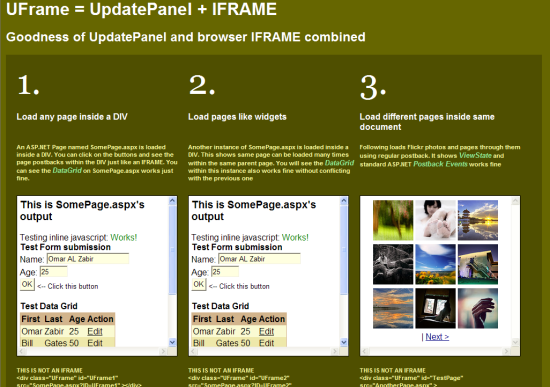
UFrame: goodness of UpdatePanel and IFRAME combined
UFrame combines the goodness of UpdatePanel and IFRAME in a cross browser and cross platform solution. It allows a DIV to behave like an IFRAME loading content from any page either static or dynamic. It can load pages having both inline and external Javascript and CSS, just like an IFRAME. But unlike IFRAME, it loads the content within the main document and you can put any number of UFrame on your page without slowing down the browser. It supports ASP.NET postback nicely and you can have DataGrid or any other complex ASP.NET control within a UFrame. UFrame works perfectly with ASP.NET MVC making it an replacement for UpdatePanel. Best of all, UFrame is implemented 100% in Javascript making it a cross platform solution. As a result, you can use UFrame on ASP.NET, PHP, JSP or any other platform.
<div class="UFrame" id="UFrame1" src="SomePage.aspx?ID=UFrame1" >
<p>This should get replaced with content from Somepage.aspx</p>
</div>
Response from SomePage.aspx is rendered directly inside the UFrame. Here you see two UFrame's are used to load the same SomePage.aspx as if they are loaded inside IFRAME. Another UFrame is used to load AnotherPage.aspx that shows photos from Flickr.
See it in action!
You can test UFrame from:
- http://labs.dropthings.com/UFrame2005 - Visual Studio 2005 version, .NET 2.0 implementation showing regular ASP.NET 2.0 controls work as usual
- http://labs.dropthings.com/UFrameMvc - Visual Studio 2008 version shows ASP.NET MVC works fine making UFrame an ultimate replacement for UpdatePanel
What is UFrame?
UFrame can load and host a page (ASP.NET, PHP or regular html) inside a DIV. Unlike IFRAME which loads the content inside a browser frame that has no relation with the main document, UFrame loads the content within the same document. Thus all the Javascripts, CSS on the main document flows through the loaded content. It's just like UpdatePanel with IFRAME's src attribute.
The above UFrames are declared like this:
<div id="UFrame1" src="SomePage.aspx" >
<p>This should get replaced with content from Somepage.aspx</p>
</div>
The features of UFrame are:
- You can build regular ASP.NET/PHP/JSP/HTML page and make them behave as if they are fully AJAX enabled! Simple regular postback will work as if it's an UpdatePanel, or simple hyperlinks will behave as if content is being loaded using AJAX.
- Load any URL inside a DIV. It can be a PHP, ASP.NET, JSP or regular HTML page.
- Just like IFRAME, you can set src property of DIVs and they are converted to UFrames when UFrame library loads.
- Unlike IFRAME, it loads the content within the main document. So, main document's CSS and Javascripts are available to the loaded content.
- It allows you to build parts of a page as multiple fully independent pages.
- Each page is built as standalone page. You can build, test and debug each small page independently and put them together on the main page using UFrames.
- It loads and executes both inline and external scripts from loaded page. You can also render different scripts during UFrame postback.
- All external scripts are loaded before the body content is set. And all inline scripts are executed when both external scripts and body has been loaded. This way the inline scripts execute when the body content is already available.
- It loads both inline and external CSS.
- It handles duplicates nicely. It does not load the same external Javascript or CSS twice.
Download the code
You can download latest version of UFrame along with the VS 2005 and VS 2008 (MVC) example projects from CodePlex:
Please go to the "Source Code" tab for the latest version. You are invited to join the project and improve it or fix bugs.
Read the article about UFrame
I have published an article about UFrame at CodeProject:
http://www.codeproject.com/KB/aspnet/uframe.aspx
The article explains in details how the UFrame is built. Be prepared for a big dose of Javascript code.
If you find UFrame or the article useful, please vote for me at CodeProject.