Why Silverlight 2 Deep Zoom Really is Something New
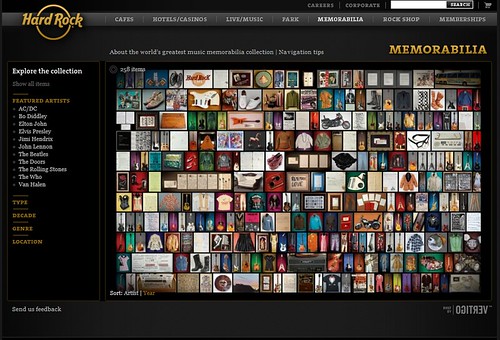
The Hard Rock Memorabilia site got a lot of press MIX 08; TechCrunch called it the coolest part of the MIX keynote. It takes advantage of a new Silverlight 2 feature called Deep Zoom, which allows for smooth zooming and panning over a large collection of large images. It's really the kind of thing you have to see; words don't capture it well.
To frame the conversation, I'm going to include a video, but you really should just browse the site instead so you can see the smooth transition between the zoom levels, etc.. Go ahead browse the Hardrock Memorabilia site - Silverlight 2 installs in seconds, and doesn't require a reboot or anything. Well, it should install smoothly for you unless you're an Adobe Flash staffer who might not want it to install smoothly - can't help you there.
Since it's a visual experience, I recommend watching the video fullscreen. I've seen a lot of comments from folks not wanting to install Silverlight to see if it's worth installing Silverlight. Fair enough, I'm hosting the video at Viddler, using a Flash based player.
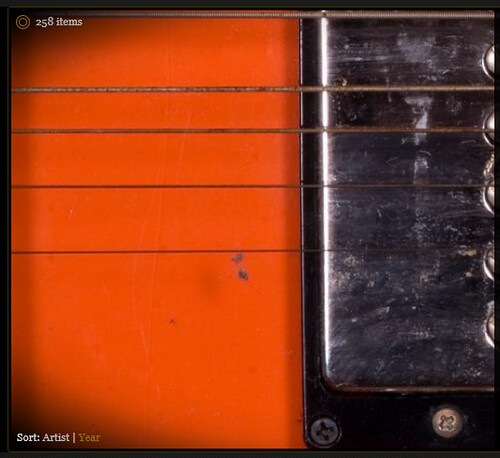
In a nutshell, the site allows you to smoothly zoom from a wide angle display to an extreme closeup on items such as Bo Diddley's guitar.
Haven't I seen this before? Google Maps, Zoomify, Zoomarama, etc?
The reactions to this have fallen into two groups. Some folks say it's incredible, and some say they were impressed when they saw it in 2005, was called Google Maps (and zoomed all the way from outer space to their house). The unimpressed folks point out that there are other Flash applications that handle this, too, like Zoomify and Zoomarama. Haven't we seen this before?
For example, when TechCrunch called the Hard Rock demo the Coolest Bit of MIX Keynote One, commenters were quick with the "Yawn, seen it before" talk. A few days later, Lee at The Flash Blog showed off a collection of DEA photos on Zoomarama, saying that it illustrated how Flash can do the same thing.
Yes and no. There are a few important differences.
Native support
While Flash (and even AJAX - more on that later) have been capable of delivering large images via progressive downloads for a while, neither have supported it natively. You had to install additional server software, write a lot of custom code, and / or give up a lot of control over your application. For example, a free service like Zoomorama is really cool way to show off your own photos, but it’s an advertising supported service which limits you to 150 mb per album. They store your photos for 90 days (renewable up to 6 months), then they delete them. None of that would work for a site like Hard Rock, which serves up over 4 GB of images in a custom interface, and probably plans to be online for longer than 6 months.
Zoomify is a more appropriate comparison for professional use, but it costs $795 per server. By comparison, Deep Zoom is built into the Silverlight plugin. You’re free to host your photos where you’d like, without restrictions on ad support or licensing requirements. So you could build and host a Silverlight / Deep Zoom site like Hard Rock without paying a single cent to anyone, including Microsoft. There's no reason that you couldn't host a Deep Zoom site on Linux / Apache (and could view the site on Linux, Mac, and of course Windows).
Customization
The fact that Deep Zoom is built in as a native Silverlight element - a primitive, like an image or a textbox) means that you have full control over how it works, including user interface composition, interaction, and programmatic integration. The Zoomify viewer can be customized, but from what I've read in the FAQ's it looks a lot more complex than working with the Deep Zoom MultiScaleImage. There are also some limits to what you can customize with Zoomify - I'm guessing that with enough work you could get it to look and act how you wanted, but I'm just about certain that it would require a lot more work than an equivalent experience would take in Silverlight.
Deep Zoom compared to Google Maps API
Taking a step back, there's nothing magic about the RIA approach to browsing these big images. Whether you're you're using Flash, Silverlight, or AJAX to request the appropriate image information from the server and make the transitions between images look good, it's valid to point out that the Google Maps AJAX approach has been doing a pretty good job with this for a few years now.
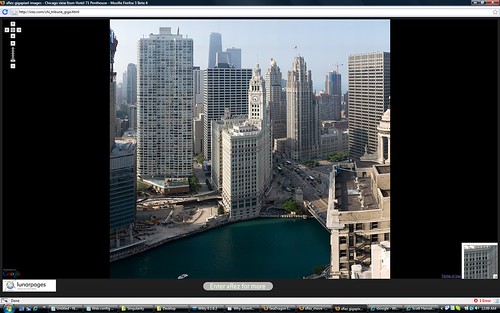
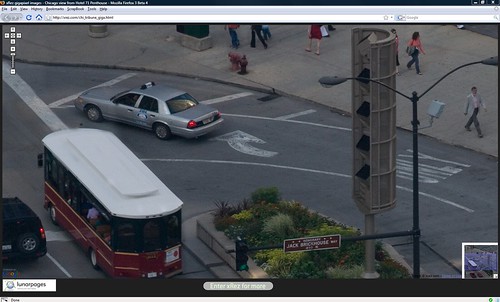
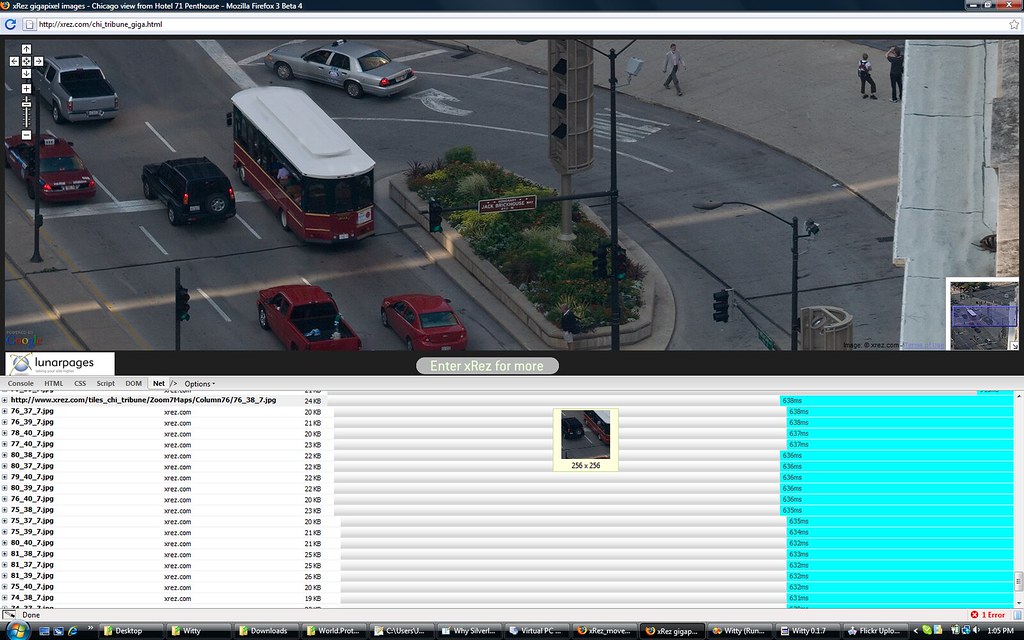
For instance, take a look at the xRex sample viewer. They're using the Google Maps API (JavaScript) to display their collection of high resolution images, such as this one Chicago. Here, I'm zooming from a city-wide zoom to display individuals; if you look at the zoomed image full size you can read license plates and street signs.
Google Maps uses a QuadTree to store a pyramid of images at different resolutions. As long as you've got your images chopped up correctly, the Google Maps API (a.k.a. Javascript include) handles requesting the appropriate image files to display the current view, and transitions smoothly (well, kind of smoothly) between zoom levels. It's easy to see what's going on by running the Firebug network monitor while zooming in.
Firebug doesn't pick up the individual image requests from Silverlight Deep Zoom. I initially jumped to the wrong conclusion, as others have: I guessed that Deep Zoom was using a wavelet based image format (like JPEG 2000 or HD Photo). That would make sense, since Photosynth apparently used HD Photo. After a bunch of work to write a comparison of HD Photo and JPEG, I suspected Firebug was misleading me. First of all, I knew that the source files on the server were simple JPEG's. Secondly, since Silverlight is server agnostic there couldn't be any server side magic going on. Sure enough, Fiddler shows that browsing the Hard Rock Memorabilia collection does the same thing:
So, on that point, we've got a draw.
To recap: Flash ZUI (zoomable UI) components are workable but have drawbacks. An AJAX ZUI approach, like Google Maps, seems to do the same thing under the hood that everyone's doing - pulling JPEG tiles from the server on demand. So, how is Deep Zoom better than AJAX?
Collection Support
The Hard Rock Memorabilia site also has support for collections. Look at the screenshot below and take a look at the navigation area on the left. Those collection navigation links let you filter the view by artist, subject type (for instance, instruments), decade, genre, and location. The Google Maps system is browsing over one large image, and you really only have control over zooming and panning. By contrast, Deep Zoom is smoothly panning and zooming through collections of large images (at different resolutions) which can be dynamically rearranged by user action.
Software Support
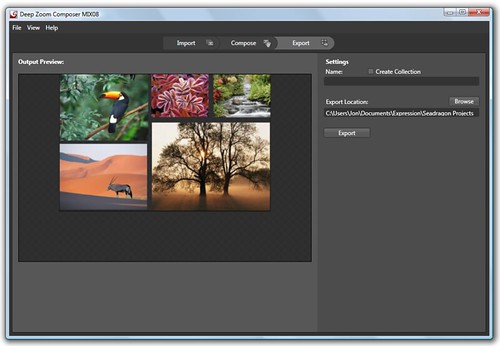
Here's one more big difference - the tooling for Deep Zoom is really nice. Last night I downloaded the Deep Zoom Composer (free) and built a collection in a few minutes. The longest part of the the process was digging around for some images, deciding that my photos could be better organized, and then just deciding to use the sample photos that come with Vista. Other than that, it was just import, position, and export - it took about five minutes. Here's the compose screen.
As I was mentioned before, collections can include multiple images of widely different resolutions, overlapping or aligned however I choose. For instance, I could have shrunk all the other images and hidden them as Easter Eggs in the tree; you'd only notice them when you zoomed in, but could zoom to the full resolution on the embedded images.
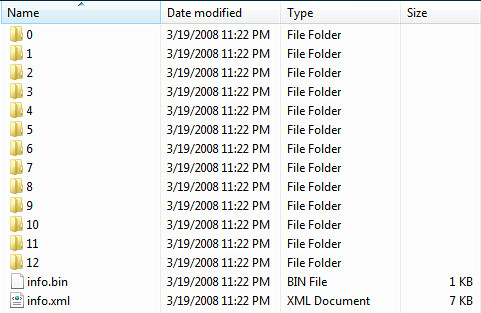
Next, I export the images:
That creates a folder tree holding JPG images at different resolutions, which are referenced via the info.bin index file.
I found some applications out there which will slice up photos for use by the Google Maps API, like the Google Maps Image Cutter and GMap Uploader (not suitable for large photos, as it's a web based tool). They'd probably do a fine job of cutting up a single image, but since the Google Maps API doesn't support collections, these don't either. And while I'm a big fan of community software, I'd rather have a free, supported image slicing application provided by the same company that's building the image zooming framework.
The Legal Question
The Google Maps API Terms of Service states:
For individual users, Google Maps, including local search results, maps, and photographic imagery, is made available for your personal, non-commercial use only. For business users, Google Maps is made available for your internal use only and may not be commercially redistributed, except that map data may be accessed and displayed by using the Google Maps API pursuant to the API terms and conditions.
Additionally, while Google Maps is currently a free service which currently does not contain ads, Google states in their terms of use that they reserve the right to display ads in the future.
So, what does that mean? It seems that those terms would prevent me from using the API for a public site for business use, and that would mean that I couldn't build a commercial site like Hard Rock Memorabilia with the GMaps API. It's fuzzy, because the Google Maps API TOS probably have mapping in mind, and I wouldn't expect that Google would sue Hard Rock over their use of the JavaScript... but they could. I'm not trying to spread FUD, I'm just saying that as a business user I'd have some degree of concern that the GMaps API isn't really a "redistributable" API.
In contrast, the Silverlight plugin is freely redistributable, so there's no licensing concern there.
I see how this works, I could totally code it myself
Some people have looked at Deep Zoom and said, "Oh, they're just downloading image tiles on demand. There's nothing hard about that, I could totally build that..." Yeah. I've made that mistake before. Understanding the technologies a system uses does not mean that it's trivial to build or maintain your own version. This is hard stuff, and there's a very low payoff in becoming an expert here when there are free, tested solutions out there. But, you know, knock yourself out, and be sure to let us know how it went for you by leaving a comment below.
Disclaimer: I work for Vertigo, the company that built the Hard Rock Memorabilia site. I didn't work on the project.