The Designer/Developer Workflow Crisis (That Everyone’s Ignoring)
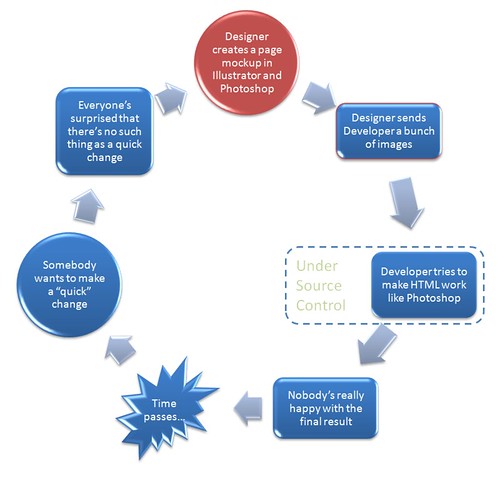
Let’s take an honest look at what passes for developer/designer workflow these days:

Why are we okay with this?
Sure, designers are fond using the programs they’ve used for years, and developers are busy debating DI vs. IOC, but we’re missing a bigger point. We’re ignoring how ridiculous the entire workflow has become.
I argued with some folks on Twitter about this a while ago, here’s the short version:
- I think it's time for designers and developers to step up on skills and care about integration.
- A designer who only knows Photoshop and Illustrator isn't going to cut it much longer (outside of print design).
- ...and some level of UI integration is going to be a minimum competency for developers.
- I think designers who deliver bitmaps are going the way of the village blacksmith. May take a few years, but inevitable.
Here’s a bit more detail on what I was thinking.
Approaching design and development separately is horribly inefficient
I’ve been privileged to work with a lot of very talented web designers over the past decade. Most of them spoke Photoshop. To quote Scott Koon, these folks see developers as compilers who turn Photoshop into websites. I’ve also had frustrating conversations with developers over the years who just didn’t see the point in this annoying standards stuff and were perfectly happy to just give up and use tables. And it all works, in the very very short term. But it only works because the people who pay the bills don’t know how ridiculously inefficient it is.
The flowchart above is funny because it’s true, the more you experience how true it is, the less funny it becomes.
Production workers need to understand - deeply understand - what they’re producing
There’s a continual flow of developer products and frameworks which all purport to sell one product: we let you write code in languages you like, so you don’t have to mess with that yucky web plumbing, cross-browser testing, and other yucky stuff – just write code all day! And many designers prefer to work at the purely visually level, preferring to live in a world of hip fonts, color schemes, and favorite Photoshop filters. At the micro level, it all makes sense.
And yet, it’s all so wrong. As members of web development teams, our jobs exist to deliver HTML. And some images, too, but really the information’s in the HTML, so that should be the focus, right? The longer I work in web development, the more appalled I come at how little professional web developers know about the core technologies of their craft: HTML and CSS. HTML and CSS should be the lingua franca of web development teams. Designers and developers should huddle around a CSS rule, both feeling at home. Instead, I hear lip service – “Of course I know HTML! And I know enough CSS to get by…”
One of the top reasons developers and designers need to be better informed about their core technologies is that they define the natural laws of the world we inhabit. For example, architects don’t ignore physical limitations when they design buildings, leaving it to engineers to make it work, and (good) engineers don’t product ugly buildings, hoping someone else can fix it with a paint job. No, beautiful and functional buildings are built by teams that have a deep understanding of what the available materials can support, and they push them to the limit. So, too, with most other professions. Why is web development is an exception to this rule?
A comp is just another word for a specification. Why are professional web developers writing specifications, when they should be designing user experiences for the web?
Server code is of no concern or value to a website user, outside of the effect that it creates in their browser. Why, then, do so few experienced web coders care about things like CSS techniques and semantic markup?
We’re doing this today
A good designer/developer workflow is standard practice where I work (Vertigo), and I’m certain it makes a huge difference in both the efficiency and quality of the end result. It requires investments (hiring, training, educating clients, etc.), but I know they pay off many times over. For instance, we’ve been able to respond to changing requirements under very short timeframes in ways that just wouldn’t have been possible if we had designers and developers working in different silos.
So when people tell me that this whole developer/designer workflow thing is just a marketing strategy, I have to disagree. I think it works in places that have tried it, and can be developed in places that haven’t.
Today, tomorrow
One great thing about developing this skill in the traditional (HTML based) world is that it’s very transferrable to RIA technologies, like Silverlight. Designers who really get HTML+CSS can pretty quickly tear into Silverlight, often finding it easier because they can substitute vectors for images.
And I really believe that the HTML story is headed that way, too. We can already approximate things by using Canvas or SVG in all leading browsers, then shimming it into IE with things like VML. Eventually I expect IE will (finally) support SVG, and we’ll see the vision of image-less pages fully realized. And then what? Well, at that point, Photoshop comps will be more obviously pointless. It’ll be clear that they’re no more than specifications, and not even very efficient in that job.
My point: an investment the whole “designer/developer workflow” is, I think, a good short term and long term bet.
And it’s an excellent career bet, too. I’m seeing a very clear trend: integrators – those who don’t limit themselves to just designing or developing – are in high demand.