Video.Show 1.0 - A Ready To Run Solution For Hosting Video On The Web
I'm really excited to announce that Video.Show has officially been released. It's been available on CodePlex (under the liberal MsPL license) since our beta release back in November, but today it's officially been blessed as a 1.0 release. While we were really proud of our beta release, we've been really busy moving this project from a sample to something that's easier to extend and maintain. And when I say "we", I mean Mike Moser, because I moved off the project soon after we hit the beta release.
Tim Sneath sums it up really well - Video.Show was designed to be "a ready to run solution for hosting video on the web." Ready to run means that you copy the site to a computer with .NET 3.5, SQL Server Express, and Expression Encoder installed, you update two configuration settings in the web.config (your account and password for a free Silverlight Streaming account), and your site is live.
Cool Features Built on Hot Technologies
 I've been excited about Video.Show since I started working on it in August 2007 (my first project at Vertigo), but I haven't said a whole lot about it (even after the public beta release) because I thought it would be best to wait for the official public release. Now that it's shipped, I'd like to point out some of the technical features:
I've been excited about Video.Show since I started working on it in August 2007 (my first project at Vertigo), but I haven't said a whole lot about it (even after the public beta release) because I thought it would be best to wait for the official public release. Now that it's shipped, I'd like to point out some of the technical features:
- All videos, by default, are hosted with Silverlight Streaming. That helped us deliver a "YouTube-In-A-Box" solution that can run on a lightweight server, since the video is streamed from the Silverlight Streaming content delivery network. That means you don't have to worry about disk space or bandwidth to handle video streaming; the only thing you're storing on your server is data (in a lightweight SQL Server Express database) and tiny video thumbnail images.
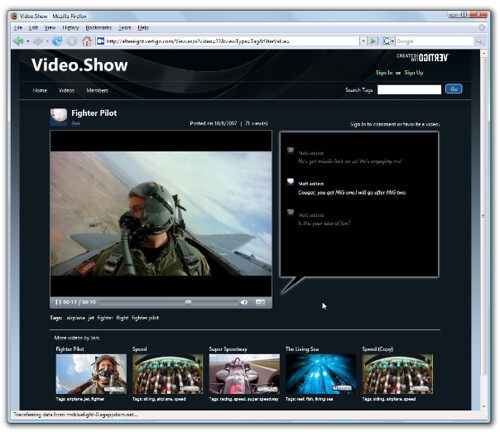
- We built out the video player and "video wall" feature in Silverlight 1.0 (yep, Silverlight 1.0, which shipped back in September 2007). I'll be honest - I'd played with Silverlight 1.1 before working with Silverlight 1.0, and at first I was frustrated with the step back. But after working with it a bit, I changed my mind. Silverlight 1.0 is a solid product, and it's got a great video display system. One of the coolest bits is the "video wall" (built by Matt Hempey, of Bubble 2.0 fame), which previews videos as you mouse over them.
- We built out a data layer on Linq To Sql running on SQL Server Express. You can swap to a full SQL Server implementation by copying the MDF file and changing your connection string, but in the interest of a smooth deployment experience, we saw that SQL Server Express was a great fit. And since the main performance challenge on this site has been outsourced to Silverlight Streaming, we found that SQL Server Express was more than sufficient for most installations. And Linq To Sql worked like a charm - I built out the original data layer, and Mike did the work to refactor this to a more extensible architecture. Bottom line - I think that our data layer provides a good example of a lightweight data layer running on Linq To Sql that effectively supports both ASP.NET and AJAX workload.
- We leveraged the AJAX Control Toolkit to make the site interaction smoother. We didn't just use the controls, we used the animation system - for instance, when you start playing a video, the background fades to indicate the theatre lights are dimming, and that effect is powered by the AJAX Control Toolkit. We paid a lot of attention to making appropriate use of both Silverlight and AJAX, guided by whatever technology was best suited towards the task at hand.
- We integrated the Expression Encoder to convert a variety of video formats. While you could convert the codebase to use the Windows Media Encoder, you'd miss out on a range of features which the Expression Encoder introduces. One of those features is wide media format support, including avi, mp4, asf, mpeg, dvr-ms, m2v, ts, m4v, vob, mov, and of course wmv.
- We made use of a really cool feature in Silverlight called Timeline Markers. Timeline Markers allow you to add time-based events to your media in client code - meaning JavaScript. That means that we're able to show video comments keyed to the point in the video when they were entered. Since it's done on the client-side, you can add a comment (via AJAX) to a video, and the time-based events are immediately be added to the video as it's playing, without posting back (let alone re-encoding it). It's a little tricky to grasp the power of that feature, so I'll dig into that in more detail in a future post.
- We made good use of the ASP.NET Membership and Profile system. Yes, those are features that have been available since ASP.NET 2.0 shipped, but I think we made really good use of them.
- We followed best practices for the "installation experience" for the case in which a viewer doesn't have Silverlight installed. Check out Adam Kinney's post for more information on how Video.Show's installation experience looks.
- We built the UI with CSS based theming, to allow you to re-skin it for your own use. Our CSS was tested on IE 7, Firefox 2, and Safari / Mac.
What's most important - every single technical dependency of Video.Show has been released for months. There's not a single Alpha, Beta, or CTP bits in there. Sure, most of it was in beta while we were developing the project, but Video.Show doesn't demand a smidgen of "beta guts" to install.
And, People Are Actually Using It
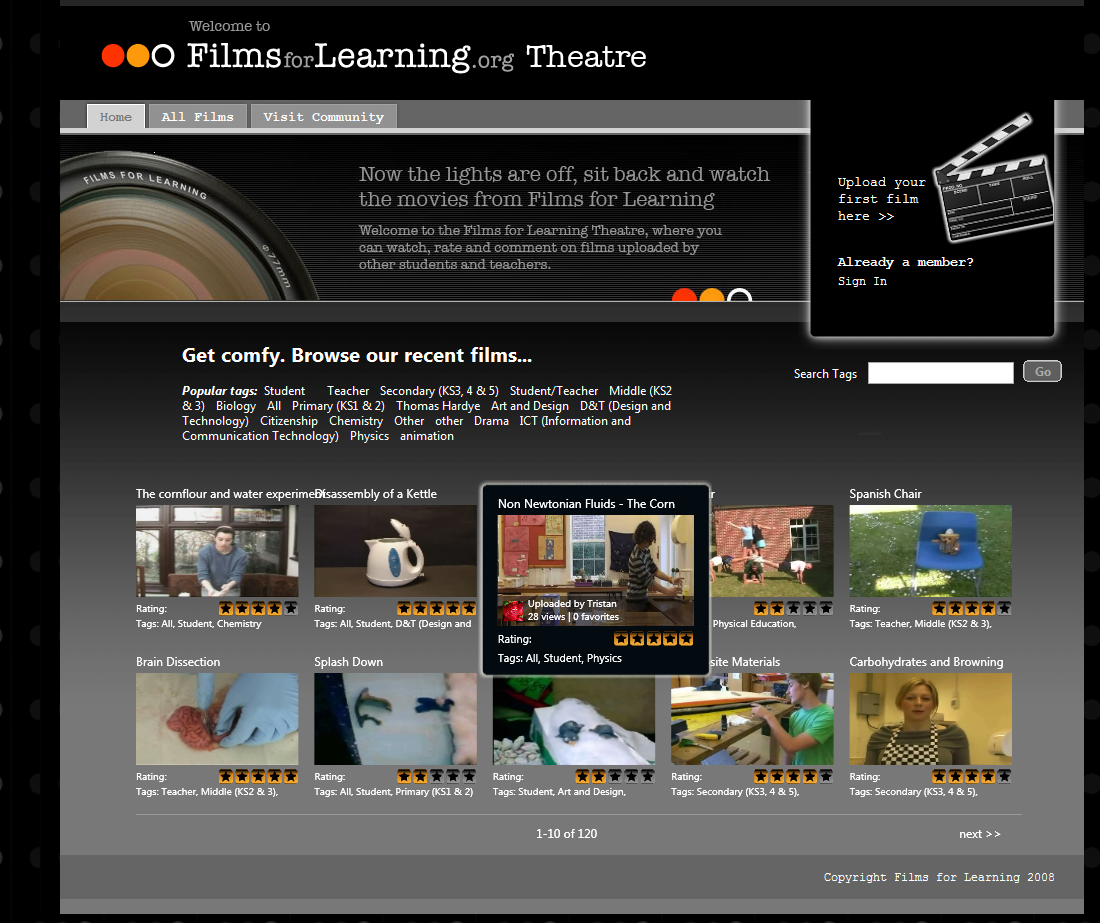
As Tim points out, people are already using the Video.Show site to build some really sites. Films For Learning is a great example:
The Video.Show source is available on CodePlex; you can browse it online if you'd like.