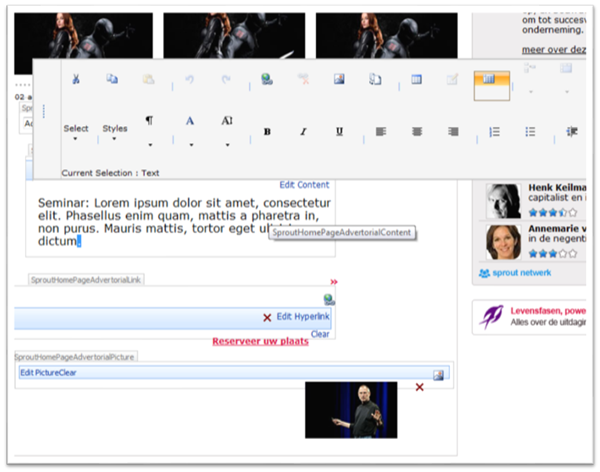
Image 3: A SharePoint Publishing page in WCM edit mode
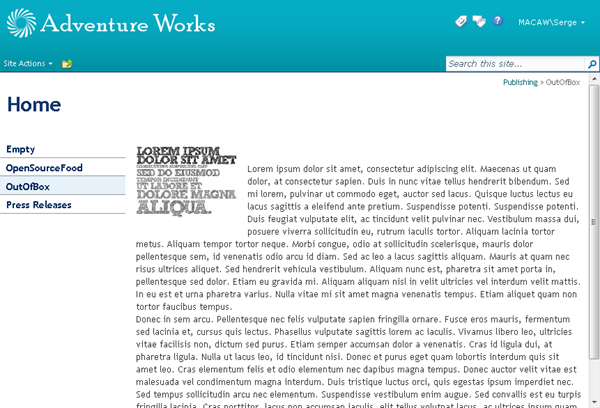
Image 4: A SharePoint Publishing page in WCM display mode
To be able to use a Publishing page in both editing and display mode there are a few requirements:
- The Publishing master page and page layouts need a minimal set of controls to make it possible to use a page in both edit and display mode. See for example http://startermasterpages.codeplex.com for a minimal Publishing master page which has a size of 25 kb to get you started
- Create a master page that works in both the edit and display mode
- The style sheets (CSS) and JavaScript used in publishing pages must not interfere with the standard styles and master pages used by SharePoint to provide the editing experience. This means that designers of the publishing site need to know how to let their style sheets work together with the SharePoint style sheets like core.css
- The page must use the ASP.NET Single Web Form Postback architecture, otherwise editing stops working
All these requirements are not easy to fulfill if you have to migrate an existing internet site to the SharePoint 2010 Publishing platform, or when you get a new design for your Internet site from a design agency. The people who created the design and site interaction in most cases didn’t design with SharePoint in mind, or they don’t have knowledge of the SharePoint platform.
When you want to make your design work together with the SharePoint styles heet you need a lot of knowledge of SharePoint. Especially with MOSS 2007 people like Heather Salomon became famous for dissecting and documenting the SharePoint CSS files to prevent designers from branding nightmare.
One of the design agencies we work with describe SharePoint as the “hostile environment” where their CSS and JavaScript must live in. If you don’t play exactly by the rules of SharePoint you will see things like:

Image 5: SharePoint 2007 usability trouble when the padding and margins of tables are changedThings got a lot better in SharePoint 2010 with the introduction of the context sensitive Ribbon at the top of the page, instead of editor bars injected into the design. But still many of the same issues remain.

Image 6: The SharePoint 2010 RibbonSo in my opinion SharePoint Publishing has a few “problems”:
- A lot of SharePoint knowledge is required by visual designers and interaction designers
- Time consuming and complex construction of master pages and page layouts
- Master pages and page layouts get complex in order to keep them working in both edit and display mode
- Issues with upgrades of master pages / page layouts when going to new version of SharePoint
- Large set of required server control that are only used in edit mode, but still “execute” in display mode
- SharePoint pages are large
- SharePoint pages are difficult to get passing W3C validation
- You are stuck with the ASP.NET Single Web Form Postback architecture
Enough about the problems, lets get to the solution!
The Solution
About a year ago we got completely stuck on a huge project. A design agency delivered a great design completely worked out with perfect html, CSS and JavaScript, using progressive enhancement principles. They created everything without knowledge of SharePoint, and without taking SharePoint into account. We did everything we could to get it working on SharePoint: we wrote compensating CSS, custom controls, did tricks to fix id’s as created by ASP.NET, rewrote multiple form tags back to the single ASP.NET form post, but we could not get it working the way they wanted.
We saw two approaches to solve our issues:
- Use SharePoint for web content management and build an ASP.NET MVC site against the SharePoint services to read the data for the site
- Make the SharePoint Publishing beast dance to our tunes
It became a kind of competition within our company which approach would be best, and we managed to do both.
Using ASP.NET MVC works great, but then it isn’t SharePoint. Its just like a custom application that uses data from an external database. Something that is difficult to sell to a company who just decided for very good reasons to go for a unified platform for intranet, extranet and internet. (See also my post Why use SharePoint Publishing for public internet sites?)
But we also managed to do the second which we named DualLayout. We created an approach where we can introduced an additional mode to SharePoint Publishing pages. Besides the SharePoint Publishing WCM mode with it’s edit and display modes, we introduced a view mode. The view mode is a mode that gives you a view-only version of the page where you don’t have to bother about the page going into edit mode, and also don’t need the plumbing to enable your page to go into edit mode.
So now a SharePoint Publishing page can have the following modes:
- SharePoint Publishing WCM Display Mode
The standard SharePoint display mode using the master page and page layout with all the required controls and the field controls rendered in display mode. - SharePoint Publishing WCM Edit Mode
The standard SharePoint edit mode using the master page and page layout with all the required controls and the field controls rendered in edit mode. - SharePoint Publishing View Mode
The additional view, with complete freedom in HTML, no requirements for controls or ASP.NET single web form.
And how is this accomplished? We made it possible to have a master page and page layout for WCM mode (edit, display) and a master page and page layout for view mode (display only). Depending on the mode we display the page with the correct master page and page layout. This gives us complete freedom in designing an end user view separate from a content author / approver view.
The WCM master page and page layout are the domain of the SharePoint specialist. She can go for completely WYSIWYG editing, or use the out of the box v4.master master page to stay as close as possible with the SharePoint look and feel so the content authors recognize the UI from the SharePoint text books.
The View Mode master page and page layout are completely the domain of the web site designer. Any HTML can be used, there is no dependency on core.css of SharePoint JavaScripts. If required the ASP.NET single web form model can be used, for example around a web part zone, but it does not have to be around the complete page, or it can be left out completely.
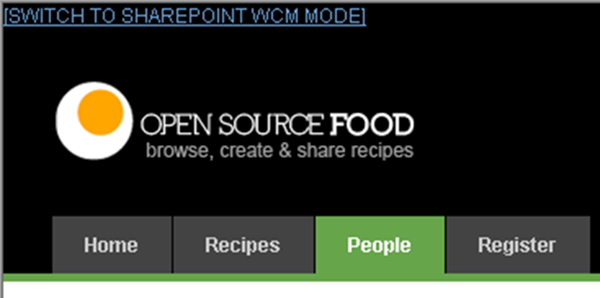
Below some screenshots of an example I made with DualLayout based on the web site http://opensourcefood.com. In a next post I will go into detail on how I created the example using DualLayout. In this example I use the out of the box v4.master master page for the WCM mode (edit/display) where I give a schematic preview of the content in WCM display mode, and provide guidance for the content author in WCM edit mode. In the view mode I generate the exact HTML as is used in the actual site http://opensourcefood.com, without any compromise.

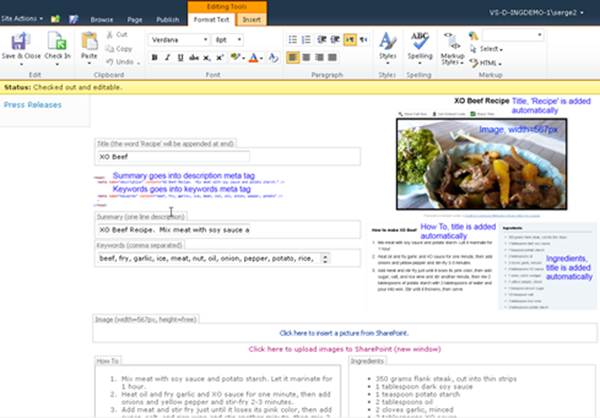
Image 7: OpenSourceFood sample, SharePoint Publishing WCM Edit Mode
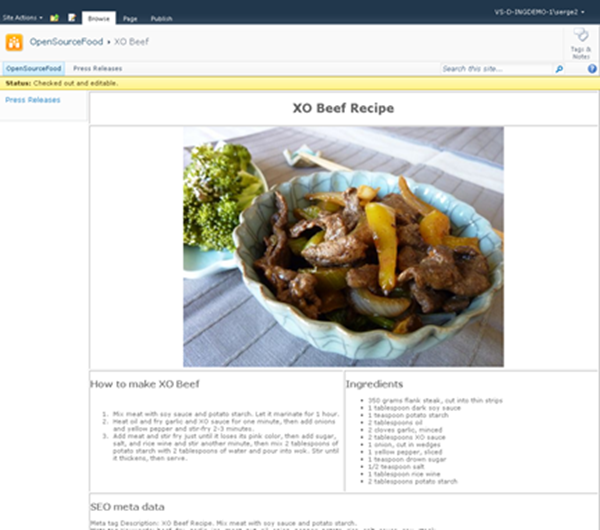
Image 8: OpenSourceFood sample, SharePoint Publishing WCM Display Mode
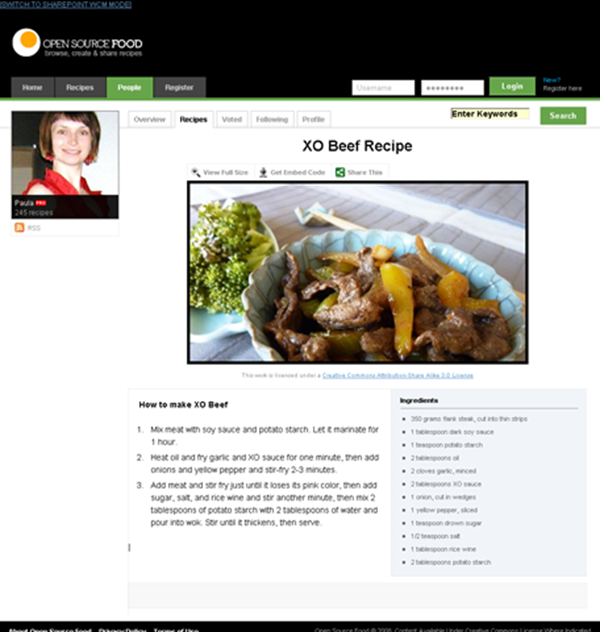
Image 9: OpenSourceFood sample, SharePoint Publishing View ModeIf you are in the SharePoint Publishing View Mode, and you have the rights to author the page, there is a link that the designer can put in any location on the page to switch to WCM mode. In the zoom below you can see that we created it as a simple link at the top of the page. This link is not visible for the end user of your site.

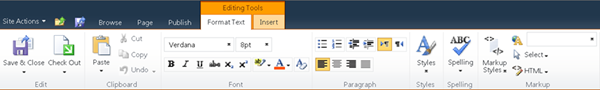
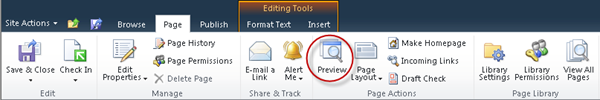
Image 10: Link in View mode back to WCM Display modeIf you are in WCM Edit mode and want to see a preview of your page in View mode, you can go to the Page tab on the ribbon and select the Preview action:

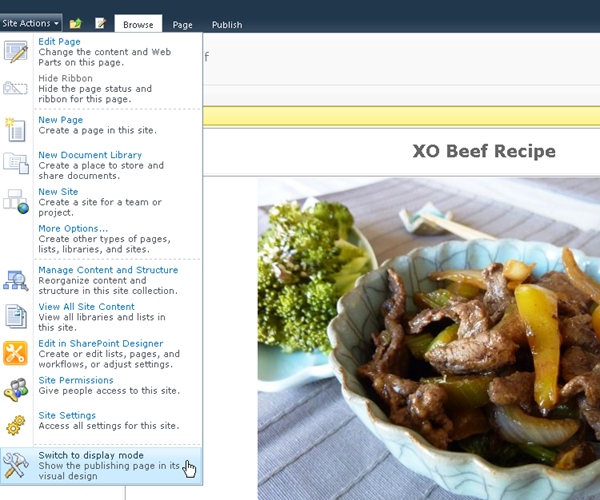
Image 11: See a preview of page you are currently editing in View modeIf you are in WCM Display mode, you can switch to the View mode using an action in the Site Actions menu:
Conclusion
DualLayout gives you all the freedom you need to build Internet facing web sites on the SharePoint Publishing platform,the way you want, without any restrictions. In the next post I will explain how I created the OpenSourceFood sample. DualLayout works on both MOSS 2007 and SharePoint 2010. I will make a full-featured download available soon so you can try it out yourself. Let me know if you are interested.
-
Why use SharePoint Publishing for public internet sites?
Is SharePoint the best Web Content Management System you can get? Is it the best platform for your internet sites? Maybe not. There are specialized WCM platforms like Tridion, SiteCore and EPIServer that might be better. But there are many reasons why you would use SharePoint over the many alternatives.
Strategic platform for many organizations – SharePoint is a platform that works great for intranets and extranets. It is often selected as the strategic web platform within an organization. There is a SharePoint unless policy. So why not do the public facing web sites on SharePoint as well?
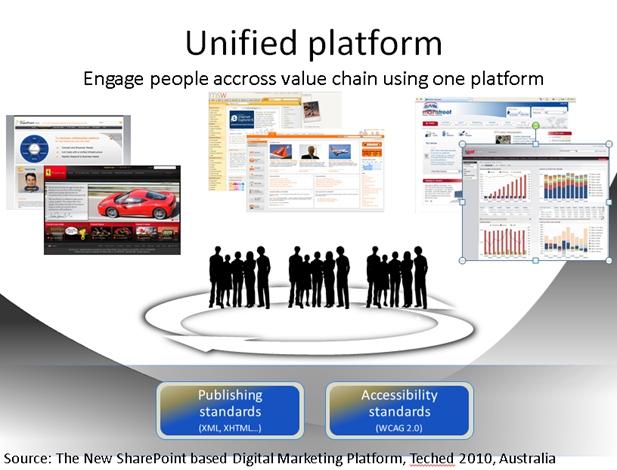
Unified web platform – In these organizations SharePoint is used as the unified web platform that is used for team, divisional, intranet, extranet, and internet sites. This unified platform promises to reduce cost and increase agility.
With respect to the Internet this vision is also promoted by Microsoft as Microsoft’s Internet Business Vision with focus on IT Control (existing infrastructure, low TCO) and web agility; one platform to rule them all:
See also: Microsoft's Internet Business Platform Vision Part 1, Microsoft's Internet Business Platform Vision Part 2
Reuse of knowledge and people - Unified Development, Unified Infrastructure; the same skills can be reused for development and maintenance.
Existing relationships – the Communication department (focusing on Intranet/Extranet) and the Marketing department (focusing on Internet) are either the same group of people, or working close together.
Support from the community – SharePoint is one of the Microsoft server products with the best community support in blogs, support sites and open source projects. For example on http://codeplex.com you can find 1300 open source projects related to SharePoint, versus for example 27 projects for EPIServer.
SharePoint is a development platform – SharePoint isn’t just an out of the box product, it is a development platform that you can extend at will, like an infinite number of companies already did to provide you with tools for all the (many) gaps that exist in the out of the box SharePoint offering.
---
But if you look at the Internet sites that are built with SharePoint Publishing, some people are a bit disappointed. Microsoft’s classic showcases like http://ferrari.com and http://www.hawaiianair.com deliver pages with 1000+ lines, and 100+ validation errors when you run the W3C validator. But there are also a lot of great sites that use the SharePoint Publishing platform. Have a look at http://www.wssdemo.com/livepivot/ for a nice overview of those sites. In a future post I will describe our approach to delivering quality HTML on the SharePoint Publishing platform. We call this approach DualLayout.