Visual Studio 11 - Getting Started
What's new in Visual Studio 11
For Web Developers
Visual Studio 11 comes with a set of cool features for web developers. This series
is focused on but not limited to additions in VS tools for web developers. When
you open VS 11 you just can't ignore the new Monochrome-feel. As web developers
the first thing you'll notice would be the additions of new templates.
Let's just go to File -> New Project and then click Visual C# (inside Templates)
-> Asp.Net MVC4 application. You will find 5 templates (apart from the Empty template)
which are described below:
- Internet Application: Gives you an Mvc4 project with an account controller that uses forms authentication.
- Intranet Application: Gives you an Mvc4 project which uses windows authentication.
- Mobile Application: Newest addition. Yes, you can create cross-browser mobile applications in Mvc4 (details later). This also comes with an account controller that uses forms authentication
- Web API: Again a new feature that let's you create Restful (Http-based) API. Hint: Won't have to use Wcf Restful API anymore if you are only planning on using this code for web applications. Wcf, though, will still make sense in applications where you can have a combination of different thick and thin clients making requests through a services-layer.
- Single page application: Think of a scenario where you want to use HTML5, Javascript, CSS3 and Ajax to create a Single Page Web application giving the user the look and feel of a desktop application on the browser. This is a new template that helps you do that.(details later)
You can create a Unit Test project if you want to, otherwise, you can go ahead and hit OK. Without getting into the details of the template type I selected, let's talk about the new features. These are some features that are evidently new and cannot be missed by the human eye.
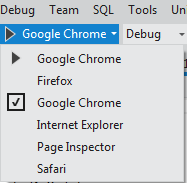
- Browser Selection: One of the features you'd love to see is that of being
able to select your browser. So, at any point of time you can change your browser
just by selecting it from the drop down next to the Playbutton. Here's a
screen shot that shows it.

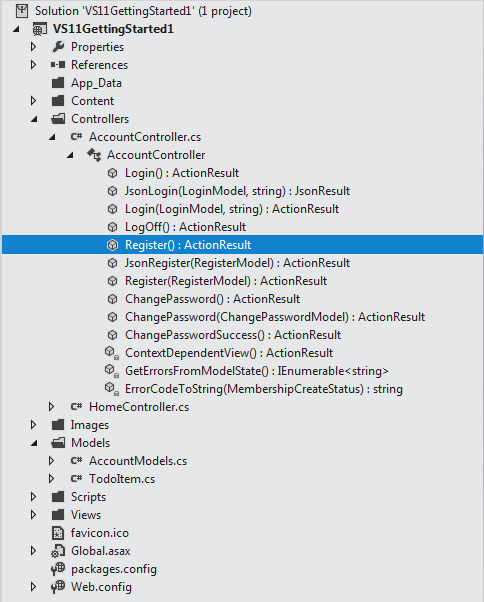
- Expanded Class View: I'd encourage you to click your AccountController in
the Solution Explorer. You will notice that when you expand the node repeatedly,
you can see all the methods in that controller along with the return type. (see
sceenshot below).
 .
.
If you click on any of these methods, that method gets highlighted in that particular class. Cool? (see sceenshot below)
Cool Enhancements
There are some really cool enhancements (to be discussed in the next post) as part of the new release and they are:
- Page Inspector: You will love this feature.
- HTML Editor: Supports HTML 5
- CSS Editor: Supports CSS 3
- Javascript Editor: Improved intellisense and new features