Mouseless Computing
The professional programmer encounters a variety of challenges and annoyances in the line of duty, but by far the top job hazard is Repetitive Stress Injury (RSI). We can muddle our way through less than optimal projects and coding blunders (hopefully learning as we go), but it's pretty hard to program if you can't type or double-click.
Jeff Atwood recently wrote about some great tips for caring for your hands and wrists - things like exercise, posture, breaks. I'd like to add to that by discussing some practical ways to avoid the most damaging motion in modern computing - mousing.
Step 1: Mouse Goofy
The simplest thing you can do is to just switch mouse hands. It's a bit frustrating at first, but it's the easiest change you can make and it can give you some immediate relief. I've worked with a few people over the years who switched to left handed mousing and haven't had any problems since then.
Step 2: Ditch the mouse for a better pointing device
If you have to use a pointing device, you can switch to something that puts less stress on your wrists. I switched to a trackball a few years ago (my current trackball is a Logitech Trackman Wheel); the only time I use a mouse is with left hand so I can give my right hand a break. But my primary pointing device is way better...

I use a Wacom Graphire Tablet. It's great - pointing with a pen isn't nearly as repetitive as with any other pointing device I've used, since you can move around the screen by moving your arm without moving the wrist or hand at all. You can hold the pen in a lot of comfortable positions and easily move around in your chair. The one I've got is wireless (BlueTooth), which was a bit more expensive but a lot more flexible - I can lean back in my chair and work, for instance. Plus, an added bonus is that it's a much better pointing device for art and photo manipulation, so it's not such a conceptual shift to pop open an art program and retouch a website image when the need arises. I mapped one of the tablet function keys to right-click since my pen right-click button doesn't work that well.
There are a lot of other alternative pointing devices out there. I worked with a guy who's tried them all (howdy, Ted!) and settled on one that looks like a joystick. I'm happy with the tablet since it seems the most natural and flexible to me, but just about anything that can replace a mouse is a great step.
Here's a shot of my desk. You can see the tablet in front of the Microsoft ergo keyboard. I've got my left handed mouse a little out of reach on the left to keep me honest, and the trackball even further out of reach on the right. I don't really work with the bright yellow Wumpus sticker under the monitor; that's been known to induce siezures. I only put it there to fulfil the terms of my sweet product placement deal.
Step 3: Use your keyboard as much as possible
Browsing
I'll talk about some Windows and application specific shortcuts in a minute, but I'm going to start with the hard one first - browsing. The website is the last bastion of inaccessibility, with image buttons and AJAXified links strewn across the screen. What can you do?
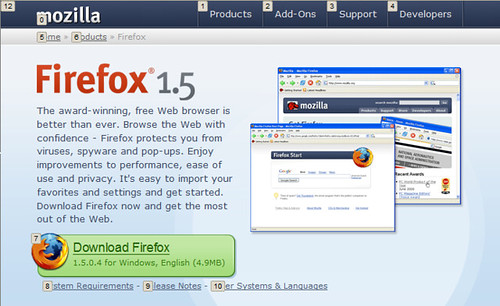
Well, in Firefox, you've got
some options. By far, the site I use most frequently is Google search, so the Search Keys
extension helps quite a bit. Search
Keys adds a number shortcut next to each search result, so you can just
type the number to go to that result. One thing to be aware of - if you're in
the middle of an incremental search, the number keys won't activate Search
Keys (that's a good thing, otherwise you could never search a page for
numbers). To close incremental search, just hit Ctrl-F, Escape. I've been
using Search Keys a while now - maybe a year - and I like it a lot. 
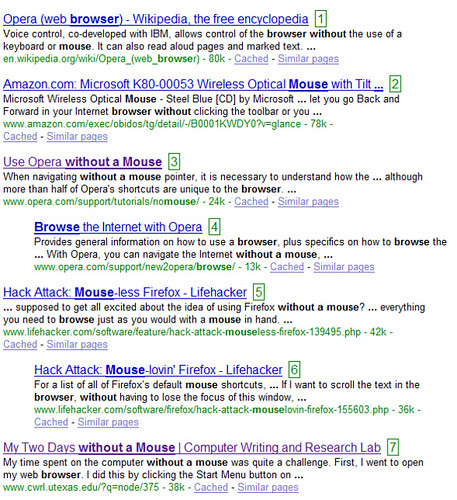
While using Search Keys one day I started wondering if there was a way to avoid clicking links on other pages, which lead me to a great article on LifeHacker about Mouseless Firefox. It's got some great tips about Firefox shortcuts, but as is often the case the real goods are in the comments, which mention the Search Keys, Hit-A-Hint, and MouselessBrowsing extensions.
I tried MouselessBrowsing (didn't work for me for some reason) and settled on Hit-A-Hint. It's simple to use - in any web page, you tap the spacebar twice, holding the second time. Small numbers appear on top of every link and form field; just type the number in and release the spacebar to click the link. It takes about 30 seconds to get used to it, and you can easily browse without a mouse. Nice! I use it a lot and highly recommed it.

The LifeHacker Mouseless Firefox article runs through a bunch of shortcuts. Here are the ones I use most often:
Control-T (new tab)
Alt-D pops you in
the address bar, and Alt-D, Tab puts you in the search
box
Alt-Left (Broswe Back) and Alt-Right
(Browse Forward)
Control-Tab (next tab) /
Shift-Control-Tab (previous tab)
IE6 doesn't seem to work as well without a pointing device. There are shortcuts (IE6, IE7), but they're really just shortcuts for controlling IE, not for clicking links in a page. The official IE solution to clicking a page link seems to be "keep clicking on the tab key". There's an addon from the University of Illinois - IEAccessible - that supposedly improves accessibility for IE. I haven't tried it. [please recommend any options for IE in the comments below and I'll update this]
Opera has great mouseless support built in.
General Windows Shortcuts
The System Tray (oops, I mean Notification Tray) is a bit tough to get to if
you don't know the trick, and it seems like everything wants to minimize there
nowdays.
Win-B / Enter to show hidden icons (if
necessary) / Right arrow / Right-click button (or Shift-F10)
Quick Launch also requires some keyboard trickery:
WinKey (press
and release) / Tab / Right arrow
Use Alt-Tab to switch between applications. I recommend using Task Switch XP (free) to beef up the task switcher interface.
Alt-Space brings up the window command menu, which allows you to move or resize windows with the arrow keys. Very few people seem to know about or use these features, which can cut way down on mouse usage.
Use Alt-F4 to close an application
You can get to any program on your Start Menu by hitting the WinKey and using your arrow keys
Microsoft lists some general Windows shortcuts here.The Windows Key can do so much it really demands its own post. Luckily Jeff already took care of that - see his Celebration of the Windows Key on Coding Horror.
Right clicking can make you want to reach for your mouse. Instead, use the Context Menu Key to right-click
on standard Windows keyboards. You can use Shift-F10 if it's not available
(laptop, etc.).
You can do quite a bit with Start / Run commands. There's a great list here.
Use a utility that allows you to copy a file's full path to the
clipboard. I like ClipPath. Julie
Lerman has a
good list of them here. It's a simple little chore I find myself doing all
the time, and ClipPath cuts down on mousing and keystrokes.
The
Alt Key is your friend
Some applications show accelerator
keys undelined by default, others hide them until you hit the Alt
key.
Example - in most applications, Alt-F X will exit an application. Look
around!
MouseKeys (built into Windows) allows you to move and click the mouse using the number keys. You can enable it by pressing Alt-Left Shift-NumLock. You can change the settings (such as how fast it moves) via the Accessibility control panel widget, which you can launch directly with Start / Run / Access.cpl.
Find shortcuts for applications you use the most
Outlook / Office - Outlook 2003 has keyboard shortcuts for just about everything you'd want to do. The Go Menu (Alt-G) lists the major areas with their shortcuts (Ctrl-2 = calendar, etc.). Office 12 enhances the keyboard sortcuts by making them a lot more obvious, using the same shortcut overlay UI technique Hit-A-Hint does.
Visual Studio - Again, Jeff's got us covered with a nice
rundown of keyboard shortcuts for Visual
Studio.
SQL Server 2000 Query Analyzer - See the
nice list of Query
Analyzer shortcuts on OdeToCode. I bet I'm in the minority here, but I
always liked the Query Analyzer UI, especially because the the keyboard
shortcuts were so comprehensive.
Windows Media Player - Windows Media Player 11 and I aren't really on speaking terms at the moment, but that's the subject of another post. The only way I've found to go from Now Playing to Library view involves hitting the Tab key 16 times. I'm sure there's a better way, but the fact that it's pretty well hidden is unfortunate. Another example - you can play at half speed, normal, and double speed, but in order to do anything else you're camping on the tab key. There are shortcuts to get around in Library mode (Ctrl-7, 8, and 9, Ctrl-E for search). The Media Player site has a list of shortcuts (for WMP 10); it's okay, but I can't picture using WMP without a mouse.
Got any tips you'd like to pass along?
