DotNetStories


In this post I will provide a short introduction to Glimpse and why i think it is very important for any developer that builds ASP.Net sites (both Web Forms and MVC) to use it.
I am building ASP.Net applications and I have started using it.
Glimpse will show you valuable information about your ASP.Net application from within the browser. It will show you what is happening on the server where you ASP.Net application is hosted.
I have posted a post on Page Inspector here. Page Inspector gives developers a very good/handy way to identify layout issues and to find out which part of server side code is responsible for that HTML snippet of code.
A short definition of Glimpse is that it is a diagnostics platform for the web.Gives us an opportunity to glimpse on the server side of things and your asp.net applications. It gathers very detailed information and diagnostics about the behavior and execution of our ASP.Net application and then sends back this information. We can see for example what kind of code was executed and how long it took.
The good news first. Glimpse is free and open source. That means that everyone can download it and install it and extend it by writing your own plugins.
As you will see from the screenshots I will provide, Glimpse looks a lot like Firebug or Chrome Dev tools but please bear in mind that those tools show you what happens on the browser while Glimpse shows you what is going on, on the server.
Firstly I will create a simple ASP.Net MVC 4.0 application using Entity Framework 5.0 and Code first.Obviously we need some sort of ASP.net application to show off Glimpse.
Ι will show you how to get Glimpse (though Nuget) first and then how to install it in your application.
I have installed VS 2012 Ultimate edition in my Windows 8 machine. Υou can use Visual Studio Express 2012 for Web. You can install Visual Studio Express 2012 for Web if you download Web Platform Installer.You can download this tool from this link.
1) Create an ASP.Net MVC 4.0 application.Give it an appropriate name.
2) Add a new item in your application, a class file. Name it Footballer.cs. This is going to be a simple POCO class.Place this class file in the Models folder.
The code follows
public class Footballer { public int FootballerID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public double Weight { get; set; } public double Height { get; set; } }
3) Then we need to create a context class that inherits from DbContext.Add a new class to the Models folder.Name it TheFootballerDBContext.Now that we have the entity classes created, we must let the model know.I will have to use the DbSet<T> property.The code for this class follows
public class TheFootballerDBContext:DbContext { public DbSet<Footballer> Footballers { get; set; } }
Do not forget to add (using System.Data.Entity;) in the beginning of the class file
4) We must take care of the connection string. It is very easy to create one in the web.config.It does not matter that we do not have a database yet.When we run the DbContext and query against it , it will use a connection string in the web.config and will create the database based on the classes.I will use the name "NewFootballers" for the database.
In my case the connection string inside the web.config, looks like this
<connectionStrings> <add name="TheFootballerDBContext"
connectionString="server=.;integrated security=true;
database=NewFootballers" providerName="System.Data.SqlClient"/> </connectionStrings>
5) Now we need to access our model from a controller.This is going to be a simple class that retrieves the footballers data.
Right-click the Controllers folder and create a new FootballerController controller. Have a look at the picture below to set the appropriate settings and then click Add.
Have a look at the picture below

Visual Studio 2012 will create the following
A FootballerController.cs file in the project's Controllers folder.
A Footballer folder in the project's Views folder.
Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, and Index.cshtml in the new Views\Footballer folder.
6) Build and run your application.Navigate to the localhost/youport/footballer
I will insert some data in the database through the interface. So now we have a working ASP.Net MVC 4.0 application using EF 5.0 and I am ready to examine it through Glimpse.
7) I will install Glimpse through Nuget.Select your project and then right-click on it and from the context menu select Manage Nuget Packages. Then in the search area search for Glimpse finf Glimpse Mvc4 and install it.Once you’ve done that, Glimpse will automatically add a few entries to your web.config for you.
Open your web.config file and search for Glimpse to see the added sections.If you have installed Glimpsed you will see the picture below
8) Now we must turn it on and that is very simple. Build and run your application again Navigate to the localhost/youport/glimpse.axd in my case (http://localhost:55139/glimpse.axd) and you will see the Glimpse page.
Then we just need to turn it on. Just click on the "Turn Glimpse On". We set a cookie that will tell the Glimpse running on the server to send you Glimpse data.
Have a look at the picture below
9) Now we have the basic setup of Glimpse ready and we can use it.
Navigate to the localhost/youport/footballer, in my case ( http://localhost:55139/footballer/ ) and you will see the Glimpse icon on the lower-right hand corner.
When you click it you will see something like the picture below. It resembles the Chrome Dev tool and Firebug. Have a look at the picture below.
10) Now I will explain what kind of information we can see in the various tabs.
There are 8 tabs in Glimpse. Configuration tab contains information from the web.config file. By all means have a look at it.You can see values that come from the machine.config as well.Click this tab and see for yourself.
There is also the Environment tab. In this tab we can see information like the server that handles the request. It provides the name of the server, the operating system that runs on the server and the version of the .Net framework installed. It also provides information on the version of the IIS.We can also see information the Application Assemblies.
The next tab is the Request tab. In this tab we get information about the request and more specifically how the server received it.You can see information like the User Agent,the cookies, the Raw Url, the Query String,the current UI culture.
Next is the Route tab. In this tab we get information about all the routes that are registered and which route was actually used to service your request.
Next is the Server tab. In this tab we get information about all the web server variables that are available for the request for example APPL_PHYSICAL_PATH, HTTP_COOKIE,HTTP_REFERER,HTTP_USER_AGENT
Next is the Session tab. In this tab we get information about all the keys and values of the data that is stored in the user's Session.The session is for each user/browser and it is managed in the server.
Next is the Timeline tab. In this tab we get information about what was executed in the server and how much time it took, for that method in the controller to execute. We have events like Start Request, InvokeActionResult, RenderView.You can see the whole HTTP MVC Pipeline.
Next is the Trace tab. In this tab we get messages about any messages traced to the System.Diagnostics.Trace or System.Diagnostics.Debug.
So if you go to the Index method of the Footballer controller and type e.g
Trace.Write("this is a test");
Trace.TraceError("error");
these trace messages will show on the Trace tab.
These are the main tabs but we also have the Ajax Tab. In this tab we can get information about all the ajax requests made since the page was loaded.
If you add some Ajax code in your controller methods, you will see the data related with those Ajax requests in the Ajax tab.
We also have the History tab. In this tab we can see all the requests made to the server and we can inspect each request.We can see data under the Request URL, Method, Duration , Date/Time,Is Ajax headers.
Glimpse works well with mobile devices. It will count all requests from mobile devices like a mobile phone or a pad.
I am running again my application and I go to http://localhost:55139/footballer page.You should do that as well, having Glimple enabled.
I will show you some more tabs that are specific to ASP.Net MVC like Execution tab. The execution tab shows information about all the methods executed for the processing of the specific HTTP request. You can see the controller name, the action methods and the time elapsed.
Have a look at the picture below
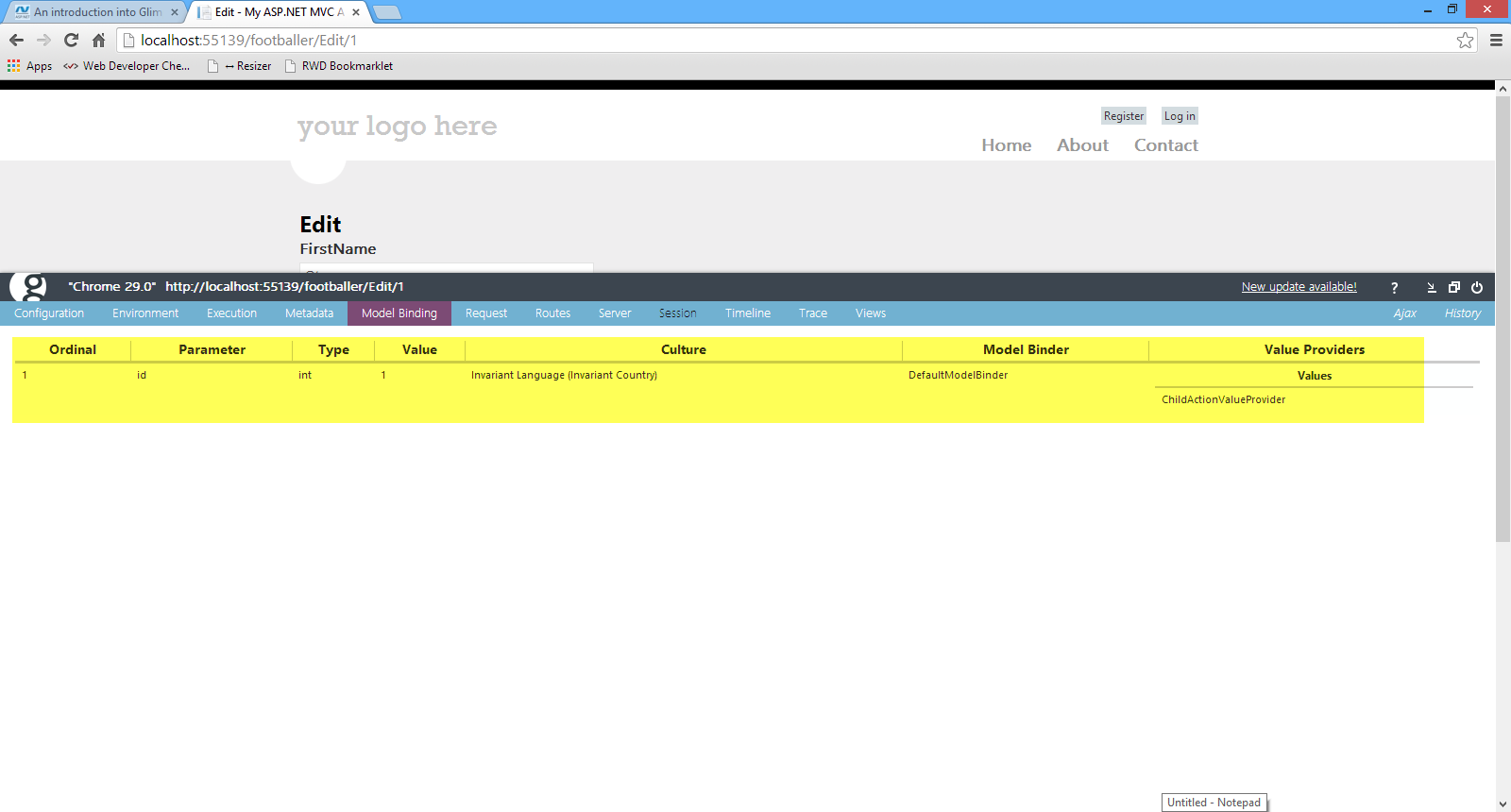
Next we have the Model Binding Tab.This tab shows you what parameters were bound and with what values for the specific request. I Hit the Edit link (http://localhost:55139/footballer) and i move to the http://localhost:55139/footballer/Edit/1.
You will have to do the same for your own localhost/youport/footballer page request.
If you do that you will see something like the picture below
 Next we can see the Metadata tab that shows the model medata ASP.Net MVC has used to display the view.
Next we can see the Metadata tab that shows the model medata ASP.Net MVC has used to display the view.
Next we can see the Views tab that shows information about the views ASP.Net MVC that has used and information about the views.
You can see how ASP.Net MVC works in regard with views.Once again I click on the Edit link- http://localhost:55139/footballer/Edit/1.
We can see the View that rendered the request and the model type passed to that view from the Controller.
Have a look at the picture below
Hope it helps!!!
Comments have been disabled for this content.