Setting up SyntaxHighlighter using the hosted scripts
I’ve tried several source code syntax highlighter systems over the years. Most inserted a bunch of ugly markup and CSS into the page. It kind of worked, but made the “love the web” burst out in tears at inappropriate times. I was really happy to see when Scott Hanselman posted on SyntaxHighlighter, since it seemed to allow for clean markup and unobtrusive Javascript.
Here’s the general idea: you set specific classes on an HTML <PRE> tag that contins your code, and the SyntaxHighlighter Javascript and CSS turn on all the magic. So you get pretty code, but it’s still text that can be cut and pasted (as all great code aspires to be).
Here’s what it ends up looking like:
[TestMethod]
public void AttributesProperty() {
// Setup
DummyMvcControl c = new DummyMvcControl();
// Execute
IDictionary<string, string> attrs = c.Attributes;
// Verify
Assert.IsNotNull(attrs);
Assert.AreEqual<int>(0, attrs.Count);
}
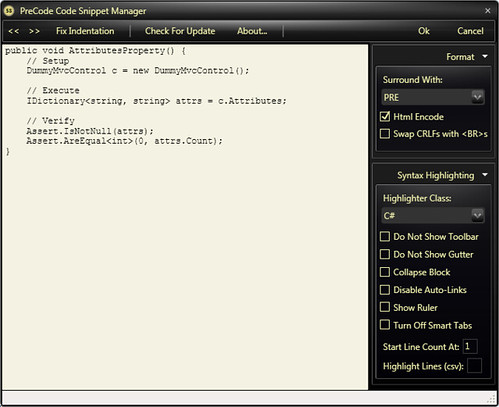
Even better, folks have written utilities to make it easy to insert your code in the correct format for SyntaxHighlighter. My favorite is the PreCode Snippet Manager, which can integrate directly with Windows Live Writer.
Scott summarizes how SyntaxHighlighter works and how you can add the scripts to your site, so I won’t rehash it here.
But what if you can’t (or don’t want to) host the SyntaxHighligher files?
So SyntaxHighlighter is great, but what if your blog hosting setup doesn’t let you upload Javascript and / or CSS? No problem, the SyntaxHighlighter site is now offering a hosted version, so all you need to do is link to their hosted files.
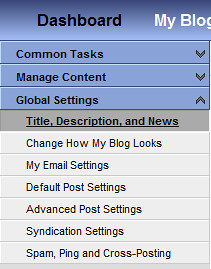
For example, here’s how I set that up on my weblogs.asp.net blog (running Community Server 2007). The first trick is knowing where to put custom HTML: the Title, Description, and News area of the management dashboard:
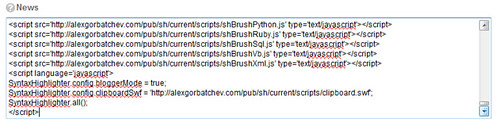
Then you drop in the script references at the end of the News area:
You can use a specific version of the SyntaxHighlighter scripts, or you can use whatever’s the most current. That’ll make sure you get the latest updates, and I think the risk of a breaking change is pretty low. Refer to the documentation on the SyntaxHighliter site for more info, but here’s an example courtesy of Carter Cole:
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'></script>
<script language='javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>