Web Site Performance and Assembly Versioning – Part 2 Versioning Combined Files Using Subversion
Ok so it took a while to post this second part. Many apologies, we had a big roll out of a new platform at work and many things had to get sidelined.
So this is the second part in a short series of website performance and using versioning to help improve it.
Minification and Concatination of JavaScript and CSS Files
Versioning Combined Files Using Subversion – this post
Versioning Combined Files Using Mercurial – published shortly
In the previous post we used AjaxMin to shrink js and css files then concatenated them into one file each which had the file name of site-script.combined.min.js and site-style.combined.min.css.
These file names are fine, but you can configure IIS 7 to cache these static files and so lower the amount of data transferred between server and client. This is done by editing the response headers in IIS.
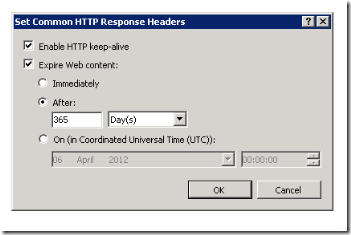
1. In IIS7 Manager, choose the directory where these files are located and select HTTP Response Headers.
2. Check the Expire Web Content and set a time period well into the future.
3. When refreshing the web page, the server will respond with HTTP 304 forcing the browser to retrieve the file from its cache.
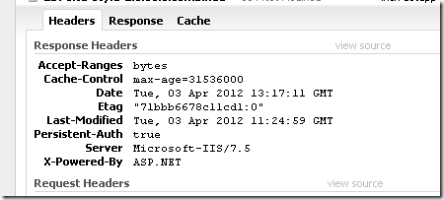
4. As can be seen in FireBug, the Cache-Control header has a max age of 31536000 seconds which equates to 365 days.
The server will always send this HTTP 304 message unless the file changes forcing it to send new content. To help force this we can change the file name based on the latest build using the SVN revision number in the filename. So we have lowered data transfer on content that hasn’t changed, but forced it to be sent when you have made a change to the css or js files.
Now to get the SVN revision number in to the file name.
1. Import the MSBuildCommunityTasks targets which can be dowloaded from here.
1: <Import Project="$(MSBuildExtensionsPath)
2: \MSBuildCommunityTasks
3: \MSBuild.Community.Tasks.Targets" />
2. Edit the BeforeBuild target to call out to svn and get the latest revision
1: <SvnVersion LocalPath="$(MSBuildProjectDirectory)"
2: ToolPath="$(ProgramFiles)\VisualSVN Server\bin">
3: <Output TaskParameter="Revision" PropertyName="Revision" />
4: </SvnVersion>
3. Set it to update the project AssemblyInfo.cs file for the svn revision.
1: <FileUpdate Files="Properties\AssemblyInfo.cs"
2: Regex="(\d+)\.(\d+)\.(\d+)\.(\d+)"
3: ReplacementText="$1.$2.$3.$(Revision)" />
4. Now edit the AfterBuild target to get the full dll version. You could combine these two steps and just get the version from svn, I am working on one project that updates the AssemblyInfo file and another project that allows manual editing of the file, but needs that version within the file name; so I just combined the two for this post.
1: <MSBuild.ExtensionPack.Framework.Assembly
2: TaskAction="GetInfo"
3: NetAssembly="$(OutputPath)\mydll.dll">
4: <Output TaskParameter="OutputItems" ItemName="Info" />
5: </MSBuild.ExtensionPack.Framework.Assembly>
6: <Message Text="Version: %(Info.AssemblyVersion)"
7: Importance="High" />
5. Use this Info.AssemblyVersion to write out the combined css and js files as described in the last post.
1: <WriteLinestoFile File="Scripts\site-%(Info.AssemblyVersion).combined.min.js"
2: Lines="@(JSLinesSite)" Overwrite="true" />
In the next post I will cover doing the same, but for a Mercurial repository.