What do you think of my ASP.NET MVC gallery layouts?
To try out Visual Studio 2010 and .Net Framework 4.0 I decided to write simple gallery application based on ASP.NET MVC Framework. In this posting I show you my very first layouts I created for gallery. These layouts are modifications of ASP.NET MVC default blue-white-black layouts. I also added some photos of my first layout drafts. My question is – what do you think about my first draft-level layouts (I am not designer)?
First drafts
I start with to photos to show you how I started with my layouts. Usually I use retro tools for drafting – pen and paper. Here are two examples.
 |  |
| Layout for gallery items listing. Click on image to enlarge. | Layout for photos. Click on image to enlarge. |
These drafts show no complete layout but they give direction. I know that something like this will be the final result. Of course it is possible that something changes and these drafts just illustrate only my first thoughts.
First layouts
Here are my first layouts that work already with code. I added some sample content so I can see how my gallery looks with content in it. It is good idea because trusting layouts with photo placeholders is dangerous – placeholders are usually just gray squares and photos are colored squares. Although the layout with placeholders may look nice it may be not so nice with real content.
Also notice that these layouts are first ones – don’t expect that they are 100% done, far from this. I just try to show my idea.
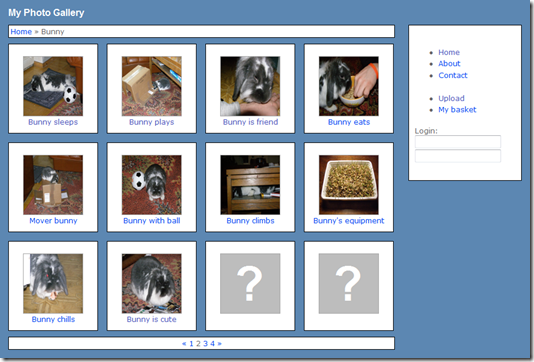
Gallery items listing
This is gallery items listing. Listings of albums, sub-albums and albums contents are shown as 4x3 squared layout. Currently I have no good idea how to distinguish albums and photos but there is something in my mind.

Layout for gallery items listing.
Click on image to enlarge.
To keep layout always 4x3 I am using placeholders with question mark for empty cells in gallery items table. Okay, it is not table exactly – it is div based layout. :)
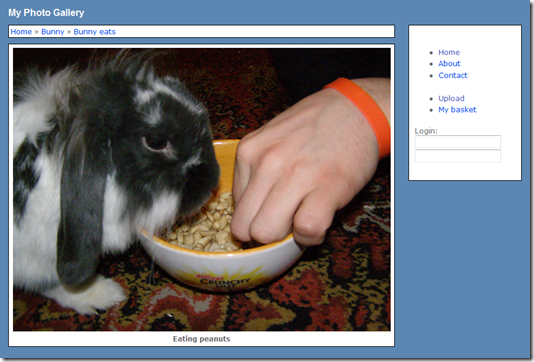
Photo view
This is the view for photos. I tried photos with smaller and bigger dimensions but this one works best for me. In the future I plan to show there also a table with EXIF information and other attributes. Currently my model has no support for attributes and that’s why I have no attributes on this layout.

Photo view layout.
Click on image to enlarge.
I plan to add here selection for multiple sizes like 800x600, 1024x704 and original size. The other thing I plan here is Add to Basket button so visitor can make his/her own selection of photos and download these as zip-file.
Questions to You
You saw here some layouts of my photo gallery application. My questions are:
- what do you think about my current layouts?
- do you notice inconveniences there?
- what I should change to make my layouts better?
- do you have any other suggestions?
Thanks for everybody who has time two answer. :)

|
|

|
|
|