Add Label To jQuery Slider Handle
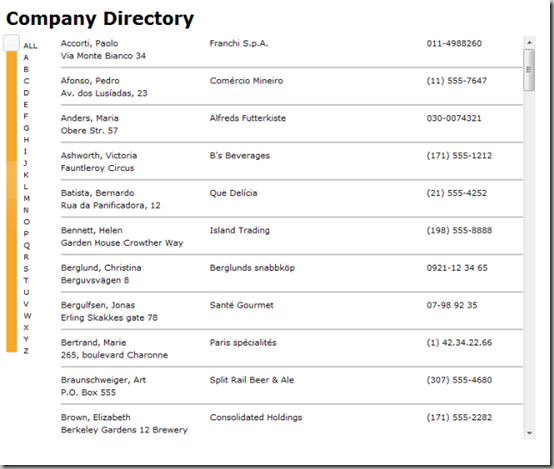
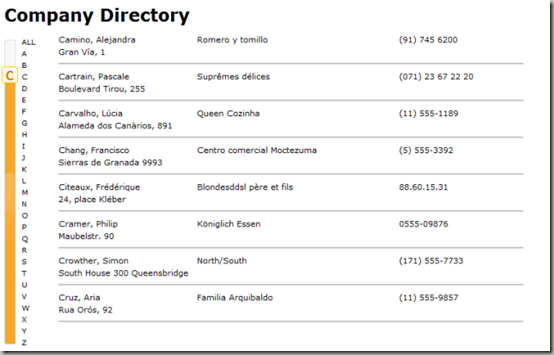
While in process of using the jQuery UI Slider in creating an alpha slider for a rolodex interface I came across some desired UI enhancements. Instead of having a slider that was plain i want to add the current value of the slider to interface. A quick simple line to the slider function gave me my desired appearance.
$("#slider-vertical").slider({
orientation: "vertical",
animate: true,
range: "min",
min: -90,
max: -64,
value: -64,
step: 1,
slide: function(event, ui) {
if (ui.value == -64) {
$(".ui-slider-handle,a").css("text-decoration", "none").css("text-align", "center").text("*");
sliderCharacter = '';
} else {
sliderCharacter = String.fromCharCode(ui.value * -1);
$(".ui-slider-handle,a").css("text-decoration", "none").css("text-align", "center").text(sliderCharacter);
}
},
stop: function(event, ui) {
//CALL AJAX TO RETRIEVE LIST
slideAction(sliderCharacter);
}
});