ASP.NET MVC 3 Beta: Built-in support for charts
ASP.NET MVC does not have built-in support for chart control and that’s why I worked out my own solution to make ASP.NET MVC support chart control. With ASP.NET MVC 3 we will get official support for charts right out of the box. In this posting I will show you how to use charts in ASP.NET MVC 3 Beta.
ASP.NET MVC 3 has cool support for charts. We have to create charts in our code or define them using XML. We have nice Chart class that offers us pretty cool fluent interface that is convenient to use. But let’s get started.
Source code
If you want to play with my solution then please feel free to download source code from my source code repository in GitHub.
| Source code repository GitHub |
Chart example is located inExperiments.AspNetMvc3NewFeatures solution. Project name is Experiments.AspNetMvc3NewFeatures.Razor.
Page with chart
As a first thing we need a view where we show chart. Our view is simple and it contains only one image that is loaded from request made to controller.
@{
View.Title = "Home Page";
}
<h2>@View.Message</h2>
<p>
<img src="/Home/Chart" />
</p>
This page is index view of home controller. I just removed the welcome message and added img tag.
Displaying chart
Chart image is returned by controller action Chart(). In this action we will ask data from model and give it to view. We are using view here because I want to illustrate you something you should know.
public ActionResult Chart()
{
var model = new ChartModel();
var data = model.GetChartData();
return View(data);
}
Here is my primitive chart model.
public class ChartModel
{
public IList GetChartData()
{
return new ArrayList
{
new { X = DateTime.Now.AddMonths(-2), Y = 200 },
new { X = DateTime.Now.AddMonths(-1), Y = 300 },
new { X = DateTime.Now, Y = 500 }
};
}
}
Chart view
Here is our chart view. All we do in this view is defining chart, giving it a nice look and then displaying it as image.
@model dynamic
@{
View.Title = "Chart";
Layout = "~/Views/Shared/_Layout.cshtml";
var key = new Chart(400, 200, ChartTheme.Blue)
.AddTitle("Price enquiries")
.DataBindTable(Model, "X")
.Write("png");
}
When we run our application we can see that chart is rendered correctly. We can also add some mark-up to view but still everything works. Write() method is the evil here. It guarantees that response contains only the image of chart with all headers needed and nothing more. Seems like we don’t need view here.
Let’s output the image in controller action and remove view.
public ActionResult Chart()
{
var model = new ChartModel();
var data = model.GetChartData();
new Chart(400, 200, ChartTheme.Blue)
.AddTitle("Price enquiries")
.DataBindTable(data, "X")
.Write("png");
return null;
}
I think this solution is better because we have not so much code and therefore we don’t really have a point to split part of this short code to view. Also we have one file less in our project now.
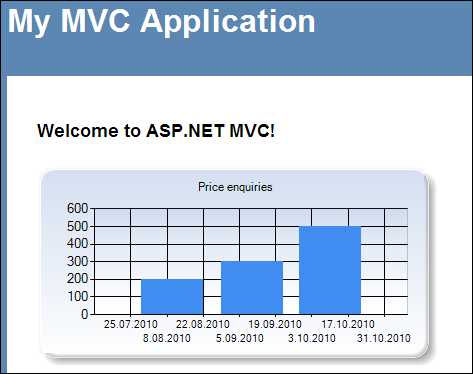
Our first ASP.NET MVC chart
When you run the code you should see something like this in browser window. This nice blue design is not my own work that I don’t want you to tell about. I used ChartTheme.Blue when instantiating Chart and this is the way I can tell to chart what kind of theme to use.

Okay, my chart looks very nice to me!
Conclusion
Charting is made very convenient in ASP.NET MVC 3 Beta. We can use Chart class that has good API with fluent syntax and it is extremely easy to use. To make chart look nice and cool we used built-in theme. We used no hacks bridging ASP.NET Forms and ASP.NET MVC frameworks and our code is simple and clean.