ASP.NET MVC 4 Overview - Part 1: Installing ASP.NET MVC 4 and creating a new project
I'm starting a series going through some new features in ASP.NET MVC 4. I may accidentally build a working application along the way, for some value of working. Probably not, though. The main goal is to overview what's in ASP.NET MVC 4.
If you've missed my earlier posts, the top two places to find out what's in ASP.NET MVC 4 are:
- http://asp.net/vnext (overview of everything new across the ASP.NET platform)
- http://asp.net/mvc/mvc4 (ASP.NET MVC 4 specific information)
Note: I'll probably go into some obsessive detail about some minor random things in this series. For example, later in this post I dig a bit deeper into the installer than you may care about), so don't read anything into that. Installation on two machines has been really simple for me, but that didn't keep me from digging into some fine points of the installation process.
Background
ASP.NET MVC 4 Developer Preview was released at the BUILD conference. It's a Developer Preview, meaning that it's not the official release version and it's not intended for production use. According to the release notes:
This is a preview release and is not officially supported. If you have questions about working with this release, post them to the ASP.NET MVC forum (http://forums.asp.net/1146.aspx), where members of the ASP.NET community are frequently able to provide informal support.
The end user license agreement has more information. Some excerpts from the EULA:
-
INSTALLATION AND USE RIGHTS
- You may install and use any number of copies of the software on your premises to design, develop and test your ASP.NET programs for use with the software.
- You may not test the software in a live operating environment unless Microsoft permits you to do so under another agreement.
- TERM. The term of this agreement is until 30/06/2012 (day/month/year), or next release of the software, whichever is first.
- PRE-RELEASE SOFTWARE. This software is a pre-release version. It may not work the way a final version of the software will. We may change it for the final, commercial version. We also may not release a commercial version.
So, kick the tires, report feedback, and get ready for the official release. There's announced release date, but the previous ASP.NET MVC releases have been pretty regular and the expiration term in the EULA seems to fit with that.
ASP.NET MVC 4 Developer Preview runs side by side with previous versions of ASP.NET MVC, however there are a few known issues to be aware of. The biggest one:
Installing ASP.NET MVC 4 Developer Preview breaks ASP.NET MVC 3 RTM applications. ASP.NET MVC 3 applications that were created with the RTM release (not with the ASP.NET MVC 3 Tools Update release) require the following changes in order to work side-by-side with ASP.NET MVC 4 Developer Preview. Building the project without making these updates results in compilation errors.
That sounds more scary that it is, since it doesn't apply to the ASP.NET MVC 3 Tools Update (released after the RTM). The readme lists a pretty quick workaround for that issue if you do hit it.
Installing ASP.NET MVC 4 Developer Preview
As with previous releases, you've got two options for installing ASP.NET MVC 4 Developer Previous: Web Platform Installer or manually downloading and running the installer.
Option 1: Installing via Web Platform Installer
In general, I recommend Web Platform Installer because it checks to make sure you've got the prerequisites; if you're missing something it will figure it out and install it before installing ASP.NET MVC 4. While most developers (myself included) will think they're way too smart for that, a lot of the setup and configuration issues I see (for example, in the MVC Music Store support forum) would have been fixed by using WebPI, and it's caught issues I'd have missed when I've installed it. So my recommendation continues to be to use the Web Platform Installer:
- ASP.NET MVC 4 Web Platform Installer for Visual Studio 2010
- ASP.NET MVC 4 Web Platform Installer for Visual Studio 11 Developer Preview
Option 2: Installing via the installer executable
There are a few reasons why you might want to download and run the installer manually:
- In the case of ASP.NET MVC installations, WebPI really just wraps the MVC installer executable. While you're still getting one of the main benefits of WebPI (prerequisite checking), some of the other advantages of WebPI (e.g. minimizing download and installation time by only getting what you need) don't apply.
- Since WebPI is wrapping another installer which is updating Visual Studio, if there's an edge case issue with the installer it may not be reported correctly to WebPI. I usually tell people to start with WebPI and in the off chance that they hit a problem, run the installer manually. That way you still get the dependency checking with WebPI.
You can download the ASP.NET MVC 4 installer: http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=27419
What gets installed
The ASP.NET MVC 4 installer looks a lot like the ASP.NET MVC 3 installer:
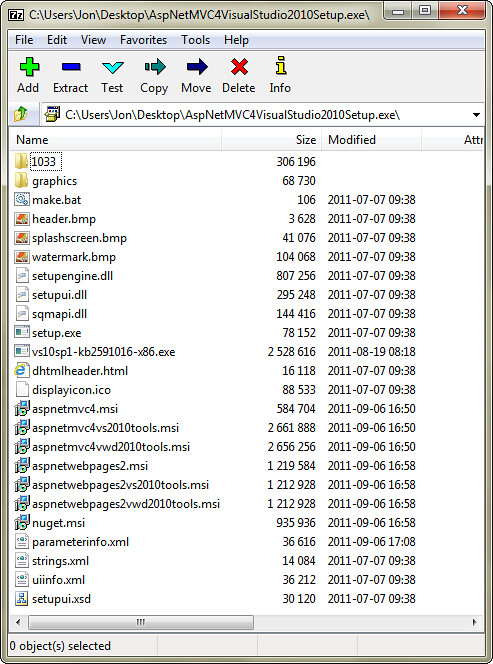
If you want to watch what it's installing, you can watch the progress information, or you can just crack open the setup file with a compression tool like 7-Zip:
You can see that the installer includes the following:
- ASP.NET MVC 4 installer (which installs into \Program Files (x86)\Microsoft ASP.NET\ASP.NET MVC 4)
- ASP.NET MVC 4 tools (for Visual Studio and/or Visual Web Developer, depending on what you've got installed)
- ASP.NET Web Pages 2 installer (which installs into \Program Files (x86)\Microsoft ASP.NET\ASP.NET Web Pages\v2.0)
- ASP.NET Web Pages tools (again, for Visual Studio and/or Visual Web Developer as appropriate)
- KB2591016 for Visual Studio 2010 SP1 (I don't know what this is, honestly)
If you're really interested, you can unzip the installer and dig around in parameterinfo.xml to see what's installed and under what conditions.
The installer takes around 15 minutes, the overwhelming majority of which is spent updating VS/VWD tooling. (more on that in a future post when we talk about recipes)
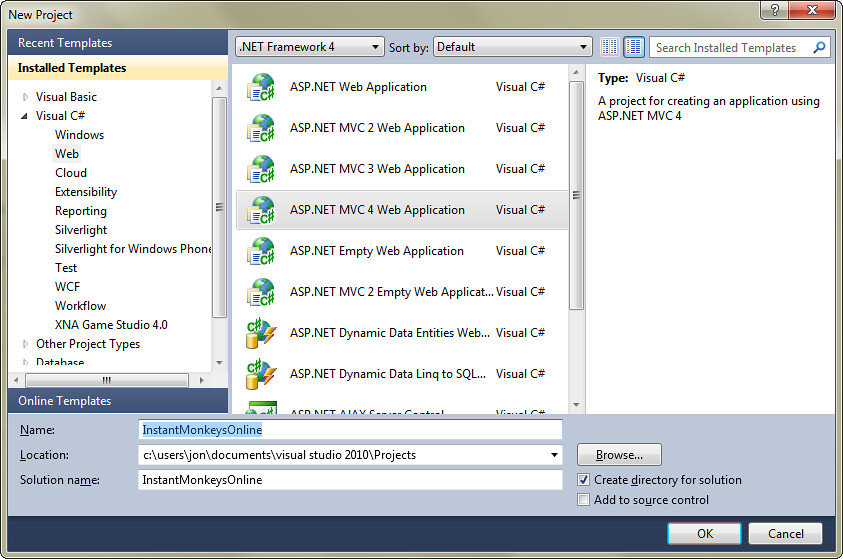
File / New Project
After installing ASP.NET MVC 4 Developer Preview, you'll see a new project type in the VB and C# / Web sections. I have decided to title my application Instant Monkeys Online as an homage to a venerable Web 1.0 service which has served me well for quite some time, but unfortunately has not been updated to take advantage of modern web technologies.
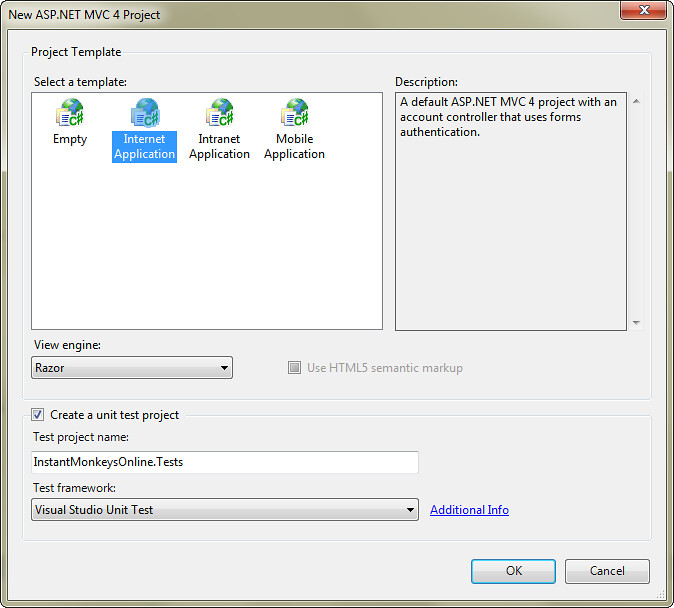
After clicking OK (or just pressing the enter key), I get to set a few options about the project I'll be creating.
If you've been using ASP.NET MVC for a while, you'll notice that the Project Template dialog has been steadily filling up.
- Empty project template - this stripped down template was added with ASP.NET MVC 2, and is generally intended for developers who want to start from scratch. We actually use this template in the MVC Music Store tutorial so that new developers would start with a clean slate and see how things worked in a new project without any complications or extra "magic."
- Internet Application - This is the default template. While it's had some major updates along the what, the Internet Application template is what shipped in ASP.NET MVC 1. It contains a basic design and a login / registration system that interfaces with the ASP.NET membership system.
- Intranet Application - This shipped with ASP.NET MVC 3. It's very similar to the Internet Application template, but user management is handled via Windows Authentication rather than ASP.NET membership. You can read more about that in the MSDN tutorial: How to Create an Intranet Site Using ASP.NET MVC
- Mobile Application - This is the new contestant in the project dialog for ASP.NET MVC 4. It creates an application using jQuery Mobile which is specifically intended for mobile browsers. While it will display in a desktop browser, it looks pretty goofy.
For this series, I'm going to go with the Internet Application template. We'll probably look at adding in jQuery Mobile support into this application later.
That's it for this first installment. We'll take a look at the improvements to the default templates to support adaptive rendering in the next one.