Silverlight and Relative URI’s for Image and Video Sources
One of the main use cases of Silverlight is to enable rich media experiences, which requires referencing media files (images, audio, and video). That’s a little trickier than you’d expect, and it’s not very clearly documented. For instance, we ran into difficulty getting this set up in our Silverlight Advertising demo for MIX – we wanted to allow for a drag and drop experience to add a video as a canvas background without requiring additional downloading code to pull the video. Here’s an overview on how that works (thanks to Tim Heuer and for much of this information).
NOTE: This is especially important if you’re including a video or lots of images. The wrong way to include large media assets is to include them as resources (either compiled into the DLL or included in the XAP), since that will require your users to download everything before the Silverlight control is displayed. It’s important to keep your Silverlight XAP’s small so your users have a smooth load experience. For instance, the Hard Rock Memorabilia site browses gigabytes of images, but the XAP size weighs in at a tiny 69KB.
Silverlight URI References Are Relative To Your XAP
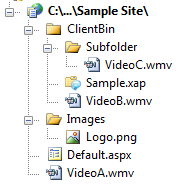
Short story is, Silverlight media Uri references don’t work the way you’d think, largely to keep compatible with WPF Uri’s which aren’t living inside a website. Relative Uri’s are relative to the Silverlight application, not the website. There’s no way to do site relative Uri’s without writing code. For example, using the following site structure:
Note: Screenshot has been updated since original post.
In this case, a source Uri could reference VideoB.wmv, but couldn’t reference VideoA.wmv or any images in /Images. So these are valid:
<MediaElement Source="/VideoB.wmv" />
<MediaElement Source="Subfolder/VideoC.wmv" />
These are not:
<Image Source="/Images/Logo.png" />
<MediaElement Source="/VideoA.wmv" />
Some Workarounds
- Include the content in a subfolder of ClientBin. Set the content type to “Content” rather than “Resource” unless you want it downloaded with the XAP. Don’t include the media as a resource, or your users will have to download all the video and images before the Silverlight element is displayed.
- You can manually move the XAP in the root of the site, and site relative paths will work. This solves the Uri issue, but then you’re on your own a bit because you’ve stepped outside of what Visual Studio’s tooling supports. Shawn Wildermuth recommends moving your XAP to the root of an application and has a good post on how to do it.
Pete Brown wrote a nice overview explaining how relative URI’s work in the three possible cases:
Images with Leading Slash (like <Image Source="/foo.jpg" />)
This type of references, with a leading slash, is root relative to the application root (the XAP). These files should by Content and have CopyToOutputDirectory set so that they are added into the XAP. If you inspect the Xap, you'll find the image in there.
When not found, the resource loading mechanism falls back to the application's site of origin and looks for the image under the same dir as the XAP is located. Note that this is the application's site, not the hosting page's site. That is an important distinction if you are creating cross-domain applications (where Site X has the page and Site Y has the XAP). If not found, an exception is thrown.
Images without Leading Slash (like <Image Source="foo.jpg" /> )
This type of reference, without any leading slash or anything, expect to find the image compiled into the assembly as a Resource. The path is relative to the path of the Xaml file from which they are being referenced. When not found, the ImageFailed event is raised
If you inspect the XAP, you will not see the image, because it will be in the assembly.
Absolute URLs (like <Image Source="absolute http url" />)
This will look at the named absolute Url as you would expect.
The absolute URL sounds like the simplest approach, and it is – from the Silverlight point of view. It’s not the simplest for web development, though, because your references won’t stay the same between your development, test, and production machines. In general, I use the leading slash references with the media files hosted at the “site of origin”, meaning the site at which the XAP file is hosted.
One More Gotcha / Workaround – WebClient and HttpWebRequest Don’t Follow The Above Rules
WebClient and HttpWebRequest use the browser’s network stack, so they work the way you’d expect for normal web applications. For example, in the following code:
var webClient = new System.Net.WebClient();
webClient.OpenReadCompleted += ProcessResult();
webClient.OpenReadAsync(new Uri("/info.zip"));
The web client request is routed through the browser’s networking stack, so it would be looking for info.zip regardless of where your XAP file is located in your site. I guess the downside there is that your location context changes depending on how you’re accessing resources (via Uri reference or by explicitly connecting to it via WebClient/HttpWebRequest). However, there’s an upside – your XAP can reference content anywhere in your site via WebClient/HttpWebRequest, even if the XAP is located in a subfolder. That’s handy, because in some cases that can be a lot simpler than determining the absolute URL of your resource.