Running Silverlight 2 on Google Chrome using the Chrome Dev Channel
When Google Chrome first came out and I read that it used Webkit, the same rendering engine that powers Safari, I tried browsing a few Silverlight 2 sites. It kind of worked, as long as the sites didn’t exclude browsers that weren’t on Microsoft’s official Silverlight support list. The controls loaded, but didn’t animate or update smoothly. While Microsoft still isn’t officially supporting Silverlight on Chrome, Chrome’s latest Dev Build (0.2.151.2) includes some specific fixes to support Silverlight 2 Beta 2. The information about the updates is in the release notes, specifically revision 1735:
The basic issue here was that the plugin would not paint correctly. The URLs mentioned in this bug load windowed silverlight plugin instances, which invoke the NPN_InvalidateRect API to paint. We send over the rects to the renderer, however these don't generate paints as the plugin is windowed. A peek at Safari's webkit implementation revealed that they merely invoke the InvalidateRect windows API in this context.
I followed the link in Jonas Follesø’s post over to the Chromium Developer instructions for running the Chrome developer build, which are really simple:
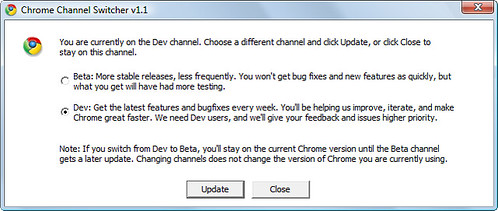
- Download and run the Google Chrome Channel Chooser (http://chromium.googlecode.com/files/chromechannel-1.0.exe).
- Click the circle next to Dev.
- Click Update to save your choice.
- Click Close.
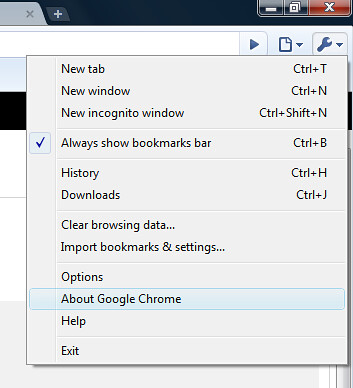
- In Google Chrome, click the wrench menu and choose About Google Chrome. Note: On Windows Vista, updates from the About box require Service Pack 1. With 0.2.149.29 (the current release), on demand updates do not work in Vista SP1 if User Account Control is disabled.
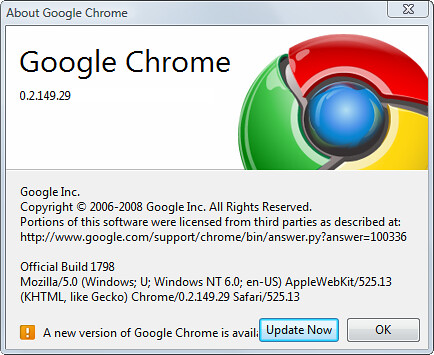
- Click Update Now to install the current Dev channel release.
- Restart Google Chrome.
And yes, it really is that easy – I had it running in under 5 minutes. First, I ran the Chrome Channel Switcher. It’s a simple EXE, not an install. Select Dev, press the Update button, then press the Close button:
Then open the about box (in the wrench menu) and click the Update Now button:
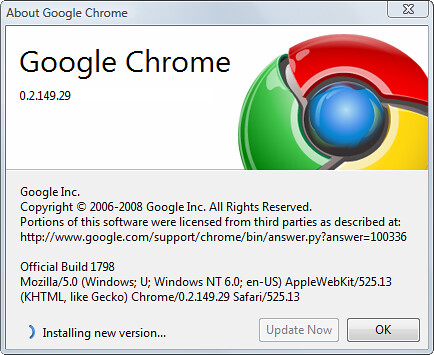
The update runs:
After the update finishes, close and reopen Chrome. If you want to verify you’ve updated, check the about box – you’ll see the version number is different:
That’s it. The whole process took just a few minutes for me. Now, off to view some of my favorite Silverlight 2 Sites! First, the Hard Rock Memorabilia page. There’s a check to see if the browser is supported, but it still lets me in if it’s not on the list (which is a good policy anyways, since it allows Linux / Moonlight users to view the site):
I hit okay, and we’re in. The site is snappy and everything works just fine:
How about the Mojave Experiment site, which uses a fancy Deep Zoom / video cloud thing? Yep.
Jonas has some screenshots of other Silverlight sites, which also worked well for him, and it worked for Samiq as well. From the release notes, this Dev release also fixes issues with Flash, such as YouTube videos freezing when you use the slider. Go get it!
Note: All the computers I tested this on had Silverlight installed before upgrading Google Chrome to the dev build. One had Safari / Windows installed, the other didn’t. Google Chrome doesn’t include Silverlight; you’ll need to install Silverlight separately if you don’t already have it.