Master Page, Child Pages: Dynamic Communication Flexibility
Over on the ASP.NET forums, where I am a moderator, a user asked a question concerning Master Pages. I thought it was an interesting enough question to spend a little time on it and write a BLOG entry (golf season hasn't started in my state yet).
The question was how to have "static" buttons on a Master Page call functions in child pages when clicked. As usual, I wanted the simplest possible way to accomplish the goal.
The first thing to do is create a Master Page with three "Aux" buttons. I used a simple table to keep the buttons at the top of the form and they are all disabled by default. It will be up to the child pages to enable them as needed.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr><td>
<asp:Button ID="_AuxButton1" runat="server" Text="Aux 1" Enabled="false" />
<asp:Button ID="_AuxButton2" runat="server" Text="Aux 2" Enabled="false" />
<asp:Button ID="_AuxButton3" runat="server" Text="Aux 3" Enabled="false" />
</td></tr>
<tr><td>
<div style="background-color: #00FFFF">
<br />
This is Placeholder1:
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</td></tr>
</table>
</form>
</body>
</html>
Next, we expose the Master Page buttons as properties so the external entities, aka child pages, can have access to them:
public partial class MasterPage : System.Web.UI.MasterPage
{protected void Page_Load(object sender, EventArgs e)
{}
// expose the Aux buttonspublic Button AuxButton1
{get { return _AuxButton1; }
}
public Button AuxButton2
{get { return _AuxButton2; }
}
public Button AuxButton3
{get { return _AuxButton3; }
}
}
That's it for the Master Page. In the child page, we've set the MasterPageFile but there is one more thing we do to make life simpler: We set the MasterType property so the child pages "knows about" the type of Master Page:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true"
CodeFile="Child1.aspx.cs" Inherits="Child1" Title="Untitled Page" %>
<%@ MasterType TypeName="MasterPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
This is child content<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
</asp:Content>
Then, in the child page's Page_Load function, we hookup the buttons:
{protected void Page_Load(object sender, EventArgs e){// hook up our events to the master pages buttonsMaster.AuxButton1.Click += Aux1_Click;Master.AuxButton2.Click += Aux2_Click;// by default, the buttons are disabled, if we are// going to use them, enable themMaster.AuxButton1.Enabled = true;Master.AuxButton2.Enabled = true;// custom button textMaster.AuxButton2.Text = "Click me!";}// functions called from Master Pageprotected void Aux1_Click(object sender, EventArgs e){Label1.Text = "Aux1Clicked!";}protected void Aux2_Click(object sender, EventArgs e){Label2.Text = "Aux2 has been clicked!";}}
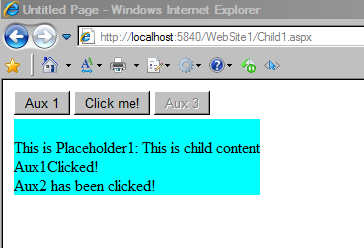
Here is what the browser looks like after we've clicked the aux buttons:

- Aux button 3 remains disabled because we did not connect it to any function.
- Aux button 2 has custom text we applied.
- The two Child Page label controls have been updated from the Master Page.
I hope someone finds this useful.
Steve Wellens