Inkscape to support XAML export
Today, Adam Kinney gave me the tip off to some cool news: Inkscape is adding XAML export. 
Great, what's Inkscape? Glad you asked! Inkscape is an open source vector graphics editor, like Adobe Illustrator. Rather than drawing in pixels (like you'd do in Photoshop, Paint.NET, etc.), you're drawing in vectors. Inkscape is a little unique in that it uses SVG (scalable vector graphics) as its base format. SVG is a W3C standard, with pretty good support in most non-IE browsers (check out SVG Tetris in Firefox 1.5 or higher). It's unfortunate that IE doesn't (and likely never will) support SVG, since browser support for standards based vector-based graphics and text could do so much for the web.
Although the drawing primitives in XAML are very similar to SVG, up until now there hasn't been a really solid way of developing assets in SVG and moving them to XAML.
Right now, there are only two real ways to do any serious design in XAML:
- Buy Expression Blend and Expression Design ($599)
- Buy Adobe Illustrator ($599) and use the XAML export plugin
Now that Inkscape is picking up XAML export, there's a third way that doesn't start with any buying.
Why this is important
Lots of reasons:
- It’s nice to be able to say that you can create full featured Silverlight apps without having to buy a product, in the same way that a free csc.exe and the Visual Studio Express products really round out the .NET platform. Obviously, the Expression products are compelling for XAML creation, but it’s nice for the Silverlight platform to show that it’s not directly tied to a product.
- Since Inkscape is cross-platform (running on Windows, Linux, and Mac OSX), this opens up cross platform development quite a bit. Now you could create Silverlight apps on OSX with Inkscape and TextMate (or whatever it is they code in these days), then host the app on Linux. I'm guessing that a small minority will actually use Inkscape to do Silverlight / Moonlight development without running Windows, but the fact that they could suddenly makes the Silverlight platform fee a lot friendlier.
- Inkscape has some really cool features that aren't in the Expression products yet. For example, Inkscape has pretty nice bitmap tracing, and the tile cloning is very powerful. Example:

Let's try it out!
Tim Heuer says the XAML export is already in the Inkscape nightly builds, so let's grab it call his bluff. The Inkscape nightly builds are available as a 30MB 7z archive, so you'll need 7-zip to extract it. 7-zip is a great program with significantly better compression than the standard zip format, so it's worth grabbing it if you don't already have it.
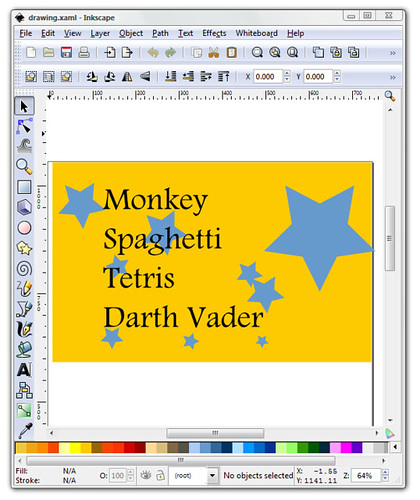
I kept my test pretty simple - a solid background, a bunch of translucent stars, and some text that I'd converted to paths.
Next, I save the drawing, selecting XAML as the output format.
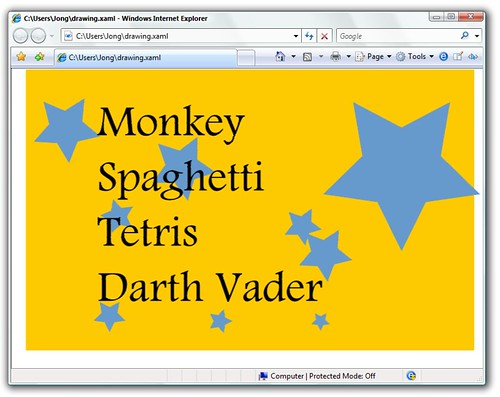
Now I've got a XAML file, which can be opened directly in IE7.
I won't bore you with the XAML itself - since the text was converted to paths, it's really verbose. But it's valid XAML, and no different than I'd expect to see if I'd created it in Expression. No, this isn't being hosted in Silverlight, but I'd fully expect that it should work without any problems - maybe if I get time I'll give that a shot.
This is very alpha right now. I've run the Inkscape nightlies many times over the past two years and they've generally been pretty solid, but it wasn't hard to get the XAML export to crash. To say that another way, it took several tries to come up with a simple design that wouldn't cause a crash when I exported it. For this example, I kept with very simple primitives and converted my text objects to paths. However, it's definitely working, and as Tim says they're hoping to have a stable build the Southern California Linux Expo in February.
Combined with the Moonlight plugin, it should be possible to design, develop, host, and view a Silverlight on Mac or Linux without ever firing up Windows. Not that you should, necessarily, but you could. Neat.