ASP.NET Web API: How content negotiation works?
One cool new feature that ASP.NET Web API introduces is support for content negotiation. Content negotiation is mechanism that allows web server to serve content in different format using same URL. In this posting I will show you how to use ASP.NET Web API to serve content in JSON and XML formats.
How content negotiation works
Content negotiation takes place when browser or some other HTTP-client tells server what content formats it accepts. HTTP-client uses Accept header to list all formats it can read. Accept: */* means that client is okay with every content format that server is able to provide. By example, one HTTP-client may accept content in JSON and the other in XML.
Two possible things can happen as a result of negotiation. Client and server agree with format or they don’t. In latter case server gives content out in its default format and it is up to client to get something done with this answer (log an error, by example).
Web API and content negotiation
In this posting we will focus on basic content negotiation support offered by ASP.NET Web API. I will show you how to extend Web API content negotiation in later postings. First we take a look how things work out-of-box and then we try to make things work like we want. We will play with built-in features in this posting.
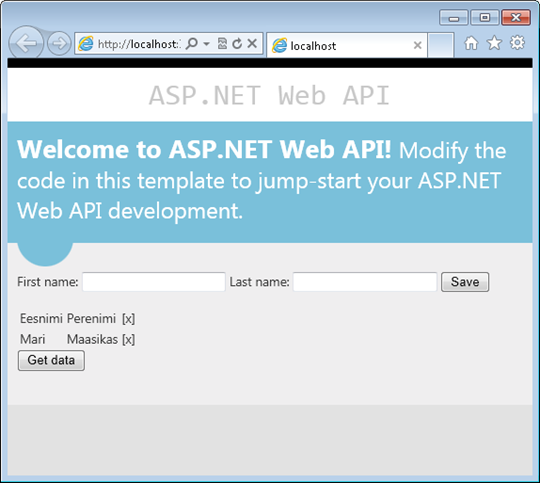
Let’s suppose we have simple database with contact data and we want to use this database from some other system or from some browser-based AJAX-application. On contact data form I have button that helps me making AJAX-requests to Web API.

Here is the code behind Get Data button:
$.ajax({ type: 'GET',
url: "api/contacts/" });
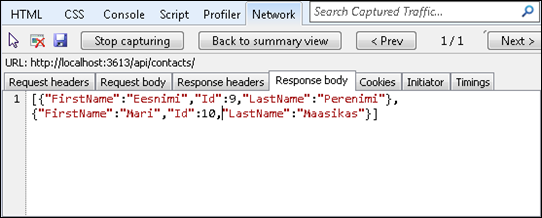
This code just asks data from Web API and returns some data. When we click the button we get the following response:


Now let’s change the code behind button and let’s specify that we want data back in XML:
$.ajax({
beforeSend: function (req) {
req.setRequestHeader("Accept", "text/xml");
},
type: 'GET',
url: "api/contacts/"
});
Browser sends now Accept header with value text/xml. The answer from server is here:


Okay, we got data in JSON and XML and both of these formats are widely accepted by tools on different platforms.
What if client and server doesn’t agree?
Now let’s try out what happens when we ask something that Web API doesn’t support out-of-box. Perfect fit for contacts should be vCard:
$.ajax({
beforeSend: function (req) {
req.setRequestHeader("Accept", "text/x-vcard");
},
type: 'GET',
url: "api/contacts/"
});
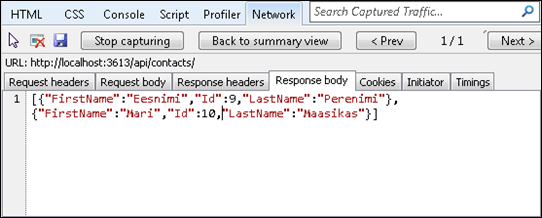
The result is here:


What we got is same JSON we saw in our first experiment. Web API was not able to convert response to vCard and instead of failing or throwing nasty exceptions it gave us our default answer – JSON.
Conclusion
Built-in content negotiation helps us server same content in different formats to different clients. Clients have to say what format they expect and as long as Web API is able to convert results to this format the client gets content in format it asked it. Providing more than one content format with our API is only good – it makes other developers way easier to use our API with tools they have and this way our API finds more serious users easily.