javascript:void() will throw a javascript error - you need to use javascript:void(0)
This is one of those javascript errors that makes me shake my head a bit, but with more and more Ajax style apps being built in Asp.Net, I have started seeing this quite a bit.
If you have something like this:
<a href="javascript:void()" onclick="doMyFunction()">Click Here</a>
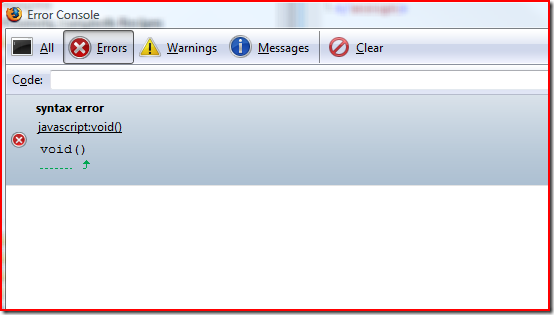
It will throw the following javascript error (in Firefox, at least).

The solution is to ALWAYS pass the void function a 0 - like this:
<a href="javascript:void(0)" onclick="doMyFunction()">Click Here</a>
More later - joel