Using Node.js in an ASP.NET MVC application with iisnode
 Node.js is an event-driven I/O server-side JavaScript environment based on the open-source V8 Javascript engine. It's really easy to run it on Windows now, and if you run it under iisnode, it's actually running under a standard IIS Handler, which means you can integrate it directly into ASP.NET applications.
Node.js is an event-driven I/O server-side JavaScript environment based on the open-source V8 Javascript engine. It's really easy to run it on Windows now, and if you run it under iisnode, it's actually running under a standard IIS Handler, which means you can integrate it directly into ASP.NET applications.
Node event-driven model is really interesting. There's been a lot of discussion on it lately; it's neither a cancer nor the cure for cancer, but it makes it easier to handle scaling in the small. While you can handle asynchrony in most web frameworks, it's a fundamental part of Node. There's plenty of information out there on what Node is and how it's used, so I'm going to skip over that and reference a few good introductory posts:
- What is Node.js?
- Node.js, Doctor’s Offices and Fast Food Restaurants – Understanding Event-driven Programming
- Installing and Running node.js applications within IIS on Windows - Are you mad?
Some background: Herding Code podcasts, early experiments
While Node has been mentioned enough on the Herding Code podcast enough that listeners have told it's been incorporated into the (unofficial) Herding Code drinking game, we've only had two official shows dedicated to Node so far.
Our first Node show (Herding Code 102, Jan 2011) was with Tim Caswell, who runs the How To Node community blog site. I really appreciated Tim's overview, spanning from the basics of Node up through some more advanced uses. If you'd like an introduction to Node, I'd recommend listening to our interview with Tim - the portion of the show where he explained why Node is useful was clear enough that it got picked up by Read Write Web in a post titled Wait, What's Node Good for Again?
Listen: Herding Code 102: Tim Caswell on Node.js
In preparation for that interview, I followed some of Tim's tutorials and wrote my first Node code. In order to do that, I spun up an Ubuntu VM, because until recently Node didn't run very well on Windows. Since then I'd poked at it from time to time, but since it didn't really fit with my day-to-day development stack it was mostly an academic exercise.
The Windows port and libuv
That started to change this past June, when Ryan Dahl announced that Microsoft was partnering with Joyent to port Node to run natively on Windows. In Ryan's post, he mentioned that Bert Belder would be one of the developers working on that port, and earlier this month I posted our second Node show interviewing Bert. Bert talked about a lot of behind-the-scenes details about the port including:
libuv
Node previously ran on top of libev, which is Unix-only. That's now changed to use the new libuv platform library.
libuv‘s purpose is to abstract platform-dependent code in Node into one place where it can be tested for correctness and performance before bindings to V8 are added. Since Node is totally non-blocking,libuvturns out to be a rather useful library itself: a BSD-licensed, minimal, high-performance, cross-platform networking library.
It's nice to see that this is paying off already - from the number of cross-platform applications listed in Ryan's post to examples like this Leveraging Node’ libuv in Windows Azure example on MSDN.
I/O Completion Ports
Windows included support for simultaneous, asynchronous I/O with Input / Output Completion Ports (IOCP) way back in Windows NT 3.5 (circa 1994), so part of the work in getting Node running on Windows required adding IOCP support to libuv.
Cygwin
There was a previous version of Node that ran on Cygwin, for certain values of "ran." I really appreciated Bert's response when asked whether they were able to use Cygwin in this port: it was exactly the opposite of what they were hoping to accomplish. Cygwin uses a compatibility layer to allow Unix applications run on Windows, which isn't ideal for performance. In contrast, this Node effort is focused on leveraging the native platform as much as possible.
Listen: Herding Code 122: Bert Belder on porting node.js to Windows
Running Node on Windows with iisnode
Node is just a single file executable. After installing Node, here's what my install folder looks like:
The Node executable includes a server, so to have Node listen on a port you just call createServer and tell it what port to listen on:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337);
console.log('Server running at http://127.0.0.1:1337/');
That's great for a simple case, but it's likely you'll want to have Node run under a host process, which handles things like auto-start, recovery, logging, etc. In the Unix world (from what I've read) this is often done using monit and upstart, fronted by nginx. In Windows, you can run Node under IIS using iisnode.
Tomasz Janczuk (author of iisnode) summarizes some of the benefits of hosting Node with iisnode:
- Process management. The iisnode module takes care of lifetime management of node.exe processes making it simple to improve overall reliability. You don’t have to implement infrastructure to start, stop, and monitor the processes.
- Scalability on multi-core servers. Since node.exe is a single threaded process, it only scales to one CPU core. The iisnode module allows creation of multiple node.exe processes per application and load balances the HTTP traffic between them, therefore enabling full utilization of a server’s CPU capacity without requiring additional infrastructure code from an application developer.
- Auto-update. The iisnode module ensures that whenever the node.js application is updated (i.e. the script file has changed), the node.exe processes are recycled. Ongoing requests are allowed to gracefully finish execution using the old version of the application, while all new requests are dispatched to the new version of the app.
- Access to logs over HTTP. The iisnode module provides access the output of the node.exe process (e.g. generated by console.log calls) via HTTP. This facility is key in helping you debug node.js applications deployed to remote servers.
- Side by side with other content types. The iisnode module integrates with IIS in a way that allows a single web site to contain a variety of content types. For example, a single site can contain a node.js application, static HTML and JavaScript files, PHP applications, and ASP.NET applications. This enables choosing the best tools for the job at hand as well progressive migration of existing applications.
- Minimal changes to node.js application code. The iisnode module enables hosting of existing HTTP node.js applications with very minimal changes. Typically all that is required is to change the listed address of the HTTP server to one provided by the iisnode module via the process.env.PORT environment variable.
- Integrated management experience. The issnode module is fully integrated with IIS configuration system and uses the same tools and mechanism as other IIS components for configuration and maintenance.
WebMatrix templates for Node.js
While completely optional, there are also some handy WebMatrix templates which make it incredibly easy to kick the tires with Node running under iisnode. These templates are really small and simple, and don't do anything secret and magical (which is a good thing) other than give you some working code and a preconfigured web.config that maps the iisnode handler for you. Here's the contents of Empty Node project:
As I said, this is a simple template to get you started, and I like that. There's a more involved Node.js Express template which includes some common modules like the Jade template engine, but the point I want to stress is that they're not fiddling with your registry or some secret config file or anything. They're a convenient way to quickly see some pre-configured Node.js code that Works On Your Machine(tm).
Installing iisnode and the Node.js WebMatrix templates
Scott Hanselman's done a couple of in-depth blog posts about getting started with Node on Windows using iisnode and some new WebMatrix templates:
- Installing and Running node.js applications within IIS on Windows - Are you mad? (nice intro to Node, explanation of why you'd use iisnode, and an install walkthrough)
- WebMatrix and node.js: The easiest way to get started with node on Windows (lists what you'd need to install and shows off the new Node templates)
If you'd just like to get started quickly, I recommend walking through the second post. In my case, this took just a few minutes total (as I already had WebMatrix installed). Grahame Scott-Douglas typed up some great install notes:
- WebMatrix Install: It took a looooong time to install, about 30 minutes. I was running quite a few things on my machine at the time, including VS2010 and SQL Mgmt Studio, but it still seemed like a heckuva long time, so be patient.
- node.js for Windows Install: If you save to the default downloads folder in IE9 you’ll get the “This program is not commonly downloaded and could harm your computer” message. Click on “Actions” > “More actions” and “Run anyway”. Or you can open the folder in Windows explorer and double-click the file. Once you get that far the rest is easy. It installs to “C:\Program Files\nodejs” Add it to your path so you can play with the REPL and can run .js scripts. Once it’s in your path, just type “node” at the command prompt and there you have a JavaScript REPL! Or type “node myfile.js” and run JavaScript directly on Windows. Nice!
- iisnode for iis7 express (x86) Install: If you don’t have Microsoft Visual C++ 2010 Redistributable Package (x86) installed then the iisnode installer will tell you that you need it. Just click my link here and get it. It installs easily and then the iisnode install is a piece of cake. (FYI: You’ll have the same “This program is not commonly … etc.” message if you try to run after downloading in IE9 and that’ll happen on the next two also.)
- iisnode for iis7 (x86) Install: For my messing about I didn’t really need to install it but I wanted to anyway. There were no issues.
- iisnode for iis7 (x64) Install: I didn’t install this, ’cause I’m using a 32 bit machine for this messing about, but if you are installing the x64 version then I’m guessing you’ll need the C++ 2010 redistributable for x64.
- node.js templates for WebMatrix: Easy install. Thanks to Steve Sanderson (the genius behind knockout.js) for the templates.
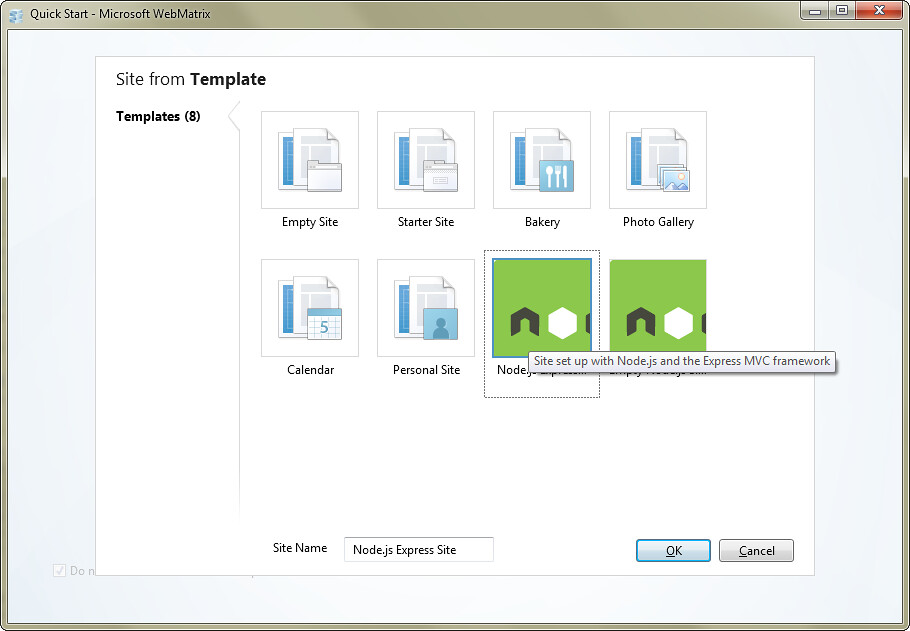
With that complete, you can fire up WebMatrix and you'll see two new template options:
What's in the Node.js Express Site template
The Node.js Express Site includes some useful modules:
- connect - a middleware system for Node
- express - a node web framework which provides things like routing, view infrastructure, content negotiation, etc.
- jade - a view template engine (conceptually similar to ASP.NET MVC view engines like Razor, but syntactically more similar to Haml)
- mime - a utility module for MIME-type lookups
- qs - standard querystring parser
Note: you can find more modules listed on the Node wiki, and there's a good discussion of how these pieces fit together on StackOverflow.
Express uses Sinatra-style routing, so the controller-ish code is in routes.js:
module.exports = function(app) {
app.get('/', function (req, res) {
res.render('index', {
message: 'Welcome to my site!'
});
});
app.get('/about', function (req, res) {
res.render('about');
});
}
Views using the Jade template engine
You'll see that a request to the root of the site (matching the pattern "/") will return the index view, passing it a JSON model containing a message that says "Welcome to my site!" Looking at the index template (/views/index.jade.txt), you'll see that Jade is extremely terse:
- locals.pageTitle = "Home page"
p= message
And that uses a layout (/views/layout.jade.txt) which is also pretty simple:
!!! html
html
head
if locals.pageTitle
title= pageTitle
link(href="/css/site.css", rel="stylesheet", type="text/css")
body
div.header
h1 My Node.js Site
nav
a(href='/') Home
a(href='/about') About
!= body
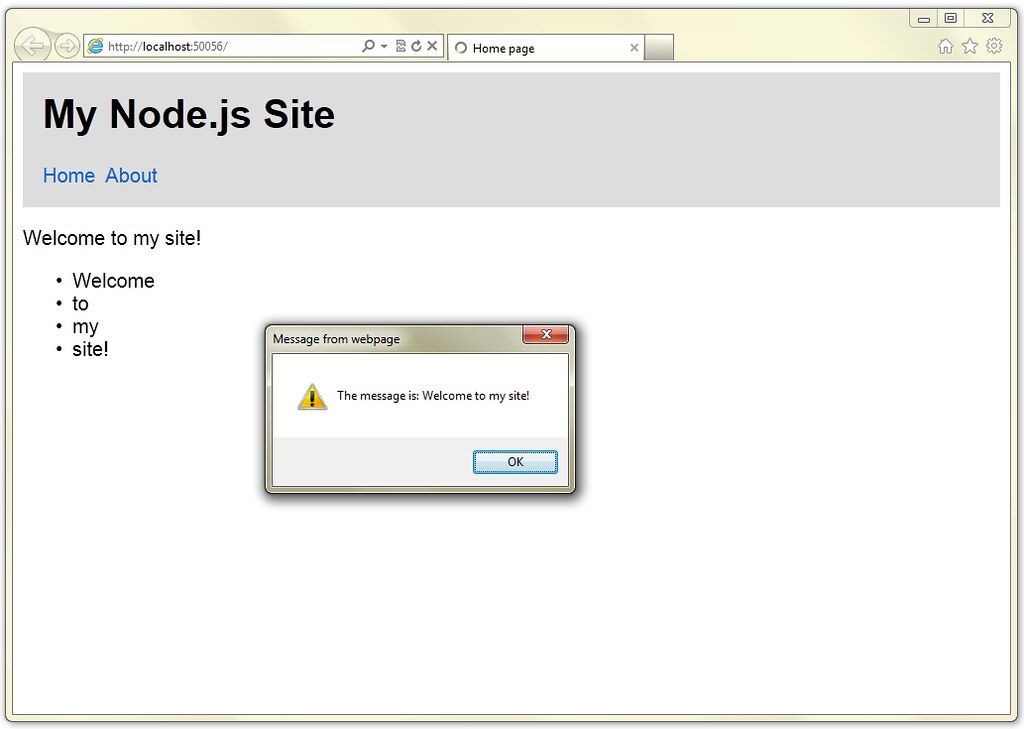
Hitting Run, you'll see that WebMatrix has spun up site in IIS Express and we've got a simple page.
Side note: I'm not going to go into detail, but Jade's syntax is pretty neat. It brings in the semantic focus of Haml (available in ASP.NET as NHaml), but with some nice improvements (e.g. there's no need to prefix tags with %), and it's cool to have one language (Javascript) for both server and client side code. Example:
- locals.pageTitle = "Home page"
p= message
//Server-side logic in Javascript
- if (message.length)
ul
- each word in message.split(" ")
li= word
//Client-side Javascript
script
alert("The message is: #{message}")
As shown in the comments, the first bit of script runs Javascript code on the server, and the second bit of script runs Javascript code on the client. That's awesome.
Back to that iisnode is an IIS Handler thing
Okay, so Node is of course interesting and useful on its own - the above sample shows an application with routing, a nice view engine, etc. If you want to handle the hosting yourself, knock yourself out. If you're using Windows, you've got IIS available, and iisnode can host the Node process for you.
I really like new toys that play well with existing technologies, and one cool advantage of iisnode is that you can use it to integrate Node directly into an existing ASP.NET application. That all works because iisnode is an HttpHandler, which has been supported in .NET since .NET 1.1. That means that you can seamlessly route ASP.NET requests to ASP.NET and Node requests to Node.exe (running under iisnode) using the standard mechanisms the ASP.NET and IIS have supported for a very long time.
A simple iisnode web.config example
If you look the web.config in the Node.js Express Site, you can see how the iisnode handler is configured:
<configuration>
<system.webServer>
<handlers>
<!-- indicates that the app.js file is a node.js application to be handled by the iisnode module -->
<add name="iisnode" path="app.js" verb="*" modules="iisnode" />
</handlers>
<!-- Rewrite rulex excerpted for brevity -->
<!-- You can control how Node is hosted within IIS using the following options -->
<!--
<iisnode
nodeProcessCommandLine="%systemdrive%\node\node.exe"
maxProcessCountPerApplication="4"
maxConcurrentRequestsPerProcess="1024"
maxPendingRequestsPerApplication="1024"
maxNamedPipeConnectionRetry="3"
namedPipeConnectionRetryDelay="2000"
asyncCompletionThreadCount="4"
initialRequestBufferSize="4096"
maxRequestBufferSize="65536"
uncFileChangesPollingInterval="5000"
gracefulShutdownTimeout="60000"
loggingEnabled="true"
logDirectoryNameSuffix="logs"
maxLogFileSizeInKB="128"
appendToExistingLog="false"
/>
-->
</system.webServer>
</configuration>
Note that there's only one required setting, which enables the iisnode handler and points it at app.js. The sample template includes an example section (commented out) which shows additional configuration options.
Playing nicely with existing Javascript files
Since we don't want to interfere with our client-side .js files, we need to tell the handler how to distinguish between client-side and server-side .js files. Tomasz Janczuk, developer of iisnode, has posted a lot of information about how configuring iisnode using web.config, including a few ways to handle that:
- Point the handler at a specific file like the sample above, which tells iisnode only to handle requests for app.js
- Use another file extension, like .njs, for server-side .js files. In that case, you'd use path="*.njs"
- Use a <location> element to specify that iisnode should handle all .js files in a specific directory
Note: Remember that due to the web.config hierarchy and inheritance, so you can make system-wide settings that relate to iisnode, at the app level, etc.
Simple example: Including a Node endpoint in an existing ASP.NET MVC Application
With the above in mind, it's pretty simple include some Node goodness in an existing ASP.NET MVC application. Here's how:
Ensure the project is using the IIS Express server (rather than the ASP.NET Development Server, a.k.a. Cassini)
In order to take advantage of iisnode, you'll need to switch your project's server to IIS Express if you haven't already.
IIS Express is a lightweight, self-contained version of IIS optimized for developers - it's included with WebMatrix and Visual Studio 2010 SP1, or you can install it individually using Web Platform Installer. It gives you most of the benefits of running in the full IIS environment, but runs as an application under user permissions rather than a full system-level server. We interviewed Vaidy Gopalakrishnan about IIS Express on Herding Code 89 if you'd like to know more.
Listen: Herding Code 89: Vaidy Gopalakrishnan on IIS Developer Express
Node: You can (of course) develop your project against the full IIS server and take advantage of iisnode. In most cases, though iisnode is a better choice for development.
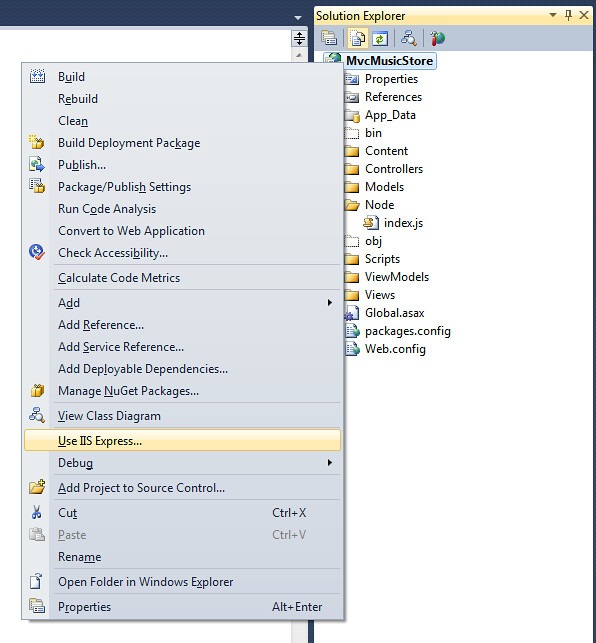
Switching your project to use IIS Express is incredibly simple: right-click the project and select "Use IIS Express..." then confirm the resulting dialog.
Configure the iisnode handler in web.config
I listed a few options for incorporating node into an application above. In this case, I've decided to add a Node directory to the project and use the <location> element to target it. To do that, I included the following directly under the <configuration> node:
<location path="Node">
<system.webServer>
<handlers>
<add name="iisnode" path="*.js" verb="*" modules="iisnode" />
</handlers>
</system.webServer>
</location>
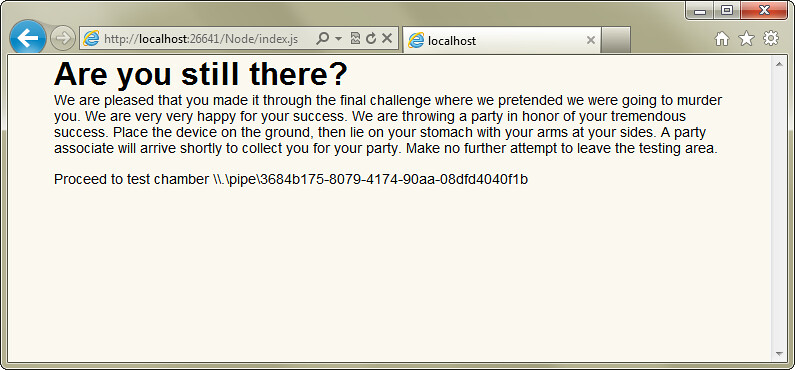
Next, I added a Javascript file to that Node directory (right-click the folder, Add New Item, JScript File (yes, JScript is a silly name)). I played with some different, more complex examples, but in the end I decided to keep it simple and just return HTML (with apologies to GLaDOS):
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write('<html><head><link href="/Content/Site.css" rel="stylesheet" /></head><body>');
res.write('<h1>Are you still there?</h1>');
res.write('<p>');
res.write('We are pleased that you made it through the final challenge where we pretended we were going to murder you. We are very very happy for your success. ');
res.write('We are throwing a party in honor of your tremendous success. Place the device on the ground, then lie on your stomach with your arms at your sides. ');
res.write('A party associate will arrive shortly to collect you for your party. Make no further attempt to leave the testing area. ');
res.write('</p>');
res.write('<p>');
res.write("Proceed to test chamber " + process.env.PORT);
res.write('</p>');
res.end('</body></html>');
}).listen(process.env.PORT);
Note that near the end we return process.env.PORT, which will return the port that Node is listening on. Want to guess which one? You'll never guess...
Did you guess it? Sorry, it was a trick question - iisnode is apparently communicating with Node over a named pipe rather than a port. Neat.
Note 1: This is an incredibly simple example, and it doesn't show off what iisnode is really built for. Some more compelling, really world examples of integrating into an ASP.NET site might include running a backend service (socket I/O, chat, XMPP), providing a service to handle Ajax requests, or otherwise taking advantage of Node's asynchronous, evented model. If I were to do anything more complex, I'd want to take advantage of the rich Node module ecosystem rather than writing everything from scratch. I decided not to do that here because I want to focus on the getting started scenario. If time permits, I'd love to do a follow-up that's more advanced.
Note 2: While this is mostly a completely standalone page that's oblivious to the surrounding ASP.NET MVC site, it doesn't need to stay that way. I did reference the site's stylesheet, and there's no reason I couldn't be calling into the database, any server-side services, etc.
Development Environment support and Logging
There's no server-side debugging support for Node in Visual Studio or WebMatrix (yet - here's hoping they add it). There are some development environments available that do have that, including:
- Cloud9 IDE (local version)
- WebStorm with the NodeJS Plugin
- node-inspector (great walkthrough on getting this set up by Glenn Block)
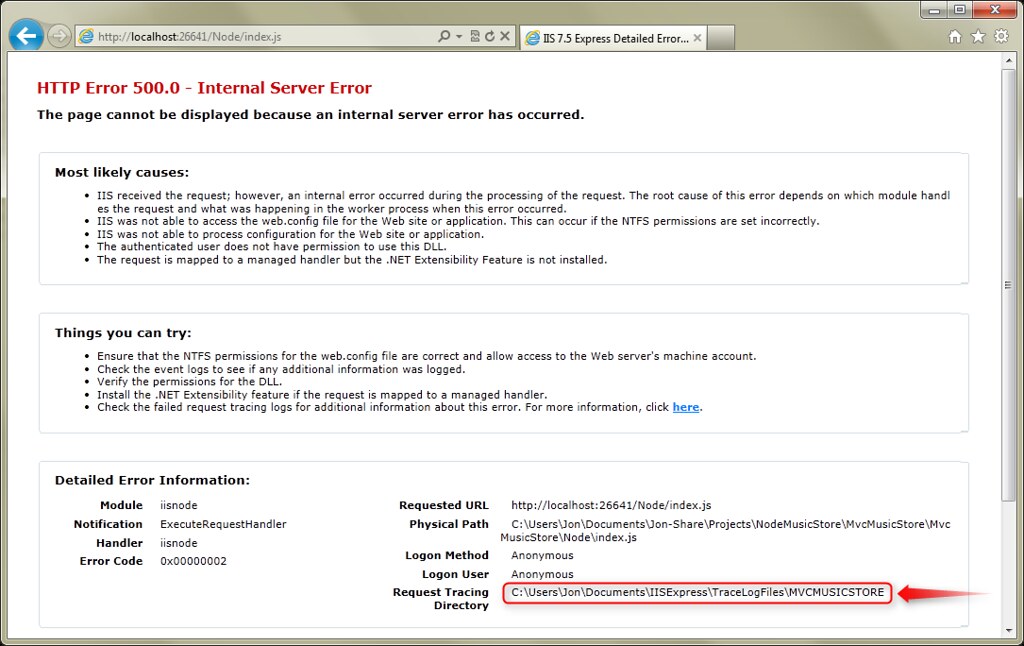
However, IIS does provide failed request tracing and logging, both of which are helpful for simple debugging. I'll break the code in my index.js sample above by requiring a (missing) cake module on first line:
var cake = require('cake');
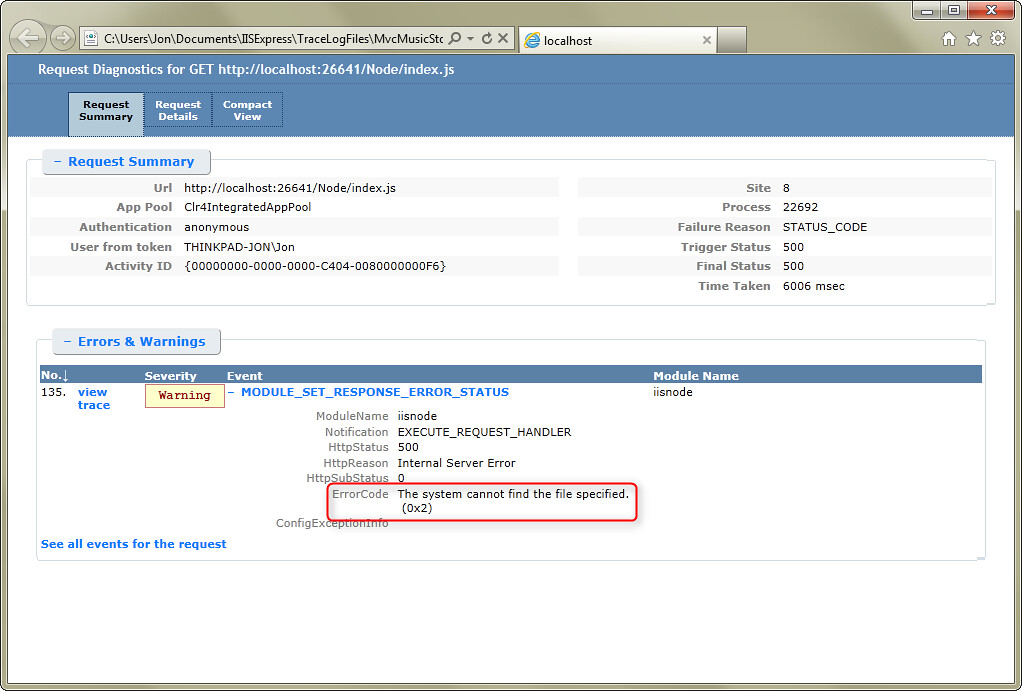
When I run this, I'll see an HTTP 500 error message page from IIS which tells me where to find my failed request tracing logs. In this case, failed request tracing isn't going to give as much info as the logs, but let's take a look.
That directory contains a bunch of XML files with the request tracing logs. Opening the latest shows that I have a file not found error.
Failed request diagnostics are really helpful for a lot of more complex scenarios, but in this case I've got a simple code error, and the Node logs will be a lot more helpful. Logging was automatically enabled by iisnode - to disable or configure logging, see the commented-out <iisnode> element in the first web.config sample. The default location for the index.js logs is in a /Node/iisnode.js.logs directory. There's one log file in it - 0.txt - and it tells me what went wrong:
node.js:203
throw e; // process.nextTick error, or 'error' event on first tick
^
Error: Cannot find module 'cake'
at Function._resolveFilename (module.js:334:11)
at Function._load (module.js:279:25)
at Module.require (module.js:357:17)
at require (module.js:368:17)
at Object.<anonymous> (C:\Users\Jon\Documents\Jon-Share\Projects\NodeMusicStore\MvcMusicStore\MvcMusicStore\Node\index.js:1:74)
at Module._compile (module.js:432:26)
at Object..js (module.js:450:10)
at Module.load (module.js:351:31)
at Function._load (module.js:310:12)
at Array.<anonymous> (module.js:470:10)
Wrapping Up
This is just scratching the surface here, and the example's trivial. As I mentioned earlier, I think the real power of Node is in taking advantage of its event-driven, asynchronous model, and I'm interested to see how smart people like you will take advantage of the fact that you can now get it up and running - inside your ASP.NET applications, even, if you want - in just a few minutes.