Fast Streaming Ajax Proxy with GET PUT POST DELETE
I have enhanced my streaming Ajax Proxy with POST, PUT and DELETE features. Previously it supported only GET. Now it supports all 4 popular methods for complete REST support. Using this proxy, you can call REST API on external domain directly from your website’s javascript code. You can test the proxy from this link:
labs.omaralzabir.com/ajaxstreamingproxy/GetPutDeleteTest.aspx
The latest source code for the Ajax Proxy is available here:
http://code.google.com/p/fastajaxproxy/
You can find a detail CodeProject article that explains how the streaming asynchronous aspect of this proxy works:
Fast, Scalable, Streaming AJAX Proxy - continuously deliver data from across domains
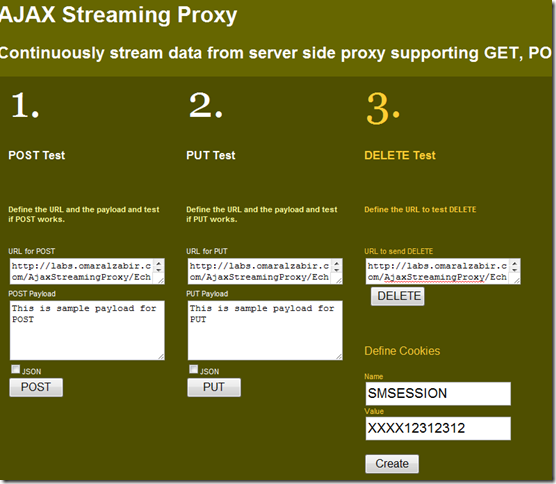
Here’s how the test UI looks like where you can test POST, PUT and DELETE:
If you want to run the sample source code on your local IIS, make sure you allow the POST, PUT, and DELETE headers on .ashx extension from IIS properties:
The sample project shows how you can use the proxy to make calls to external domains. You can directly hit any external URL and perform POST or DELETE from your javascript code:
var proxyUrl = "StreamingProxy.ashx";
function download(method, proxyUrl, contentUrl, isJson, bodyContent, completeCallback) { var request = new Sys.Net.WebRequest(); if (method == "POST" || method == "PUT") request.set_httpVerb("POST"); else request.set_httpVerb("GET"); var url = proxyUrl + "?m=" + method +
(isJson ? "&t=" + escape("application/json") : "") + "&u=" + escape(contentUrl); request.set_url(url); if (bodyContent.length > 0) { request.set_body(bodyContent); request.get_headers()["Content-Length"] = bodyContent.length; } var startTime = new Date().getTime(); request.add_completed(function(executor) { if (executor.get_responseAvailable()) { var content = executor.get_responseData(); var endTime = new Date().getTime(); var statistics = "Duration: " + (endTime - startTime) + "ms" + '\n' + "Length: " + content.length + " bytes" + '\n' + "Status Code: " + executor.get_statusCode() + " " + '\n' + "Status: [" + executor.get_statusText() + "]" + '\n'; appendStat(statistics); $get('resultContent').value = content; completeCallback(); } }); var executor = new Sys.Net.XMLHttpExecutor(); request.set_executor(executor); executor.executeRequest(); }
I am using MS AJAX here. You can use jQuery to perform the same test as well. All you need to do is hit the URL of the StreamingProxy.ashx and pass the actual URL in query string parameter “u” and pass the type of the http method in query string parameter “m”. That’s it!