Auto formatting the XAML
Update[27-07-20116]:
This fork has been created to have support for Visual Studio 2013 and future versions for this great plugin -
https://visualstudiogallery.msdn.microsoft.com/3de2a3c6-def5-42c4-924d-cc13a29ff5b7
Update[18-Jun]:
In case mentioned tools doesn't suit you, you can implement your own extension for xaml formatting and following post is a good starting point -
Update:
Recently, I came across a new Visual Studio 2010 Extension for formatting the XAML -
"XAML Markup Styler" is a xaml beautifer, which makes XAML markup source code beautify much easier by sorting the attributes based on their importance.
This tool can help you/your team maintain a better XAML coding style as well as a much better XAML readability.
http://xamlstyler.codeplex.com/
Original Post:
Formatting XAML manually is very painful work and if you are used to read neatly formatted markup/code then it becomes impossible to go through other developers code. To solve this problem we thought to use Dimebrain Markup Tamer to auto format code and maintain consistency/readability; but we were not satisfied with this. Recently I found that VS itself provides very good support for formatting(auto) XAML. You just need to set few settings and that's it, you can easily format your XAML by using one shortcut and moreover if you copy paste the code VS automatically formats it. To achieve this go to
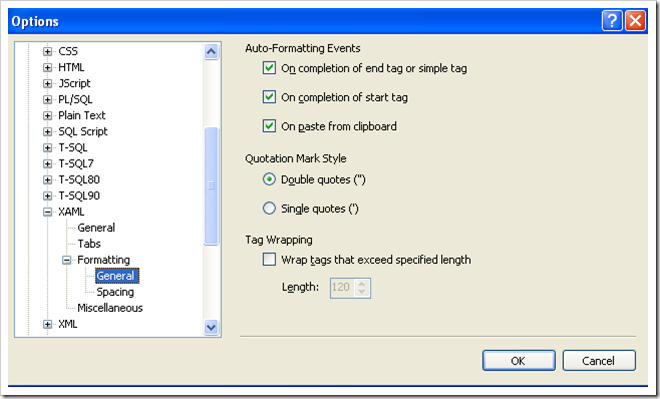
Tools->Options->Text Editor->XAML->Formatting
and modify the settings as per your preference. Now you just need to press Ctrl + k, Ctrl + D(Format Document) to format the full document.
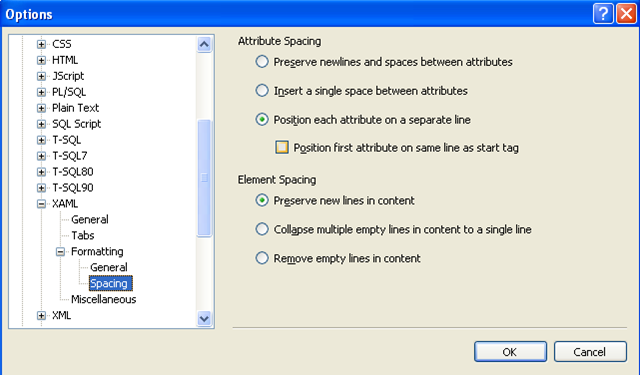
I prefer using following settings -


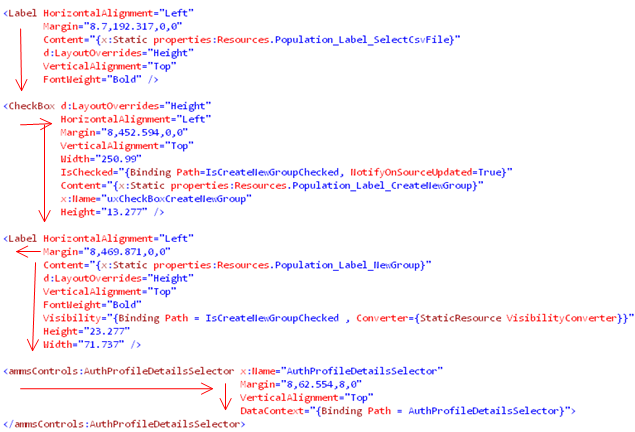
One attribute I would like to talk about is “Position first attribute on same line as start tag”, I prefer not to use it, primarily because it doesn’t align all markup properly:
Formatting with “Position first attribute on same line as start tag” checked:

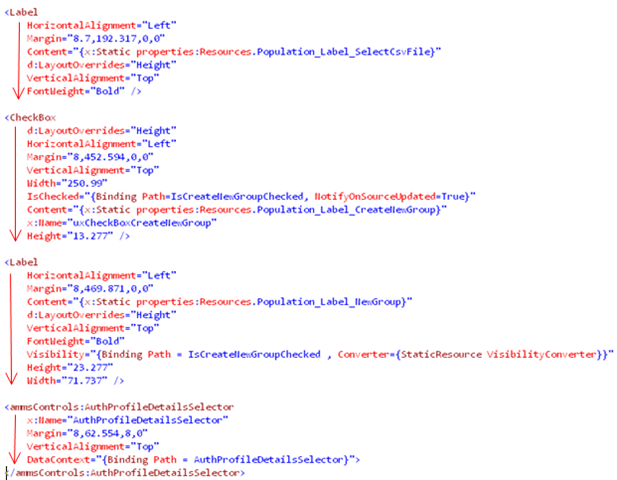
Formatting with “Position first attribute on same line as start tag” un-checked: